IFS Aurena Overview¶
IFS Aurena is a state-of-the-art browser-based user experience, that offers end-users an intuitive, and device responsive interface. It employs a consumer-first design, to drive employee engagement and productivity.
The IFS Aurena interfaces are built using a declarative language that leverages a modern front-end framework, which connects to the back-end business system using RESTful web services.
IFS Aurena Architecture¶
Key components¶
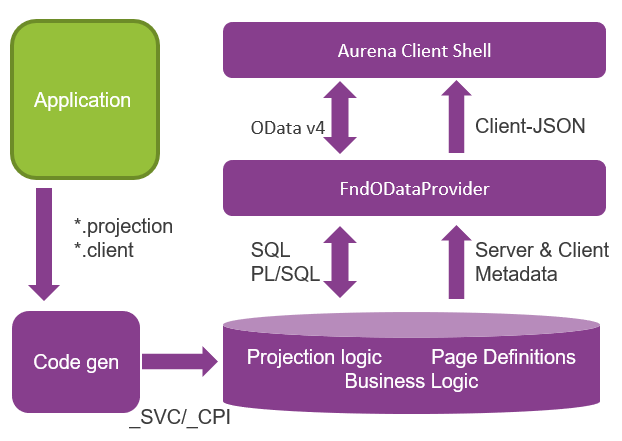
Figure 1 below shows the architecture with the most important components in IFS Aurena.

Figure 1 - IFS Aurena architecture - Key Components
The application developers for the IFS Aurena development, mainly works in the green area "Application" with two basic model files, which are necessary to run pages in the Aurena client:
- projection file (*.projection)
- client file (*.client)
The application developer defines the projection and client files, and then sends it (deploys) through the code generator. The code generator then creates two packages that contain metadata:
- _SVC package, from the defined projection model
- _CPI package, from the defined client model
The _SVC and _CPI packages deploy into the database as the Page definition (_CPI package) and the Projection logic (_SVC package). IFS Aurena uses the existing LU business logic in the database. Additional “client” PL/SQL logic can be written and deployed to the database using a projection *.plsvc file. This logic will be part of the SVC package.
The metadata from the packages is sent to the FndODataProvider (JSON file format), which filters and extracts the information to be used by the IFS Aurena Framework.
The FndODataProvider exposes the projection metadata as a service to the IFS Aurena client, so it can communicate with the database. It also deploys the layout information on how pages are shown in the client. The layout information resides in the metadata (_CPI) that is generated for the *.client file that the application developer creates.
Deployment View¶
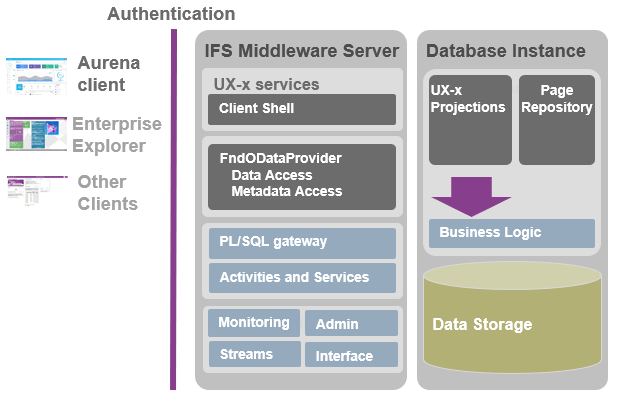
The deployment view (see Figure 2), shows how the IFS Aurena application works. With the introduction of IFS Aurena, the deployment adds new features to the IFS middleware server and the database instance.
In the IFS middleware server there are two deployments:
- IFS Aurena Client framework
- FndODataProvider framework
Both frameworks run with the metadata (which the application developer create) deployed in the database.
The IFS Aurena Client Framework is downloaded and executed in the browser and uses metadata provided by client models to render pages as a Single Page Application (SPA).
The FndODataProvider handles the data access for the metadata and IFS Aurena.
In the database instance there are:
- IFS Aurena projections
- Page repository
The IFS Aurena projection model can communicate with the existing business logic, and the business logic with the data storage. The IFS Aurena projections have the possibility to directly communicate with the data storage as well. At some point the IFS Aurena projection model works as a wrapper to the existing business logic of IFS.
This new layer in the database instance is added on top of the existing business logic since older clients still exist. In order to support the other clients which are IFS, it does not interfere with the existing business logic.
The final result shows in the new IFS Aurena client, refer to section Aurena User Interface.

Figure 2 - Deployment view
Aurena layers¶
This section continues in more detail what is described in sections Key Components and Deplopyment View.
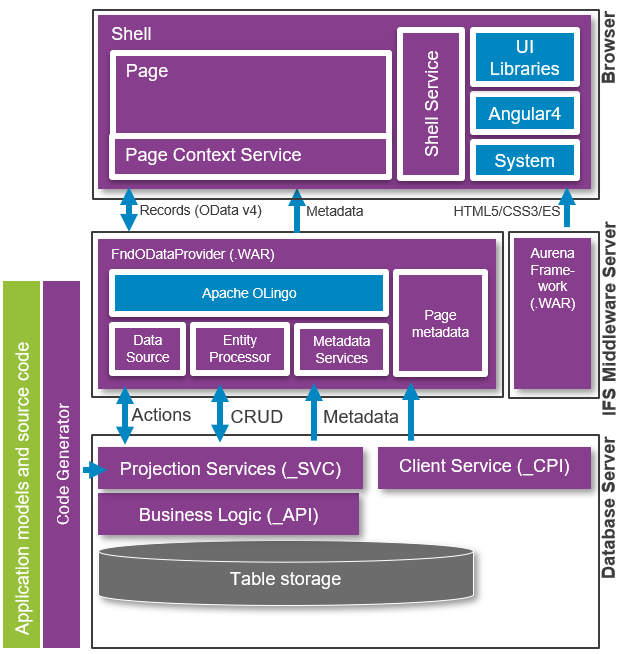
The main architecture comprises of three main layers:
- IFS Web (client) - Browser
- IFS OData Provider (IFS Middleware Server)
- Database & Business Logic Layer (Database Server)
The application models go through the code generator which generates two files, the projection services (_SVC package) and client service ( _CPI package). And the existing business logic (_API). the files contain the metadata of the models that the application developers have defined.
In the middleware server there are two new frameworks, the FndOdataProvider (.WAR) and the client(.WAR).
The FndODataProvider exposes web services based on the metadata, which adhere to the OData protocol. OData protocol is a specification that defines the web service which is exposed to the client. OData provides a solution to simplify data sharing across applications in enterprises, in the Cloud, and on mobile devices.
The Apache OLingo library (https://olingo.apache.org/) inside the FndODataProvider is the Java-based implementation of the Open Data Protocol (OData), that is used in the IFS Cloud, which also exposes RESTful service for the client to communicate with. Apache OLingo serves client and server aspects of OData and supports OData 2.0 and OData 4.0.
For the IFS Aurena client framework and browser, various technologies and resources are used to shape the page, such as Javascript, HTML5, CSS3. There are also third party technologies available, for instance for the charts and for calendars.
The client framework uses Angular and others to facilitate the UI library.
The main architecture does not have any static webpages, it has the definition of how to render a page by reading the metadata that is coming from the database.

Figure 3 - Aurena layers
IFS Aurena User Interface¶
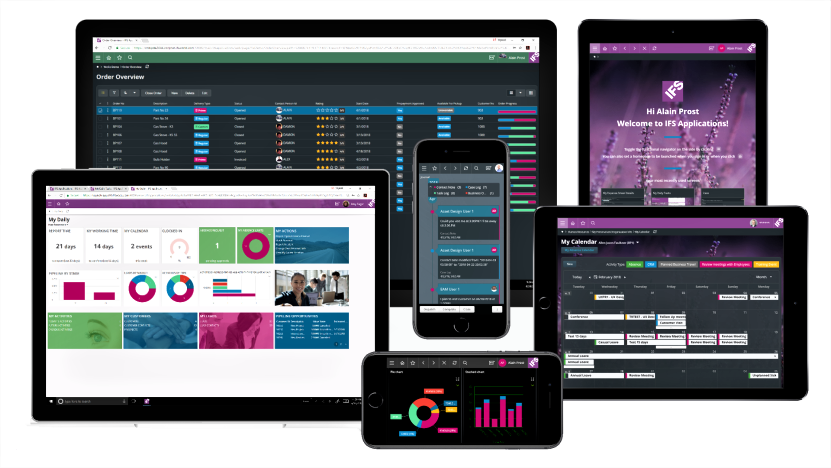
The IFS Aurena User Interface is created to be responsive to the device used by the user, be it a desktop, laptop, tablet, or mobile phone.

Figure 4 - IFS Aurena as seen on different devices
The IFS Aurena client framework provides a rich set of properties per client component to facilitate these behaviors which makes the web application intuitive to use.

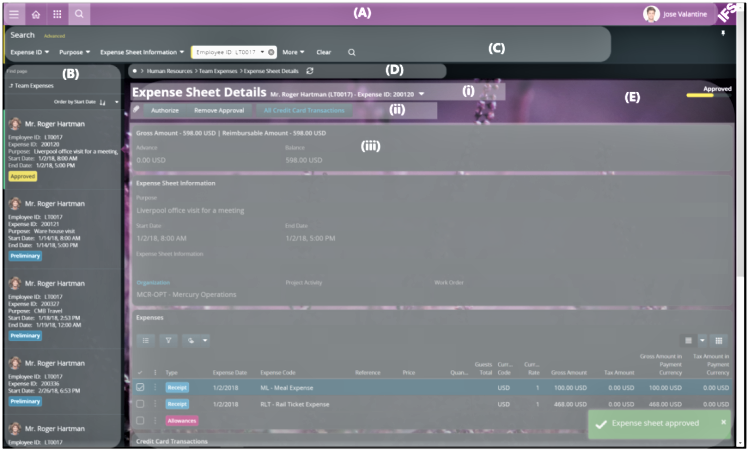
Figure 5 - IFS Aurena User Interface - Major Components
(A) - Top Bar¶
Contains tools for navigation, search, recent screens, user settings, and help.
(B) - Navigator¶
The navigator in IFS Aurena works both as a navigator (that is it displays pages and sub-levels) and a record selector. In Figure 5 above, the navigator displays a set of records, which makes it easier to get a holistic view. In this instance the navigator behaves as a record selector for ease of access.
Each navigator entry is called a navigator tile. When a Navigator Tile represents both a page and a sub-level it is split to two parts. The left part will open the page, the right part will take you down to the sub-level pages and records.
The navigator can be displayed or hidden using the navigator icon on the top bar.
(C) - Search Panel¶
By default the panel shows the list of fields available for search but if you would like to perform an advance search with a complex query simply click the Advanced link.
(D) - Breadcrumbs¶
The breadcrumbs section shows you exactly where you are in the application. This is especially useful if you have the navigator hidden.
(E) - Page¶
This section in the interface contains your typical page contents. The page could be a normal detailed page or it could be an assistant. Dialogs are also displayed here.
There are five key areas in the page section, details of which are listed below:
(i) - Title and Record Selector¶
This area of the page displays the title of the page and the record selector.
(ii) - Command Bar¶
The command bar is where you will find all the actions that can be performed on a page. Actions include:
- Creating, editing, and deleting records
- Filtering records
- Commands, that is, actions that can be performed on the page.
(iii) - Data Sections¶
As the name suggests data sections are areas in a page where you can display and manipulate the data. This area can contain Groups, Tabs, List, Cards, Images, Charts and many more data visualization controls. A page can have many data sections so that relevant information can be grouped together. Each data section can also be collapsed for better visualization.
(iv) - Attachments¶
At the very bottom of the page is an area showing attachments.
More details relevant to visualization can be found under the following topics: