
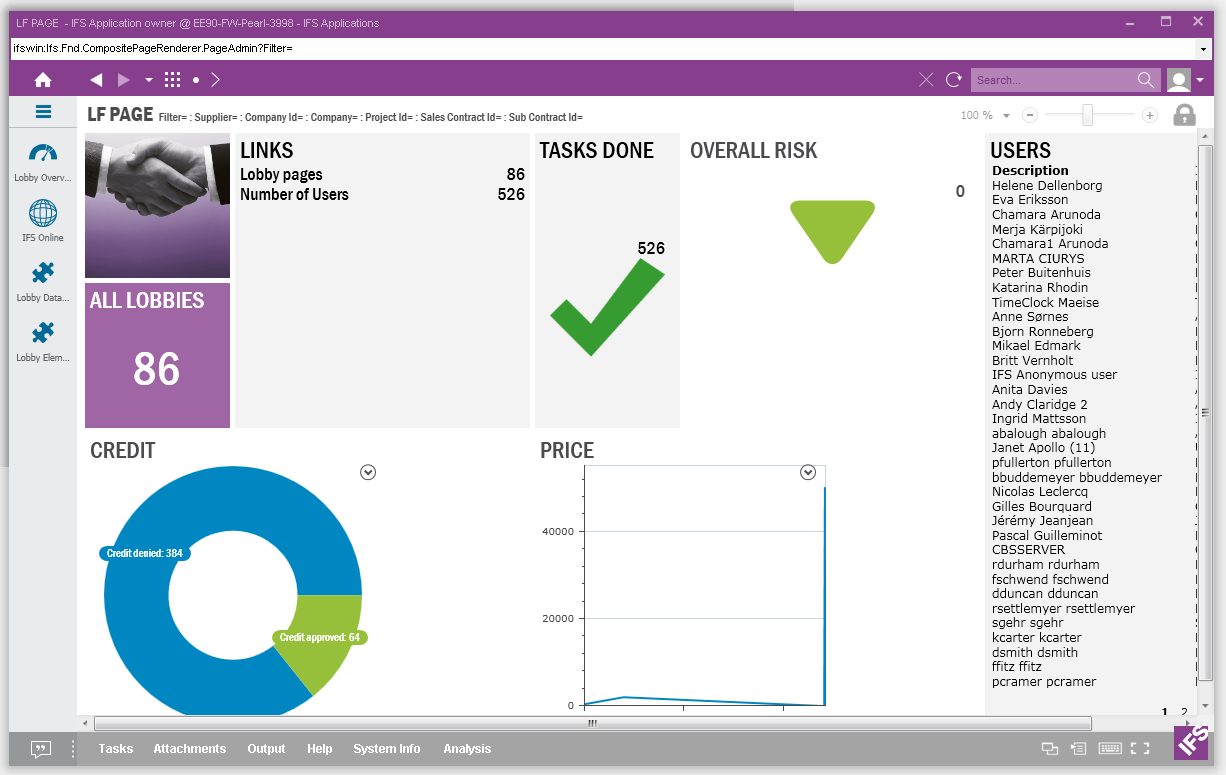
A Lobby page provides an at-a-glance view of information in IFS Applications based on the individual, role, or process. It contains links and shortcuts to application forms or to web pages.
When a page is opened it's displayed with 100% size. In the upper right hand corner is a size scrollbar you can use to adjust the page to the available screen page. The setting will be stored in the user profile.
Via Application Options/General Tab you can set a specific Lobby page to be the home page, e.g. the page to display when IFS Applications is started.
Contents

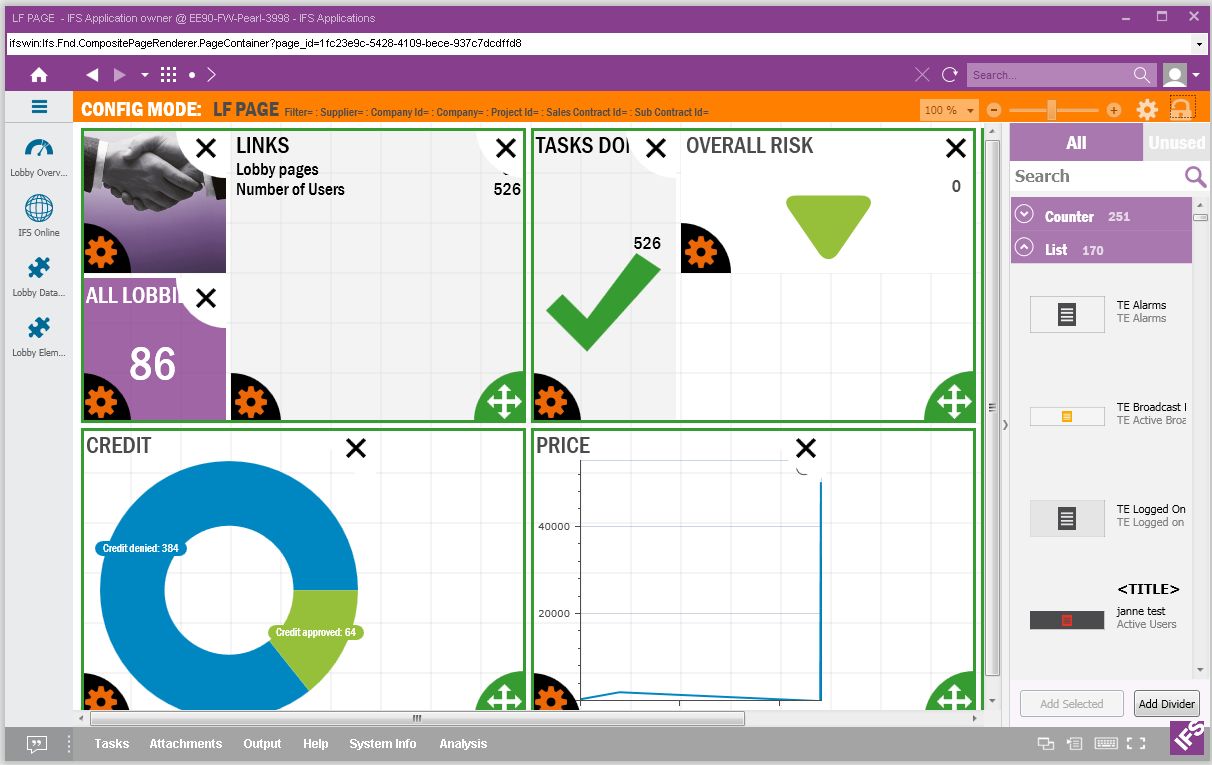
Click on the Padlock button to change to configuration mode. In configuration mode you can configure the page, e.g. add, remove, move elements. In this mode you also have access to the Element Browser in the right hand side of the page, this contains all created Lobby elements. Note: A page can be locked for editing. In that case there are two options available, copy the page or unlock for editing via the Configuration dialog you open with the Configuration (Cogwheel) button.
To add an element to the page just drag and drop it from the Element Browser. A shadow indicates where the element will be placed when you drop it.
If you want two elements to "stick together" place them inside the same green border.
Use drag and drop to rearrange elements. If you want to rearrange a group with all its content, click and drag the white arrow at the bottom right corner and drop.

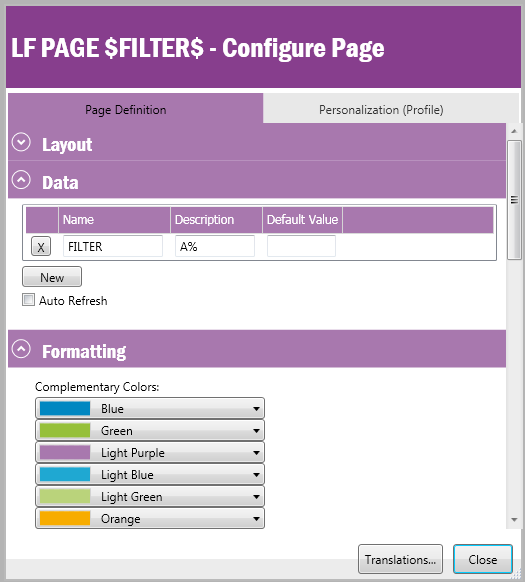
Click the Cog Wheel button in the upper right corner to change the properties of a page. This opens the Page Property Configuration dialog which contains two tabs:

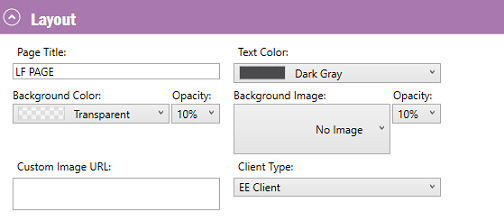
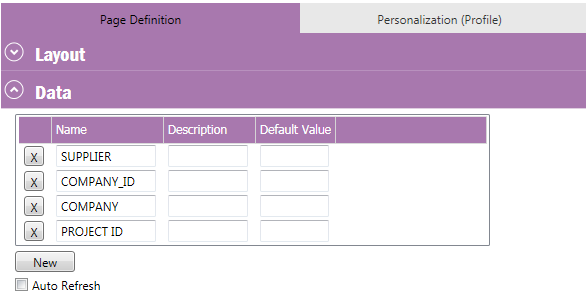
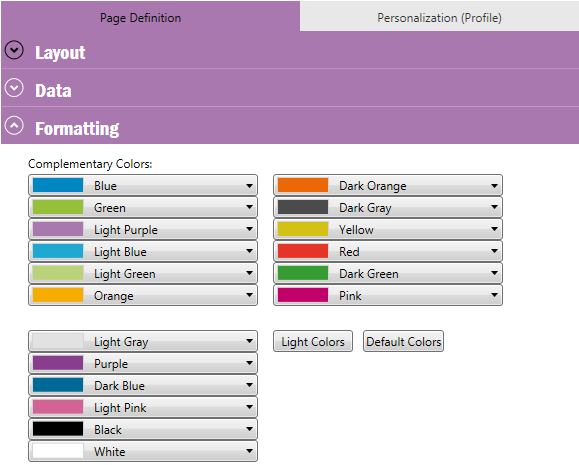
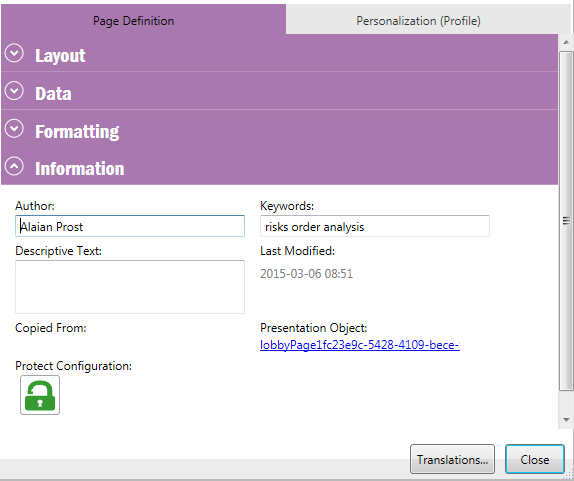
The page definition contains several sections;




At the bottom there is a Translation button which launches the translation tool. Read more about Translation.
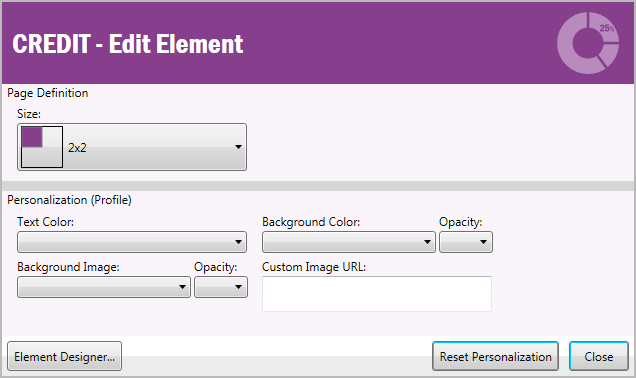
To configure an element on the current page click the Cog Wheel button in the left hand corner of the element.

This will open the Edit Element dialog where it's possible to change size, text color, background color etc. and to set a background image. All these settings are personal and stored in the user profile.

Use the Element Designer button to open the Element Designer where you can create new and configure elements.
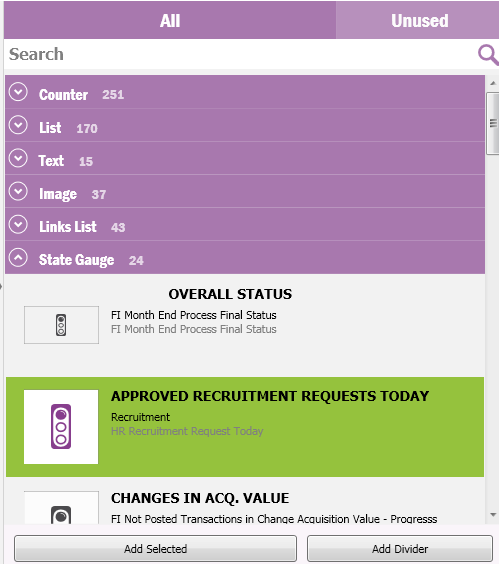
The Element Browser displays all elements in the repository. There are different types of elements, e.g. Image, Counter, List etc. and elements are placed under these sections. Number of elements is displayed for each element type.The Element Browser has two options, to view all elements or to view all unused elements. This choice can be made by selecting the "All" section or the "Unused" section in the top of the Element Browser.
A section can be expanded and collapsed by clicking the Arrow to the left of the section name. All sections can be collapsed by using the right mouse button option "Collapse All".
The Element Browser has an option to search for all types of elements. To search for an element, type the search criteria in the search textbox. The search result will be shown instantly. The search functionality has the following search criteria:

From the Element Browser you can do the following:
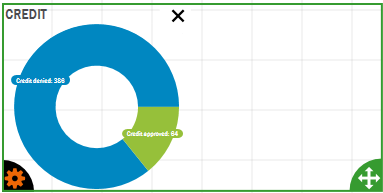
Double click on an element in the page and it will be expanded to full size. This is useful if you want to see details in the element. Another double click and the element will displayed in original size.
A single click on the element will navigate to a corresponding IFS Applications page and display related date or other location defined in the element. Use the back button to go back to the Lobby page.
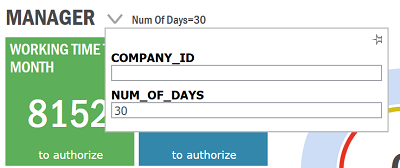
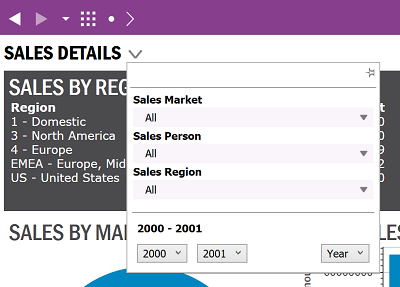
At the top of the page there is an dropdown list where all parameters applicable for the page are shown. In this list it is possible to change values for the parameters. Changing a value trigger a refresh of all elements that uses the parameter.

Each parameter is specified either as a value in a free text field, a selection from a list of values or a time period selection.

The parameter dropdown may be docked to the side of the Lobby page by clicking the pin icon. Clicking the pin button of a docked parameter list will make it a dropdown again.