Adding rich functionality and controls¶
How to use projection and client fragments¶
A fragment is a type of file that allows reuse of code in projection and client files. The common code to reuse is added to a fragment, and then this fragment can be included in multiple client and projection models to minimize code duplication.
The following containers and visual elements can be added to a fragment:
- Client and projection parts
- Selector
- Group
- List
- Dialog
- Command
NOTE! Top containers such as page and assistant cannot be put in a fragment.
A fragment file is divided into two areas, CLIENT and PROJECTION FRAGMENTS. These two areas are necessary for the fragment file and should not be removed.
In the ManageOrder fragment example at the end of this section, the list CustOrdList and entity CustomOrder are reused from the array example in Add an array in the projection file, and inserted into the client and projection area.
Client and projection files (see code examples below) can then include this fragment with:
include fragment <fragment\_name>;
Fragments included from dynamic components also need to have the @DynamicComponentDependency ORDER annotation in the projection/client model.
projection EAPDemo;
component FNDBAS;
layer Core;
//Dynamic dependency
@DynamicComponentDependency ORDER
include fragment ManageOrderFrg;
description "Example of creating a projection";
category Users;
------------------------- MAIN ENTRY POINTS --------------------------
entityset CustomerOrders for CustomerOrder;
------------------------ ENTITY DETAILS ------------------------------
//Reused list entity CustomerOrder from fragment ManageOrderFrg
//Removed from this projection file
//@Override
//entity CustomerOrder {
//reference CustomerRef(CustomerNo) to CustOrdCustomer(CustomerNo);
//array OrderLineArray(OrderNo) to CustomerOrderLine(OrderNo);
//}
Example code - Projection file with included fragment
client EAPDemo;
component FNDBAS;
layer Core;
@DynamicComponentDependency ORDER
include fragment ManageOrderFrg;
------------------------- NAVIGATOR ENTRIES -------------------
navigator {
entry EAPDemo toplevel at index 10 {
label = "EAP Demo Pages";
entry CustOrdOverview;
entry CustOrdDetails;
}
entry CustOrdOverview {
label = "Customer Orders";
@DynamicComponentDependency ORDER
page CustOrdOverview;
}
entry CustOrdDetails {
label "Customer Order Details";
@DynamicComponentDependency ORDER
page CustOrdDetails;
}
}
------------------------- MAIN PAGES --------------------------
page CustOrdOverview using CustomerOrders {
label = "Customer Orders";
list CustOrdList;
}
page CustOrdDetails using CustomerOrders {
label = "Order Details $(OrderNo)";
selector CustOrdSelector;
group CustOrdMainGroup bind CustOrdSelector;
//Added for the array example
list CustOrdLinesList(OrderLinesArray) bind CustOrdSelector;
}
------------------------- COMMANDS ----------------------------
------------------------- VISUAL COMPONENTS -------------------
selector CustOrdSelector for CustomerOrder {
label = "Order - $(OrderNo)";
field OrderNo;
field CustomerNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field Objstate;
}
//Custom selector for the reference example
selector CustomerSelector for CustOrdCustomer {
field CustomerNo;
field MarketCode;
field EdiAuthorizeCode;
field Name;
field TemplateCustomer;
}
group CustOrdMainGroup for CustomerOrder {
label = "Basic Info";
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
//Added for the reference example
field CustomerRef {
label = "Customer No";
}
//Added for the custom selector in the reference example
lov CustomerRef with CustomerSelector {
label = "Customer No 1";
}
field StagedBilling;
field Objstate;
field PrintDeliveredLines;
field NoteId;
field PreAccountingId;
}
//Reused list CustOrdList from fragment ManageOrderFrg
//Removed from this client file
//list CustOrdList for CustomerOrder {
//field OrderNo;
//field WantedDeliveryDate;
//field PrepaymentApproved;
//field StagedBilling;
//field PrintDeliveredLines;
//field NoteId;
//field ObjState;
//field PreAccountingId;
//}
//Added for the array example
list CustOrdLinesList for CustomerOrderLines {
label = "Order Lines for $(parent.OrderNo)";
field LineNo;
field PartOwnership;
field StagedBilling;
field SaleUnitPrice;
field Cost;
field PartPrice;
field DeliveryConfirmed;
field TaxLiability;
field MakeReservation;
field DeliveryType;
field DistrictCode;
}
Example code - Client file with included fragment
fragment ManageOrderFrg;
component ORDER;
layer Core;
description "Fragment for ManageOrder";
---------------------------- CLIENT FRAGMENTS ---------------------------
list CustOrdList for CustomerOrder {
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field StageBilling;
field PrintDeliveredLines;
field NoteId;
field ObjState;
field PreAccountingId;
}
---------------------------- PROJECTION FRAGMENTS ------------------------
@Override
entity CustomerOrder {
reference CustomerRef(CustomerNo) to CustOrdCustomer(CustomerNo);
array OrderLineArray(OrderNo) to CustomerOrderLine(OrderNo);
}
Example code - Fragment
How to add advanced controls¶
The Aurena framework has many other client controls available besides the main container and visual elements that makes up a basic page, such as the group, selector and navigator. With these client controls the developer can add rich functionality and controls to a page.
For more information about all client controls available and how to implement them, refer to the Aurena client control reference.
Adding simple client controls¶
Examples of simple client controls:
- Boolean control
- Data validity
- Contact widget
- Radio button
- Rating control
- Progress field
- Signature control
- Status/state indicators
- Toasts
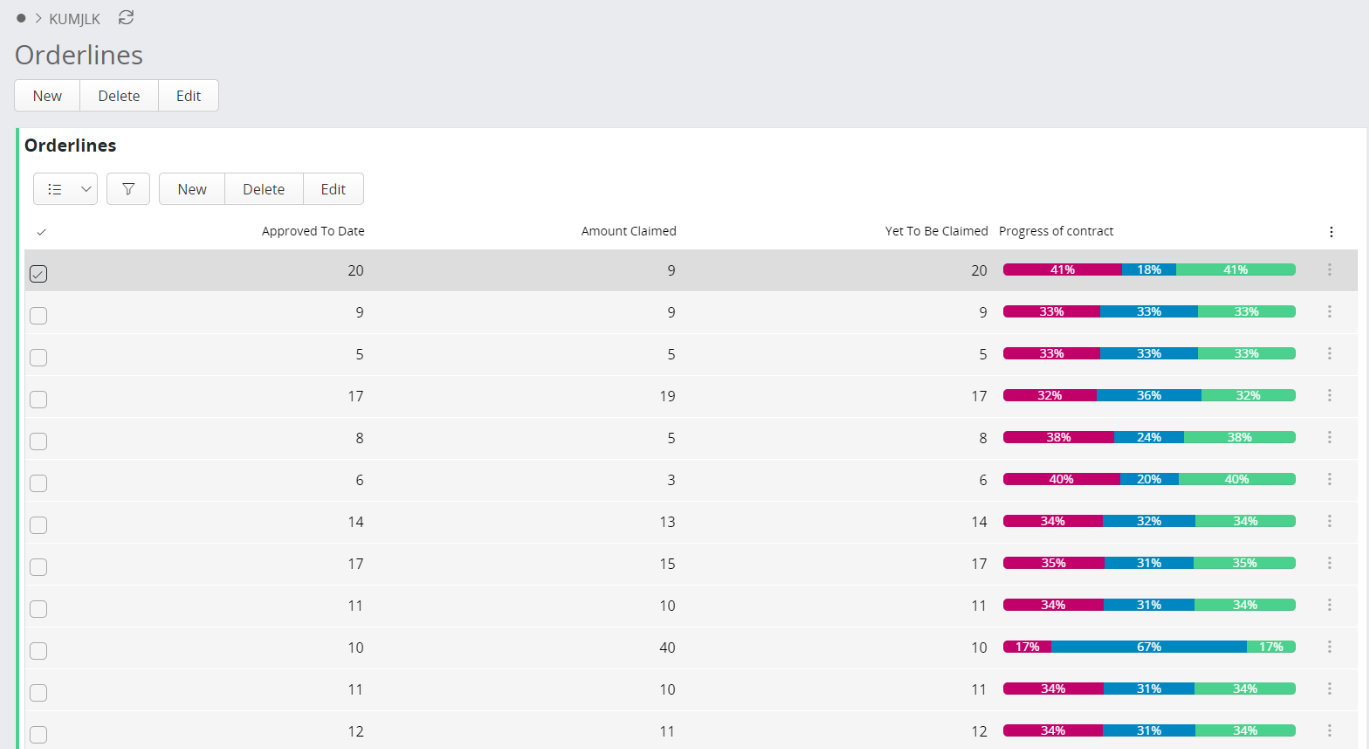
Below is an example of how a progress field is used in a list.

Figure 1 - Example picture of a progress field
list CustomerContracts for CustomerContract {
progressfield {
label = "Progress of contract";
value ApprovedToDate {
label = "Approved To Date";
emphasis Complementary9 = [true];
}
value AmntClaimed {
label = "Amount Claimed";
emphasis Complementary1 = [true];
}
value YetToBeClaimed {
label = "Yet To Be Claimed";
emphasis Complementary5 = [true];
}
}
}
Example code - Progress field in a list
Adding advanced client controls¶
Examples of advanced client controls:
- Calendar
- Dynamic assistant
- Gantt chart
- Timeline
- Tree diagram
Below is an example of a tree diagram with multiple settings.
treediagram OrganizationTreeDiagram {
label = "Diagram for Organization";
node BusinessUnit for TstBusinessUnit {
label = "Business Unit Diagram";
details = BusinessUnit(BusinessUnitId);
emphasis Complementary2 = [BusinessUnitId = 4];
emphasis Complementary8 = [BusinessUnitId = 8];
emphasis Complementary9 = [BusinessUnitId = 0];
emphasis Complementary5 = [BusinessUnitId = 11];
iconset {
icon "alert" {
expression = [BusinessUnitId = 4];
}
icon "assistant" {
expression = [BusinessUnitId = 8];
}
icon "attention" {
expression = [BusinessUnitId = 0];
}
icon "bad-image" {
expression = [BusinessUnitId = 6];
}
icon "aviation" {
expression = [BusinessUnitId = 11];
}
icon "announcement";
emphasis Complementary5 = [BusinessUnitId = 0];
}
card BusinessUnitCard {
label = "Extra information on ${BusinessUnitId}";
visible = [BusinessUnitId = 3 or BusinessUnitId = 5 or BusinessUnitId = 4 or BusinessUnitId = 10];
}
zoomlevels {
small {
field BusinessUnitId;
}
large {
field BusinessUnitId;
daterangefield {
startdate ValidFrom;
enddate ValidTo;
label = "Validity Period";
searchable = false;
}
}
}
connections {
node BusinessUnit(BusinessUnitArray) {
connectedFrom = BusinessUnitId;
connectedTo = ParentBusinessUnitId;
nestednode BusinessUnitItem {
visible = [BusinessUnitId = 3 or BusinessUnitId = 5];
iconset {
icon "gesture-excellent" {
expression = [BusinessUnitId = 3];
}
}
label = "Go to child nodes of ${BusinessUnitId}";
}
}
}
}
node BusinessUnitItem for TstBusinessUnitItem {
zoomlevels {
small {
field ItemId;
field Type;
field Description;
}
}
connections {
node BusinessUnitItem(BusinessUnitItemArray) {
connectedFrom = ItemId;
connectedTo = ParentItemId;
}
}
}
}
Example code - Tree diagram with muliple settings