
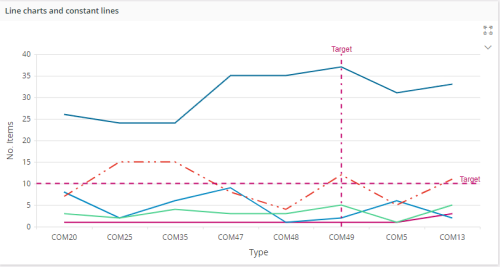
Line charts could be generated inside page, card, arrange and tab definitions.

Figure 1 - Line chart in a page
None.
Use a line chart when you want to track changes or visualize trends.
Follow the steps below to add a line chart to a page.
First you have to create a data source in the projection file. Then you can connect it to the line chart as follows.
//---------------Declarative Syntax------------------
linechart LineChartTest for ExampleLineChart {
..
}
When it comes to a basic line chart it should have a label, x-axis and y-axis.
The following code describes how to create a basic line chart on IFS Aurena pages.
//---------------Example Code------------------
//------------- MAIN PAGES -----------------
page TestPage using LineChartEntityset {
title = "Line Chart Test Page";
linechart LineChartTest;
}
//------------- VISUAL COMPONENTS -----------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Text for X axis";
value ConnectionType;
}
y {
label = "Text for Y axis";
value Count;
}
}
Define a line chart in the client model file using the following format.
//---------------Declarative Syntax------------------
linechart <line_chart_name> for <entity_name> {
...
}
<line_chart_name> - identity of the line chart, always use a meaningful identifier.
<line_name> - The entity or the summary the line chart is based on, see examples below:
//---------------Example Code------------------
linechart OrderTypeLineChart for OrderTypeSummary {
...
}
A line chart can be added to a page, card, arrange, tab. A line chart gets it's vales from a data source which is either an an entityset, an array or reference:
//---------------Declarative Syntax------------------
page <page_name> {
linechart <line_chart_name> using <entityset_for_line_chart>;
}
<entityset_for_line_chart> - This is the entityset that serves as the data source from which the line chart gets its values. The entityset must be based on the same entity that was used to define the line chart.
//------------- Example Code Method 1 -----------
page LineChart using OrdersSet {
linechart OrderCategoriesLineChart using OrderCategoriesSet;
}
//---------------Declarative Syntax------------------
page <page_name> using <entityset_for_page> {
linechart <line_chart_name>;
}
This method is useful if the purpose of the page is to display a line chart of records. In such instances it is not mandatory to define an entityset for the line chart since it gets its values from the <entityset_for_page>.
---------------- Example Code Method 2 ----------------
page LineChart using OrderCategoriesSet {
linechart OrderCategoriesLineChart;
}
//---------------Declarative Syntax------------------
page <page_name> using <entityset_for_page> {
linechart <line_chart_name>(<line_chart_array>);
}
<line_chart_array> - This is the array or reference defined in the related projection file.
Most of the time an array or reference is connected to a parent record and needs to be updated when the parent record is changed. In such instances the line chart needs to be bound to the control which has the parent record, for example a selector or a list. The binding is done using the bind keyword.
//---------------Declarative Syntax------------------ page <page_name> using <entityset_for_page> { selector <selector_name>; linechart <line_chart_name>(<line_chart_array>) bind <selector_name>; }//-------- Example Code Method 3 ----------- page Form using OrdersSet { selector OrdersSelector; linechart OrderItemsLineChart(OrderItemsArray) bind OrdersSelector; }
//---------------Declarative Syntax------------------
page <page_name> {
list <line_chart_name> using <function_set>;
}
<function_set> - This is the function defined in the related projection file that returns an entity collection. Function should return the same type entity collection as the line chart is based on. Function parameters can get values from several places like the current record of the page, global context, search context, etc.
//------------ Example Code Method 4 ----------------
page Form using ServiceInvoiceSet {
selector ServiceInvoiceSelector;
list ServiceInvoiceLineList using GetInvoiceLines(InvoiceNo, context.Company);
}
The below code snippets would show how line chart could be integrated to a card (Only referenced line chart could be generated).
(Parent-Child relationship [1-M])
//---------------Example Code------------------
card CardName for SomeEntity {
linechart LineChartName(ChildArrayName);
}
A line chart has two axes. Two axes can be defined using x and y properties in marble.
Following is a simple code snippet that shows the way of defining two axes in marble.
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "X axis title";
}
y {
label = "Y axis title";
}
}
‘x’ represents the x-axis and ‘y’ represents the y-axis.
Each line chart axis has two main parts.
//---------------Example Code------------------
x {
label = "Text for X axis";
value ConnectionType;
}
y {
label = "Text for Y axis";
value Count;
}
X axis can only have one value. Y axis can have more than one value. A simple single series line chart can be defined as follows.
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value mathematics;
}
}
When it comes to multiple series line charts y axis can have multiple values. Multiple series can be added to the line chart in two ways.
//---------------Example Code------------------
y {
label = "Count";
value CountConnectionType;
value CountMchCode;
}
Each value attribute in y-axis represents one series.
//---------------Example Code------------------
y {
label = "Count";
value CountMchCode;
split {
value ConnectionType;
}
}
In this case a series will be generated for each distinct value in the split field.
Set one or more properties for the line chart such as label, collapsed etc. For a complete line chart of the properties and how to set them see the Properties section below.
The keyword topn is used to limit the number of visible x axis values according to different conditions. There are 3 modes in topn:
Note: Top N options can be used only in single series line charts.
Is used to limit the number of slices by specifying the number slices to be shown.
//---------------Example Code------------------
linechart TopNTestLineChart for ItemSummary {
label = "Line Chart Top N Count(5)";
orderby = CurrentCount asc;
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value CurrentCount;
topn = Count(5);
}
}
The above condition would make the line chart to only show top 5 lines along with others line.
Is used to limit the number of lines by specifying a minimum value.
//---------------Example Code------------------
linechart TopNTestLineChart for ItemSummary {
label = "Line Chart Top N Threshold Value 100";
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value Count;
topn = ThresholdValue(100);
}
}
The above condition would make the line chart to only show lines that have a value greater than or equal to 100.
Is used to limit the number of slices by specifying a minimum percentage of the total
//---------------Example Code------------------
linechart TopNTestLineChart for ItemSummary {
label = "Line Chart Top N Threshold Value 100";
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value Count;
topn = ThresholdPercent(20);
}
}
The above condition would make the line chart to only show lines that has a percentage greater than or equal to 20 of the total.
In all of the 3 modes others line would be shown along with lines which satisfied the given criteria. others line represents the sum of all the other lines which didn’t satisfy the condition.
Others line can be hidden using showothers property.
//---------------Example Code------------------
y {
label = "No. Items";
value Count;
topn = ThresholdPercent(20);
showothers = [false] // default value is true
}
There are two ways that you can use to color lines in line charts. Although emphasis property has to be used in both ways.
emphasis property.
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value mathematics;
}
emphasis Complementary1 = [XValueFieldName = "Something"];
emphasis Complementary3 = [YValueFieldName = "Something"];
}
emphasis property inside value.
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value Experience {
emphasis Complementary1 = [ValueFieldName = "Something"];
}
}
}
When it comes to patterns too there are two ways of applying a patterns to lines in line chart. In both ways pattern property has to be used.
pattern property inside chart:
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value Experience;
}
pattern linepattern1 = [Experience = "Something"]
}
pattern property inside the value block:
//---------------Example Code------------------
linechart LineChartTest for ExampleLineChart {
label = "Title of Line Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value Experience {
label = "Experience"
pattern linepattern1 = [true];
//value true can be used
}
}
}
In line charts constant lines can be added to both x and y axes. Following is the syntax of adding a simple constant line to the x axis of a line chart.
//---------------Example Code------------------
linechart OrderItemLineChart for OrderItem {
orderby = ItemSupplyDate asc;
x {
label = "Item Supply Date";
value ItemSupplyDate {
label = "Item Supply Date";
}
constantline {
label = "Forecast Cut Off 1";
value = "${parent.ForecastCutOff1}";
}
}
y {
label = "Quantity";
value SupplyQuantity {
label = "Supply Quantity";
seriestype = line;
seriesstyle = linepattern1;
emphasis Complementary5 = [true];
}
value DemandQuantity {
label = "Demand Quantity";
seriestype = line;
seriesstyle = linepattern6;
emphasis Complementary6 = [true];
}
}
}
In the above code snippet, along with the constantline property, value property has been used as well. The reason of having value property inside constant line block is to give a certain value to the constantline, and then it will be drawn based on that value on the corresponding axis.
Other than value and label properties, there are three properties available in constant line block.
This property is being used to add a line pattern to a constantline.
//---------------Example Code------------------
constantline {
label = "Forecast Cut Off 1";
value = "${parent.ForecastCutOff1}";
pattern linepattern7 = [true];
}
This property is being used to add a color to a constantline.
//---------------Example Code------------------
constantline {
label = "Forecast Cut Off 1";
value = "${parent.ForecastCutOff1}";
pattern linepattern7 = [true];
emphasis Complementary5 = [true];
}
Using this property you can hide a particular constantline conditionally.
//---------------Example Code------------------
constantline {
label = "Forecast Cut Off 1";
value = "${parent.ForecastCutOff1}";
pattern linepattern7 = [true];
emphasis Complementary5 = [true];
visible = [true] // boolean value or a condition
}
There are two ways of implementing this. Either you can implement it in chart level or else you can implement it in series level. To add a series specific navigation link, you have to use the series level implementation as the chart level implementation will impact across all the series in a chart.
//---------------Example Code------------------
page ActivityPage using ActivityChartEntityset {
title = "Activity Chart";
linechart ActivityLineChart {
details = ActivityDetailsPage(ActivityType, MainRepresentativeId);
}
}
linechart ActivityLineChart for ActivityChartSummary {
x {
label = " Activity Type ";
value ActivityType;
}
y {
label = "Count";
value CountActivityType;
split {
value MainRepresentativeId;
}
}
}
Using this syntax you can specify the page to be navigated together with the parameters that need to be passed.
Also there's another way of specifing a pages to navigate. You can use a navigaiton URL for that. Following is an example of that.
//---------------Example Code------------------
page ActivityPage using ActivityChartEntityset {
title = "Activity Chart";
linechart ActivityLineChart {
details = "page/CherlkBusinessActivity/ActivityPage?$filter=ActivityType eq $[ ACTIVITY_TYPE] and MainPrepresentativeId eq $[MAIN_REPRESENTATIVE_ID]";
}
}
The only difference here is that you can declare navigation URL specific to the series. Following is an example implementation of this.
//---------------Example Code------------------
linechart EmployeeLineChart for EmployeeSummary {
label = "Employee Stats";
orderby = AvgAge asc;
x {
label = "Role";
value Role;
}
y {
label = "Years";
value AvgAge {
label = "Average Age";
details = EmployeesPage(Role);
}
value AvgWorkingExp {
label = "Average Working Experience";
details = "page/TstAcwilkEmployee/EmployeesPage?$filter=Role eq $[Role] and WorkingExp gt $[AvgWorkingExp]";
}
}
}
You can use any of the attributes available in the record as parameters.
With this functionality, it is possible to execute custom commands on selected data points. A data point is single record bound and has an associated record behind. Same as in Navigate to Details, it is possible to access all the attributes of the associated record upon a click. Following us a basic implementation of custom commands in charts.
//---------------Example Code------------------
linechart CostSummaryGraph for CostSummary {
label = "Cost Summary Graph";
x {
value Category;
}
y {
value Count;
}
command CostVariance;
command CostActivity;
}
command CostVariance for CostSummary {
label = "Cost Variance";
execute {
navigate "page/TotalActivityCost/Form?$filter=CostCategory eq $[Category]";
}
enabled = [Count > 3];
}
command CostActivity for CostSummary {
label = "Cost Activity";
execute {
navigate "page/TotalActivityCost/Form";
}
}
Page search context values can be used in charts for filtering chart data source. This has to done when adding a chart into a page. Following is an example implementation of it.
//---------------Example Code------------------
page EmployeesPage using Employees {
searchcontext PageSearchContext {
defaults = GetPageSearchContextDefaults();
}
linechart EmployeesLineChart using Employees {
filter = [StartDate < PageSearchContext.FromDate];
}
}
Below is a list of properties that can be used to customize the control.
collapsed | crosshairs | details | emphasis | filter | label | visible
This section is still under construction. The completed version will be available in IFS Applications 10 Update 8.