| Foundation1 / Development Guide / User Interface / Aurena Dev / Aurena Component Reference / Client Controls / Gantt Chart / |
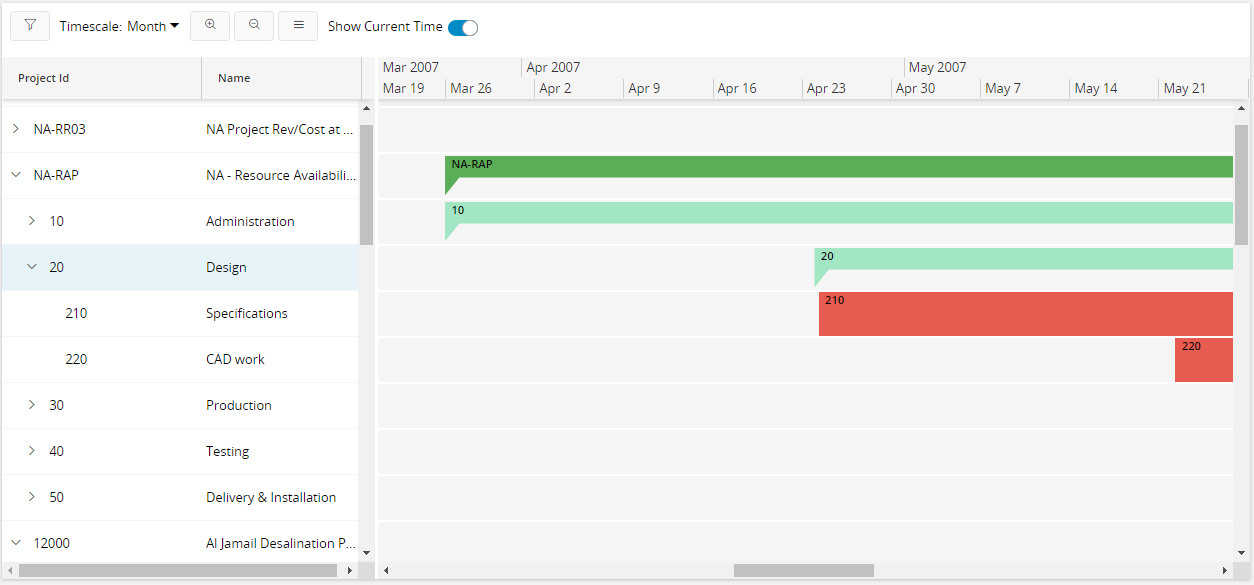
A Gantt chart provides a graphical illustration of a schedule that helps to plan, coordinate and track specific tasks.

Figure 1 - Gantt Chart Control
Use the Gantt chart control when you want to display information that needs to be planned, coordinated and progress tracked.
Follow the steps below to add a Gantt chart to a page:
Define a gantt chart in the client model file using the following format:
ganttchart <gantt_chart_name> for <entity_name> {
...
}
<gantt_chart_name> - Identity of the gantt chart, always use a meaningful identifier.
<entity_name> - The entity the gantt chart is based on, see example below:
-------- Example code ----------
ganttchart ProjectGantt for Project {
...
}
Add the Gantt chart to a page. A Gantt chart gets its values from a data source which is either an entityset, or an array. This populates the tree like structure for the Gantt chart. Items for each row are fetched using dependent arrays:
Add the Gantt chart with its own entityset for example, to the page:
page <page_name> {
ganttchart <gantt_chart_name> using <entityset_for_gantt_chart>;
}
<entityset_for_gantt_chart> - This is the entityset that serves as the data source from which the Gantt chart gets its values to populate the tree like structure. The entityset must be based on the same entity that was used to define the Gantt chart.
-------- Example code Method 1 ----------
ganttchart ProjectGantt using ProjectRows {
...
}
Add the Gantt chart to use the entityset of the page:
page <page_name> using <entityset_for_page> {
ganttchart <gantt_chart_name>;
}
This method is useful if the purpose of the page is to display the Gantt chart. In such instances it is not mandatory to define an entityset for the Gantt chart since it gets its values from the <entityset_for_page>.
------ Example code Method 2 ------
page GanttPage using Projects {
ganttchart ProjectGantt;
}
Set one or more properties for the Gantt chart such as label, datagrid, and ganttchartitem. For a complete list of the properties and how to set them see the Properties section below.
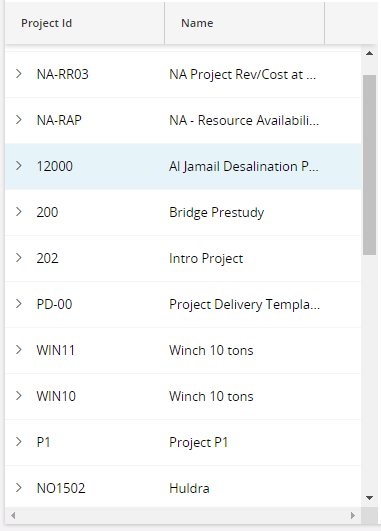
The datagrid is the tree like structure on the left of the chart. It can be a flat structure or a hierarchical structure depending on how the Gantt chart is defined.
Each row in the grid is termed as a Gantt Row. Each Gantt row has corresponding Gantt items.

Figure 2 - Gantt Chart Control - Data Grid
-- Example code - Adding datagrid to Gantt chart --
ganttchart ProjectGantt for Project {
label = "Project Gantt";
datagrid {
ganttcolumn ProjectId {
label = "Project Id";
}
ganttcolumn Name {
label = "Name";
}
}
}
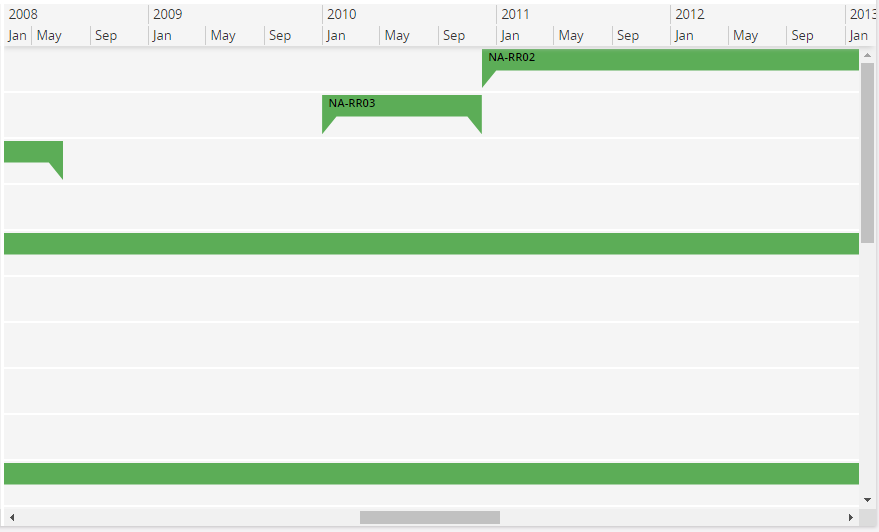
Gantt items are the elements in the Gantt chart that are scheduled, planned and tracked.

Figure 3 - Gantt Chart - Gantt Items
Defining the Gantt Item
ganttchartitem <gantt_chart_item_name> for <entity_name> {
starttime <start_time_attribute>;
endtime <end_time_attribute>;
}
<gantt_chart_item_name> - Identity of the gantt chart item, always use a meaningful identifier.
<entity_name> - The entity the gantt chart item is based on.
<start_time_attribute> - Attribute on the entity that is used to fetch the start time of the item.
<end_time_attribute> - Attribute on the entity that is used to fetch the end time of the item.
---- Example code - Defining a Gantt Chart Item ----
ganttchartitem ProjectItem for Project {
starttime PlanStart;
endtime PlanFinish;
}
Add the Gantt item to the chart
ganttchartitem <gantt_chart_item_name>(<gantt_item_array>);
<gantt_chart_item_name> - Identity of the gantt chart item.
<gantt_item_array> - This is the array used to populate the gantt items with respect to the gantt row.
------ Example code - Defining a Gantt Chart Item ------
ganttchart ProjectGantt for Project {
label = "Project Gantt";
datagrid {
ganttcolumn ProjectId {
label = "Project Id";
}
ganttcolumn Name {
label = "Name";
}
}
ganttchartitem ProjectItem(ProjectItemArray);
}
As mentioned above the Gantt tree structure can be hierarchical. This is achieved by adding gantt chart rows recursively. Each row must also have corresponding items.
Define a Gantt Row
ganttchartrow <gantt_chart_row_name> for <entity_name> {
datagrid {
ganttcolumn <attribute_name>;
ganttcolumn <attribute_name>;
...
}
ganttchartitem <gantt_chart_item_name>(<gantt_item_array>);
ganttchartrow <gantt_chart_row_name>(<gantt_row_array>);
...
}
<gantt_chart_row_name> - Identity of the Gantt chart row, always use a meaningful identifier.
<entity_name> - The entity the gantt chart row is based on.
<attribute_name> - Attribute on the entity corresponding to the columns defined in ganttchart definition.
<gantt_chart_item_name> - Identity of the gantt chart item corresponding to this row.
<gantt_item_array> - This is the array used to populate the gantt items corresponding to this row.
<gantt_chart_row_name> - Identity of the gantt chart sub-level row.
<gantt_row_array> - This is the array used to populate the sub-level rows.
------ Example code - Defining a Gantt Chart Item ------
ganttchartrow SubProjectRow for SubProject {
datagrid {
ganttcolumn SubProjectId;
ganttcolumn Description;
}
ganttchartitem SubProjectItem(ChildSubProjectItemArray);
ganttchartrow SubProjectRow(ChildSubProjectArray);
ganttchartrow ActivityRow(ActivityArray);
}
Adding the Gantt Chart Row
--- Example code - Adding to Gantt Chart Root level --- ganttchart ProjectGantt for SubProject { datagrid { ganttcolumn SubProjectId; ganttcolumn Description; } ganttchartitem ProjectItem(ProjectItemArray); ganttchartrow SubProjectRow(SubProjectArray); }------ Example code - Adding to a sub-level ------ ganttchartrow SubProjectRow for SubProject { datagrid { ganttcolumn SubProjectId; ganttcolumn Description; } ganttchartitem SubProjectItem(ChildSubProjectItemArray); ganttchartrow SubProjectRow(ChildSubProjectArray); ganttchartrow ActivityRow(ActivityArray); }
There can be different types of sub-level rows and they can also be recursive as shown in the above example code.
It is possible to display schedule information (working and non-working time periods). Each row can have a separate schedule. Non working times are grayed out.

Figure 4 - Gantt Chart - Gantt Schedules
ganttchartschedule <gantt_chart_schedule_name> for <entity_name> {
scheduleid <schedule_id>;
schedulestart <schedule_start_time>;
scheduleend <schedule_end_time>;
ganttchartitemstyle <schedule_style> = [<style_boolean_value>];
}
<gantt_chart_schedule_name> - Identity of the schedule, this needs to be a meaningful identifier.
<entity_name> - The entity schedule is based on.
<schueduleid> - An attribute in entity which uniquely identifies each schedule.
<schedule_start_time> - Attribute for schedule start.
<schuedule_end_time> - Attribute for schedule end.
<gantt_style_item_name> - Identity of the Gantt chart style item, it is necessary to always use a meaningful identifier.
<style_boolean_value> - Either [true] or a condition that evaluates to a boolean value.
--- Example code - Defining a Gantt Chart Schedule ----
ganttchartschedule WorkingShiftSchedule for WorkTimeCalendar {
scheduleid CalendarId;
schedulestart FromTime;
scheduleend ToTime;
ganttchartitemstyle OvertimeStyle = [true];
}
scheduleid <schedule_id_for_row>; ganttchartschedule <gantt_chart_schedule_name>(<row_schedule_array>);
<schedule_id_for_row> - Attribute in entity which defines schedule id for each row.
<gantt_chart_schedule_name> - Identifier for gantt chart schedule.
<row_schedule_array> - An array which provides data to populate schedule information.
---- Example code - Adding to Gantt Chart Root level ----
ganttchart ProjectGantt for Project {
scheduleid ProjectCalendarId;
ganttchartschedule WorkingShiftSchedule(WorkingTimeArray);
}
> <pre> ------ Example code - Adding to a sub-level ------ ganttchartrow SubProjectRow for SubProject { scheduleid ProjectCalendarId; ganttchartschedule WorkingShiftSchedule(SubProjectWorkingTimeArray); } </pre> >
A card can be connected to the Gantt chart row and/or item to display additional information. A standard card is used so other properties such as actions can also be made available to the Gantt chart.
Adding a card to Gantt Row
ganttchartrow SubProjectRow for SubProject {
datagrid {
ganttcolumn SubProjectId;
ganttcolumn Description;
card SubProjectCard;
}
ganttchartitem SubProjectItem(ChildSubProjectItemArray);
ganttchartrow SubProjectRow(ChildSubProjectArray);
ganttchartrow ActivityRow(ActivityArray);
}
Adding a card to Gantt Item
ganttchartitem ActivityItem for Activity {
starttime EarlyStart;
endtime EarlyFinish;
card ActivityCard;
}
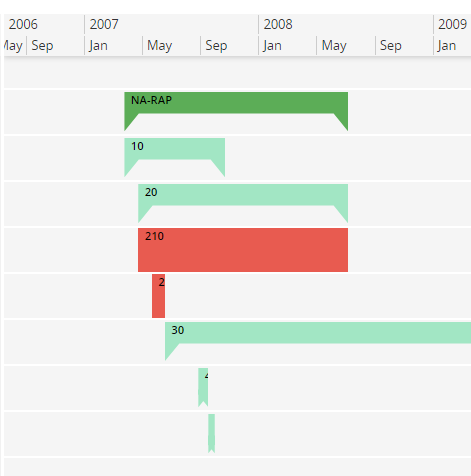
Predefined shapes and emphasis can be used to depict Gantt items in visually different ways. This is useful for example when working with a hierarchical structure and each sub-level needs to be visually distinct from each other.

Figure 5 - Gantt Chart - Gantt Item Styles
Defining a Gantt Item Style
ganttchartitemstyle <gantt_style_item_name> {
shape = <predefined_shape>;
emphasis = <emphasis_color>;
icon = <icon_name>;
}
<gantt_style_item_name> - Identity of the Gantt chart style item, always use a meaningful identifier.
<predefined_shape> - One of default/bracket/diamond/buffer/icon. If shape is icon, then icon needs to be specified.
<emphasis_color> - A value from the emphasis emphasis list.
<icon_name> - Icon name from icon library to be used with icon shape type.
------ Example code - Defining Styles ------
ganttchartitemstyle ProjectGanttStyle {
emphasis = Complementary9;
shape = bracket;
}
ganttchartitemstyle ActivityGanttStyle {
emphasis = Primary;
shape = default;
}
ganttchartitemstyle MilestoneActivityGanttStyle {
emphasis = Primary;
shape = diamond;
}
ganttchartitemstyle TotalFloatGanttStyle {
emphasis = State-Cancelled;
shape = buffer;
}
ganttchartitemstyle ProjectConnectionGanttStyle {
emphasis = Complementary7;
shape = icon;
icon = "document-cart";
}
Adding a Style to a Gantt Item
Multiple styles can be declared for a Gantt item, but only one will be true at a particular time.
ganttchartitem ProjectItem for Project {
...
ganttchartitemstyle <gantt_style_item_name> = <style_boolean_value>;
ganttchartitemstyle <gantt_style_item_name> = <style_boolean_value>;
}
<gantt_style_item_name> - Identity of the gantt chart style item, always use a meaningful identifier.
<style_boolean_value> - Either [true] or a condition that evaluates to a boolean value.
------ Example code - Adding Styles ------
ganttchartitem ProjectItem for Project {
...
ganttchartitemstyle ProjectGanttStyle = [true];
}
ganttchartitem ActivityItem for Activity {
...
ganttchartitemstyle ActivityGanttStyle = [TotalFloat != 0];
ganttchartitemstyle CriticalActivityGanttStyle = [TotalFloat = 0];
ganttchartitemstyle MilestoneActivityGanttStyle = [TotalWorkDays = 0];
}
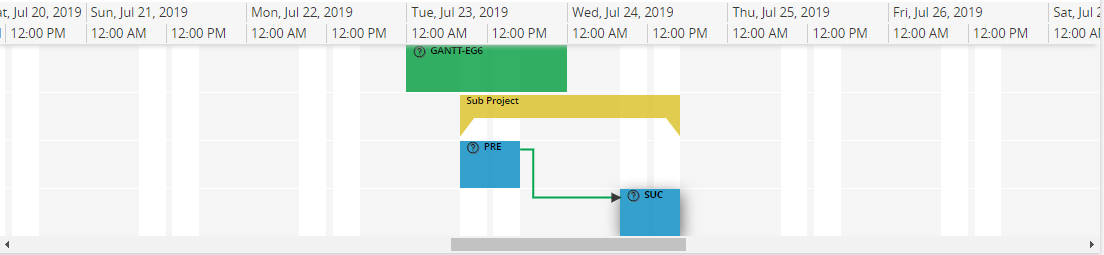
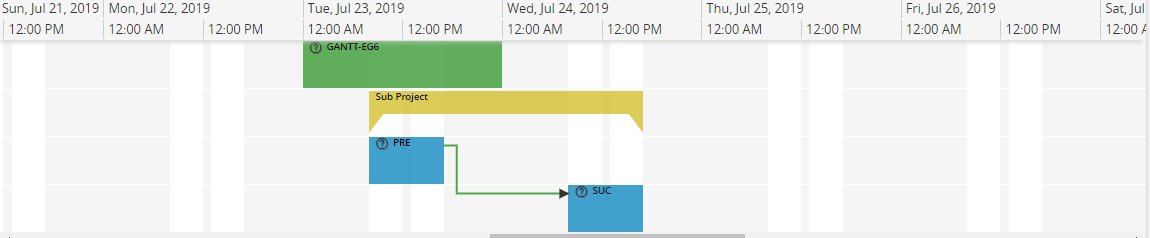
Connections are drawn between items, there are several types of connection, each defines a different behavior for each connection. These connections are used to set rules for scheduling.

Figure 6 - Gantt Chart - Gantt Connections
ganttdependency <gantt-chart-dependency> for <entity> {
dependencytype StartToStart = [<gantt-chart-dependency-condition>];
dependencytype StartToFinish = [<gantt-chart-dependency-condition>];
dependencytype FinishToStart = [<gantt-chart-dependency-condition>];
dependencytype FinishToFinish = [<gantt-chart-dependency-condition>];
fromitem = "<predecessor-key>";
toitem = "<successor-key>";
}
<gantt-chart-dependency> - Identity of the gantt chart connection, always use a meaningful identifier.
<entity> - The entity connection is based on.
<gantt-chart-dependency-condition> - Either [true] or condition that evaluates to a boolean value.
<predecessor-key> - An attribute from entity which defines the predecessor of the connections. This should be related to itemid given when creating gantt chart items.
<successor-key> - An attribute from entity which defines the successor of the connections. This should be related to itemid given when creating gantt chart items
> <pre> -- Example code - Defining a Gantt Chart Connection -- ganttdependency GanttActivityDependency for ActivityDependency { dependencytype StartToStart = [DependencyType = "StartToStart"]; dependencytype StartToFinish = [DependencyType = "StartToFinish"]; dependencytype FinishToStart = [DependencyType = "FinishToStart"]; dependencytype FinishToFinish = [DependencyType = "FinishToFinish"]; </br> fromitem = "${PredecessorActivitySeq}"; toitem = "${SuccessorActivitySeq}"; } </pre> >
ganttdependency <gantt-chart-dependency>(<dependency-array>);
`<gantt-chart-dependency>` - Identity of the gantt chart connection. `<dependency-array>` - This is the [array][5] used to populate the gantt connections with respect to the gantt row. > <pre> -- Example code - Adding a Gantt Chart Connections -- ganttchartrow ActivityRow for Activity { ganttdependency GanttActivityDependency(DependencyArray); } </pre> >
CRUD actions on items is performed by invoking custom, CRUD specific, commands. These commands are responsible for performing the appropriate actions required to modify the data according to business logic. In other words: the framework does not assist in persisting the changes, it's all up to the provided commands to invoke actions and database procedures as needed.
The command declarations have much in common with the declaration of ordinary command's except they are declared inline in the item declaration and have dedicated names.
Enabling crud actions on an item
ganttchartitem ActivityItem for Activity {
...
<gantt-command-name> command {
enabled = <enabled_condition>;
execute <execute-block>
}
}
<gantt-command-name> - Can be one of these 5:
* create - Command invoking actions required to insert a new item record. Will provide data for parent properties used in the row -> item relation (to insert at correct row).
* move - Command invoking actions required to move an item. Will provide data for the new start and end times as well as parent properties used in the row -> item relation (for changing row).
* resize - Command invoking actions to resize an item. This means changing the end time of the item. Will provide data for the new end time.
* edit - Command invoking actions to arbitrary edit properties of the item.
* delete - Command invoking actions to delete an item record.
All of these can also use parent.-syntax to access parent properties (the row record).
<enabled-condition> - Condition evaluated to a boolean expression. Can use parent.-syntax to access parent properties (the row record). See command and enabled.
<execute-block> - Code to be executed once the command is invoked. See command and execute/bulkexecute.
Comments on individual commands
For these examples, consider the following row -> item relation:
-- Example code - Entity relation for gantt row -> item --
@Override
entity ActivityRow {
array ActivityRef(ProjectId, ActivityRowId) to Activity(ParentProject, ParentRow);
}
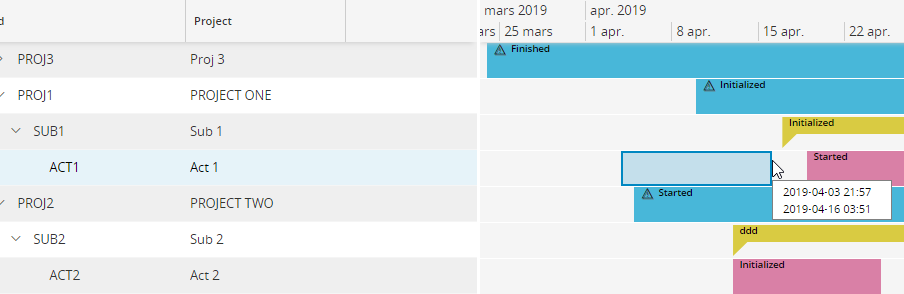
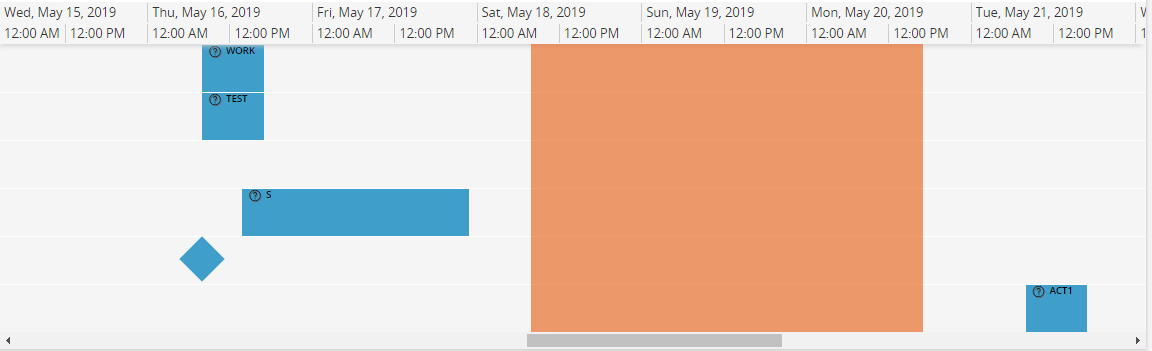
create command
Enabling the create command on an item enables the ability to draw a rectangle on a row in the gantt. This rectangle represents the time period which will be populated to the created record. The row that the rectangle is drawn upon is used to populate the properties, which determine the row of the item.

Figure 7 - Gantt Chart - Gantt Create interaction
Here we draw the rectangle on row ACT1. This will result in the properties ParentProject, ParentRow, ActivityStart, ActivityEnd to be populated on the resulting Activity record. The command is the executed and can then invoke an action to persist the record or open a dialog to modify more properties or do whatever is necessary.
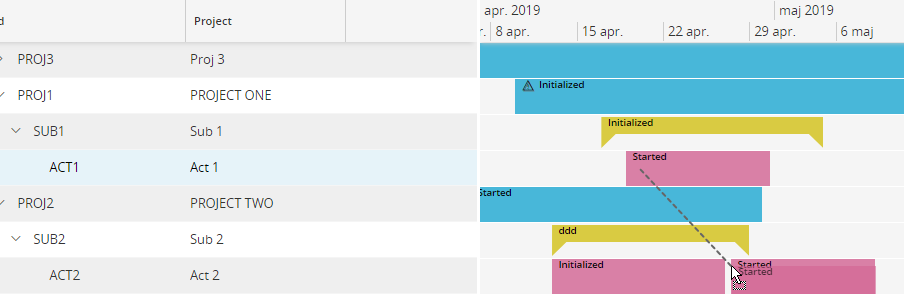
move command
When the move command is enabled, the user is able to use simple drag and drop interaction to modify the start and end time of an item, as well as the row on which the item is located at.

Figure 8 - Gantt Chart - Gantt Move interaction
By doing this, the attributes ParentProject, ParentRow, ActivityStart, ActivityEnd are updated on the record before executing the command.
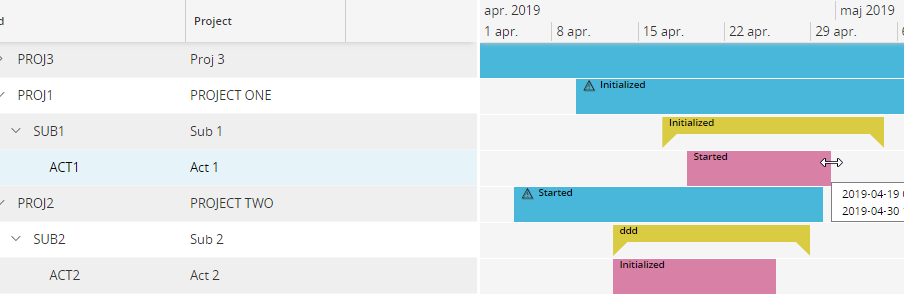
resize command
Enabling this command means the user can drag the trailing edge of the item to change the "size" or end time of the item.

Figure 9 - Gantt Chart - Gantt Resize interaction
This will update the ActivityEnd property of the record before executing the command.
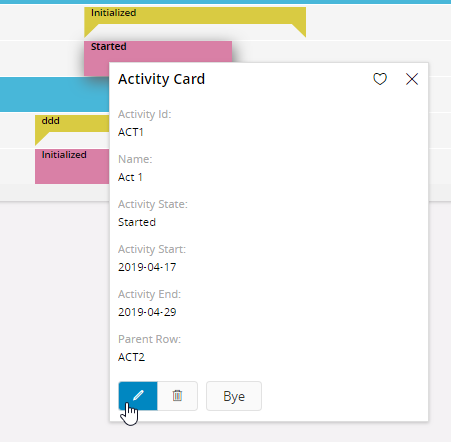
edit command
Enabling this command has the prerequisite that the card also has a card defined. An edit button will show up on the card on an item with edit command enabled.

Figure 10 - Gantt Chart - Gantt Edit interaction
Edit command does not modify the record before executing the command.
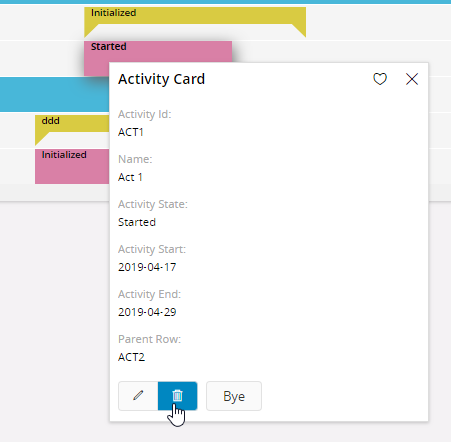
delete command
Enabling this command has the prerequisite that the card also has a card defined. An delete button will show up on the card on an item with delete command enabled.

Figure 11 - Gantt Chart - Gantt Delete interaction
Delete command does not modify the record before executing the command.
Adding commands to an item:
-- Example code - Gantt Item with all commands defined --
ganttchartitem ActivityItem for Activity {
starttime ActivityStart;
endtime ActivityEnd;¨
card ActivityPreview;
create command {
enabled = [ParentProject = "PROJ1"];
execute {
dialog CreateDialog(ActivityId, ActivityStart, ActivityEnd, ParentProject, ParentRow) into(ActivityId, ActivityStart, ActivityEnd, ParentProject, ParentRow) {
when OK {
call CreateActivity(ActivityId, ActivityStart, ActivityEnd, ParentProject, ParentRow);
exit;
}
when CANCEL {
exit "CANCEL";
}
}
}
}
move command {
enabled = [ParentProject = "PROJ2"];
execute {
call MoveActivity(ActivityStart, ActivityEnd, ParentProject, ParentRow);
}
}
rezise command {
enabled = [ParentProject = "PROJ2"];
execute {
call ResizeActivity(ActivityEnd);
}
}
edit command {
enabled = [true];
execute {
call ModifyActivity(ActivityId, ActivityStart, ActivityEnd, ParentProject, ParentRow);
}
}
delete command {
enabled = [parent.State != "Finished"];
execute {
call DeleteActivity();
}
}
}
Using the filter
No additional coding needs to be done. All fields declared in the datagrid will be added as filter fields. These will appear both in the page search panel and in the Gantt component filter panel. Using this filter mechanism only filters data at the root level since the filter fields are bound to that entity.
Using searchcontext
The page searchcontext and Gantt chart component level searchcontext can be used in combination to filter the root and sub-level data sets. Using the searchcontext gives the additional possibility to filter on some default values.
-- Example code - Page searchcontext -- page ProjectGantt using Projects { label = "Project Gantt Chart"; searchcontext PageSearchContext { defaults = GetPageSearchContextDefaults(); } ganttchart ProjectGantt using ProjectRows { filter = [PlanStart > PageSearchContext.FromDate and PlanFinish < PageSearchContext.ToDate]; } }-- Example code - Gantt chart searchcontext at root level -- page ProjectGantt using Projects { label = "Project Gantt Chart"; searchcontext PageSearchContext { defaults = GetPageSearchContextDefaults(); } ganttchart ProjectGantt using ProjectRows { searchcontext GanttSearchContext { defaults = GetGanttSearchContextDefaults(); } filter = [PlanStart > PageSearchContext.FromDate and PlanFinish < PageSearchContext.ToDate and EarnedValueMethod = GanttSearchContext.EarnedValueMethod]; } }-- Example code - Gantt chart searchcontext at sub-level -- ganttchartrow SubProjectRow for SubProject { datagrid { ganttcolumn SubProjectId; ganttcolumn Description; } ganttchartitem SubProjectItem(ChildSubProjectItemArray); ganttchartrow SubProjectRow(ChildSubProjectArray); ganttchartrow ActivityRow(ActivityArray) { filter = [PlannedCostDriver = GanttSearchContext.PlannedCostDriver]; } }
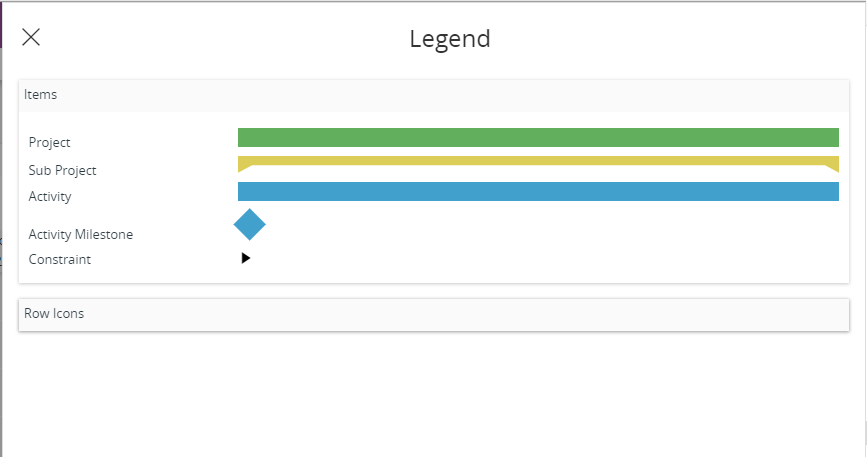
Display different types of items and their meaning grouped in a logical manner.

Figure 12 - Gantt Chart - Legend
ganttchartlegend <gantt_chart_legend_name> {
legendgroup <legend_group_name> {
label = "<group_label>";
ganttchartitemstyle <item_style>;
}
<gantt_chart_legend_name> - Identity of the Gantt chart legend, always use a meaningful identifier.
<legend_group_name> - Identity of the Gantt chart legend group, always use a meaningful identifier.
<group_label> - Label to be displayed on each group header.
<item_style> - Any item style.
------ Example code - Defining Legend ------
ganttchartlegend ProjectLegend {
legendgroup ItemLegendGroup {
label = "Items";
ganttchartitemstyle ProjectSummaryStyle;
ganttchartitemstyle SubProjectSummaryStyle;
ganttchartitemstyle ActivityItemStyle;
ganttchartitemstyle ActivityMilestone;
ganttchartitemstyle ActivityFloatStyle;
ganttchartitemstyle ActivityConstraintStyle;
}
legendgroup ScheduleLegendGroup {
label = "Schedule";
collapsed = [true];
ganttchartitemstyle OvertimeStyle;
}
legendgroup RowIconLegendGroup {
label = "Row Icons";
collapsed = [true];
ganttchartrowicon ProjectRowIcon;
}
}
Add the Gantt legend to the chart
ganttchartlegend <legend_name>;
<legend_name> - Identity of the gantt chart legend.
> <pre> ------ Example code - Defining a Gantt Chart Legend ------ ganttchart ProjectGantt for Project { ganttchartlegend ProjectLegend; } </pre> >
Timemarkers are used to denote special time periods. These will be covering all the rows in the Gantt.

Figure 13 - Gantt Chart - Gantt Timemarkers
ganttcharttimemarker <gantt_chart_timemarker_name> for <entity_name> {
starttime <start_time>;
endtime <end_time>;
emphasis = <emphasis_color>;;
}
<gantt_chart_timemarker_name> - Identity of the timemarker, this should be a meaningful identifier.
<entity_name> - The entity timemarker is based on.
<start_time> - Attribute for timemarker start.
<end_time> - Attribute for timemarker end.
<emphasis_color> - A value from the emphasis emphasis list.
---- Example code - Defining a Gantt Chart Timemarker ----
ganttcharttimemarker ActivityLateDatesTimemarker for Activity {
starttime FromTime;
endtime ToTime;
emphasis = Complementary8;
}
ganttcharttimemarker <gantt_chart_timemarker_name>(<timemarker_array>);
<gantt_chart_schedule_name> - Identifier for Gantt chart timemarker.
<timemarker_array> - An array which provides data to populate timemarker information.
------ Example code - Adding to Gantt Chart ------
ganttchart ProjectGantt for Project {
ganttcharttimemarker ActivityLateDatesTimemarker(ActivityLateDates);
}
Below is a list of keywords used within the control.
using | bind | for | clone | array | reference
Below is a list of properties that can be used to customize the control.
label | zoomlevel | snaptime | height | currenttime | datagrid | ganttchartitem | ganttchartrow | scheduleid | ganttchartschedule | ganttcharttimemarker
starttime | endtime | card | ganttchartitemstyle | ganttfield | ganttdependency | create command | resize command | move command | delete command | edit command
datagrid | ganttchartitem | ganttchartrow | scheduleid | ganttchartschedule | orderby
label | shape | emphasis | icon
ganttchartschedule | schedulestart | scheduleend | ganttchartitemstyle
legendgroup | label | collapsed | ganttchartitemstyle | ganttchartrowicon
dependencytype | fromitem | toitem
label | starttime | endtime | emphasis
Below is an example of a Gantt chart with multiple settings.
page ProjectGantt using Projects {
label = "Project Gantt Chart";
searchcontext PageSearchContext {
defaults = GetPageSearchContextDefaults();
}
ganttchart ProjectGantt using ProjectRows {
label = "Text";
searchcontext GanttSearchContext {
defaults = GetGanttSearchContextDefaults();
}
filter = [PlanStart > PageSearchContext.FromDate and PlanFinish < PageSearchContext.ToDate and EarnedValueMethod = GanttSearchContext.EarnedValueMethod];
ganttchartlegend ProjectLegend;
}
}
ganttchart ProjectGantt for Project {
label = "Project Gantt";
timescale = Day;
zoomlevels(Year, Month, Day, Hour);
datagrid {
ganttcolumn ProjectId {
label = "Project Id";
}
ganttcolumn Name;
card ProjectCard;
}
ganttchartitem ProjectItem(ProjectItemArray);
ganttchartrow SubProjectRow(SubProjectArray);
scheduleid ProjectCalendarId;
ganttchartschedule WorkingShiftSchedule(WorkingTimeArray);
ganttcharttimemarker ActivityLateDatesTimemarker(ActivityLateDates);
}
ganttchartitem ProjectItem for Project {
ganttfield ProjectId;
starttime PlanStart;
endtime PlanFinish;
card ProjectCard;
ganttchartitemstyle ProjectGanttStyle = [true];
}
ganttchartrow SubProjectRow for SubProject {
datagrid {
ganttcolumn SubProjectId;
ganttcolumn Description;
}
ganttchartitem SubProjectItem(SubProjectItemArray);
ganttchartrow ChildSubProjectRow(ChildSubProjectArray);
ganttchartrow ActivityRow(ActivityArray);
scheduleid ProjectCalendarId;
ganttchartschedule WorkingShiftSchedule(WorkingTimeArray);
}
ganttchartitem SubProjectItem for SubProject {
starttime EarliestStart;
endtime LatestFinish;
card SubProjectCard;
ganttchartitemstyle SubProjectGanttStyle = [true];
ganttfield SubProjectId;
}
ganttchartrow ChildSubProjectRow for SubProject {
datagrid {
ganttcolumn SubProjectId;
ganttcolumn Description;
}
ganttchartitem SubProjectItem(SubProjectItemArray);
}
ganttchartrow ActivityRow for Activity {
datagrid {
ganttcolumn ActivityNo;
ganttcolumn Description;
}
orderby = ActivityNo;
ganttchartitem ActivityItem(ActivityItemArray);
scheduleid ProjectCalendarId;
ganttchartschedule WorkingShiftSchedule(WorkingTimeArray);
ganttdependency GanttActivityDependency(DependencyArray);
}
ganttchartitem ActivityItem for Activity {
itemid = "${ActivitySeq}";
starttime EarlyStart;
endtime EarlyFinish;
card ActivityCard;
ganttchartitemstyle ActivityGanttStyle = [TotalFloat != 0];
ganttchartitemstyle CriticalActivityGanttStyle = [TotalFloat = 0];
ganttchartitemstyle MilestoneActivityGanttStyle = [TotalWorkDays = 0];
ganttfield ActivityNo;
create command {
label = "Activity";
enabled = [true];
execute {
dialog CreateActivity(ProjectId, SubProjectId, Manager, "AllConnectedObjects", "ConnectedObjects", EarlyStart, EarlyFinish) {
when OK {
exit OK;
}
when CANCEL {
exit CANCEL;
}
}
}
}
resize command {
enabled = [true];
execute {
confirm("Do you want to save the changes?") {
when OK {
call ResizeActivity(EarlyStart, EarlyFinish);
}
when CANCEL {
refresh;
}
}
}
}
move command {
enabled = [true];
execute {
confirm("Do you want to save the changes?") {
when OK {
call ResizeActivity(EarlyStart, EarlyFinish);
}
}
}
}
delete command {
execute {
confirm("Do you want to delete the selected activity?") {
when OK {
call RemoveActivity();
}
}
}
}
}
ganttchartschedule WorkingShiftSchedule for WorkTimeCalendar {
scheduleid CalendarId;
schedulestart FromTime;
scheduleend ToTime;
ganttchartitemstyle OvertimeStyle = [true];
}
ganttdependency GanttActivityDependency for ActivityDependency {
dependencytype StartToStart = [DependencyType = "StartToStart"];
dependencytype StartToFinish = [DependencyType = "StartToFinish"];
dependencytype FinishToStart = [DependencyType = "FinishToStart"];
dependencytype FinishToFinish = [DependencyType = "FinishToFinish"];
fromitem = "${PredecessorActivitySeq}";
toitem = "${SuccessorActivitySeq}";
}
ganttchartitemstyle ProjectGanttStyle {
emphasis = True;
shape = bracket;
}
ganttchartitemstyle SubProjectGanttStyle {
emphasis = Complementary10;
shape = bracket;
}
ganttchartitemstyle ActivityGanttStyle {
emphasis = Primary;
shape = default;
}
ganttchartitemstyle CriticalActivityGanttStyle {
emphasis = Danger;
shape = default;
}
ganttchartitemstyle MilestoneActivityGanttStyle {
emphasis = Primary;
shape = diamond;
}
ganttchartlegend ProjectLegend {
legendgroup ItemLegendGroup {
label = "Items";
ganttchartitemstyle ProjectSummaryStyle;
ganttchartitemstyle SubProjectSummaryStyle;
ganttchartitemstyle ActivityItemStyle;
ganttchartitemstyle ActivityMilestone;
ganttchartitemstyle ActivityFloatStyle;
ganttchartitemstyle ActivityConstraintStyle;
}
legendgroup ScheduleLegendGroup {
label = "Schedule";
collapsed = [true];
ganttchartitemstyle OvertimeStyle;
}
legendgroup RowIconLegendGroup {
label = "Row Icons";
collapsed = [true];
ganttchartrowicon ProjectRowIcon;
}
}
ganttcharttimemarker ActivityLateDatesTimemarker for Activity {
label = "Some Label";
starttime LateStart;
endtime LateFinish;
emphasis = Complementary8;
}