
Pie charts could be generated inside page, card, arrange, or tab definitions.

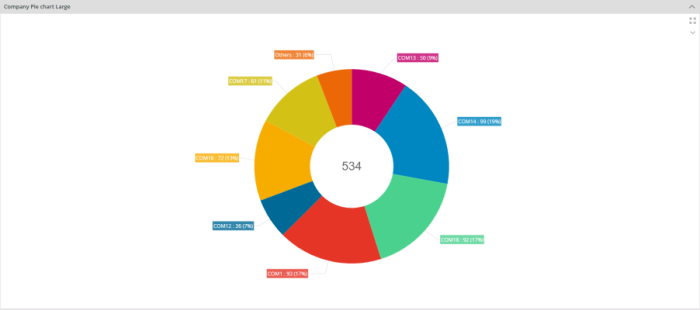
Figure 1 - Pie Chart in a Page

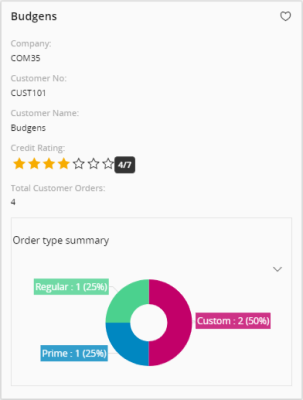
Figure 2 - Pie Chart in a Card
Bar Chart, Funnel Chart, Line Chart, Radar Chart, and Stacked Chart.
Pie charts are best to use when you are trying to compare parts of a whole and do not need to show changes over time.
Follow the steps below to add a pie chart to a page.
Define a pie chart in the client model file using the following format.
//---------------Declarative Syntax------------------
piechart <pie_chart_name> for <entity_name> {
...
}
<pie_chart_name> - identity of the pie chart, always use a meaningful identifier.
<entity_name> - The entity or the summary the pie chart is based on, see examples below:
//---------------Example Code------------------
piechart OrderTypePieChart for OrderTypeSummary {
...
}
A pie chart can be added to a page, card, arrange, or tab. A pie chart gets it's vales from a datasource which is either as an entityset, an array or reference:
//---------------Declarative Syntax------------------
page <page_name> {
piechart <pie_chart_name> using <entityset_for_pie_chart>;
}
<entityset_for_pie_chart> - This is the entityset that serves as the datasource from which the pie chart gets its values. The entityset must be based on the same entity that was used to define the pie chart.
//---------------Example Code Method 1------------------
page PieChart using OrdersSet {
piechart OrderCategoriesPieChart using OrderCategoriesSet;
}
//---------------Declarative Syntax------------------
page <page_name> using <entityset_for_page> {
piechart <pie_chart_name>;
This method is useful if the purpose of the page is to display a pie chart of records. In such instances it is not mandatory to define an entityset for the pie chart since it gets its values from the <entityset_for_page>.
//---------------Example Code Method 2------------------
page PieChart using OrderCategoriesSet {
piechart OrderCategoriesPieChart;
}
//---------------Declarative Syntax------------------
page <page_name> using <entityset_for_page> {
piechart <pie_chart_name>(<pie_chart_array>);
}
<pie_chart_array> - This is the array or reference defined in the related projection file.
Most of the time an array or reference is connected to a parent record and needs to be updated when the parent record is changed. In such instances the pie chart needs to be bound to the control which has the parent record, for example a selector or a list. The binding is done using the bind keyword.
//---------------Declarative Syntax------------------
page <page_name> using <entityset_for_page> {
selector <selector_name>;
piechart <pie_chart_name>(<pie_chart_array>) bind <selector_name>;
}
//---------------Example Code Method 3------------------
page Form using OrdersSet {
selector OrdersSelector;
piechart OrderItemsPieChart(OrderItemsArray) bind OrdersSelector;
}
//---------------Declarative Syntax------------------
page <page_name> {
list <pie_chart_name> using <function_set>;
}
<function_set> - This is the function defined in the related projection file that returns an entity collection. Function should return the same type of entity collection as the pie chart is based on. Function parameters can get values from several places like the current record of the page, global context, search context, etc.
//---------------Example Code Method 4------------------
page Form using ServiceInvoiceSet {
selector ServiceInvoiceSelector;
list ServiceInvoiceLineList using GetInvoiceLines(InvoiceNo, context.Company)
}
The below code snippets shows how pie chart could be integrated to a card (Only referenced pie chart could be generated).
(Parent-Child relationship [1-M])
//---------------Example Code------------------
card CardName for SomeEntity {
piechart PieChartName(ChildArrayName);
}
Set one or more properties for the pie chart such as label, collapsed, centerlabel etc. For a complete list of the properties and how to set them see the properties section below.
Content for a pie chart can be added in the form of argument, value, and commands
argument - The argument keyword is one of the two main field attributes required to generate a pie chart. Argument field being the data source field that provides arguments for series points (i.e. the field that you are applying the GROUP BY clause). >
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
argument ArgumentFieldName;
}
>
argument ArgumentFieldName {
label = "${argumentText} : ${valueText} (${percentText})";
}
Label will have the structure of the pie chart slice label. Therefore each slice label would be structured inline to the definition.
- `\${argumentText}` – Will contain the argument name of the respective slice. - `\${valueText}` – Will contain the value of the respective slice. - `\${percentText}` – Will contain the percentage of the respective slice. All of the above keywords wrapped around `${}` are case sensitive. By default the argument label structure is set to: `\${argumentText} : \${valueText} (\${percentText})` NOTE: Depending on the device or browser size the label would drop certain Texts from view.
value - The value keyword is one of the two main field attributes required to generate a pie chart. Value field being the data source field that provides values for series points (i.e. the field which has an Aggregate Function).
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
value ValueFieldName;
}
The keyword topn is used to limit the number of visible slices in the pie chart according to different conditions. There are 3 modes in topn;
Count
Is used to limit the number of slices by specifying the number of slices to be shown.
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
topn = Count(3);
}
The above condition would make the pie chart to only show the top 3 slices along with other slice.
ThresholdValue
Is used to limit the number of slices by specifying a minimum value
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
topn = ThresholdValue(100);
}
The above condition would make the pie chart to only show slices that has a value greater than or equal to 100.
ThresholdPercent
Is used to limit the number of slices by specifying a minimum percentage of the total
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
topn = ThresholdPercent(20);
}
The above condition would make the pie chart only show slices that has a percentage greater than or equal to 20 of the total.
In all of the 3 modes other slices would be shown along with slices which satisfies the given criteria. Other slice represents the sum of all the other slices which did not satisfy the condition.
Slices could be colored using the emphasis property
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
emphasis Complementary1 = [ArgumentFieldName = "Something"];
emphasis Complementary3 = [ValueFieldName = "Something"];
}
emphasis has predefined set of colors to choose from. The condition for the color could be evaluated from either ArgumentFieldName or ValueFieldName as shown in the above example.
Slices could be filled with patterns using the pattern property
//---------------Example Code------------------
piechart PieChartName for SomeEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
pattern fillpattern1 = [ArgumentFieldName = "Something"];
pattern fillpattern2 = [ValueFieldName = "Something"];
}
pattern has predefined set of constants to choose from. The condition for the pattern could be evaluated from either ArgumentFieldName or ValueFieldName as shown in the above example.
details property can be used to navigate to details of a pie chart.
//---------------Declarative Syntax------------------
page <page_name> {
piechart <pie_chart_name> using <entityset_for_pie_chart>{
details = <detail_page_name>(arguments)
}
}
The arguments are the primary and foreign keys needed to query the record.
//---------------Example Code------------------
page ActivityPage using ActivityChartEntityset {
title = "Activity Chart";
piechart ActivityPieChart {
details = ActivityDetailsPage(ActivityType);
}
}
piechart ActivityPieChart for ActivityChartSummary {
argument ActivityType;
value Count;
}
Below is a list of properties that can be used to customize the control.
collapsed | centerlabel | details | filter | label | visible
The below code snippet is the very least amount of properties required to generate a pie chart.
//---------------Example Code------------------
//-------------------------------- MAIN PAGES ---------------------------------
page TestPage using PieChartEntityset {
title = "Bar Chart Test Page";
piechart PieChartTest;
}
//----------------------------- VISUAL COMPONENTS -----------------------
piechart PieChartTest for PieChartEntity {
label = "This is my pie chart title";
argument ArgumentFieldName;
value ValueFieldName;
}
Example 1 - Basic Pie Chart
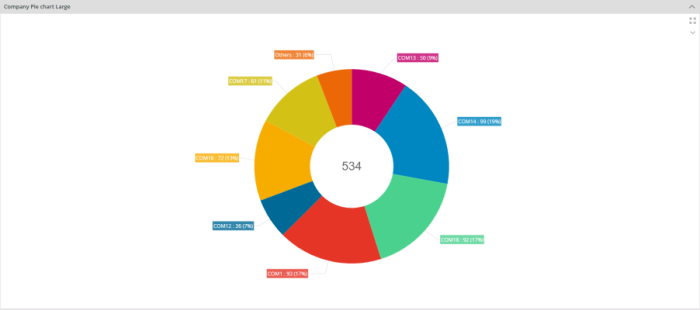
Below is an example of a pie chart with multiple settings.
//---------------Example Code------------------
//-------------------------------- MAIN PAGES ---------------------------------
page TestPage using PieChartEntityset {
title = "Bar Chart Test Page";
piechart CompanySalesPieChart using CompanySalesSummaryEntityset;
}
//----------------------------- VISUAL COMPONENTS -----------------------------
piechart CompanySalesPieChart for CompanySalesSummary {
label = "Company Sales Pie chart";
height = large;
centerlabel = [true];
argument Company;
value Sales;
topn = Count(7);
}
Example 2 - Pie Chart with multiple settings