Searching in IFS Aurena¶
Search is one of the most used features in the IFS Aurena Client. Even though search functionality is enabled by the framework for the pages, there are some search related settings that developers can use to make search more easy and reliable for the users based on the business requirements of the pages they develop. Note:
- Standard search is available for the pages and lists
- Page search panel can be opened and closed using the Search button on the page header
- List search panel can be opened and closed using the Filter button in the list toolbar

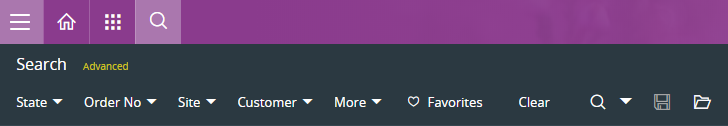
Figure 1 - Page Search Panel

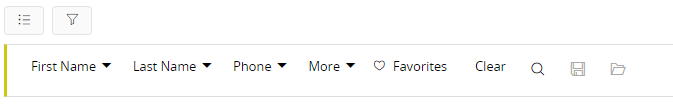
Figure 2 - List Search Panel
Page Search¶
Page search is enabled when the page is connected with a data source and the main control of the page (Selector, List, etc) is using the same data source as the page datasource. Search fields shown in the search panel are the fields available in all page elements (Selector, Group, etc) that gets data from the page datasource.
Basic and Advanced Search Options¶
The page search panel has two sections; basic search and advanced search.
- Basic search uses the existing search fields to enter the search condition
- Advanced search accepts complex search statements that can be written in text.
Persisting Page Search¶
When a search is performed using the Page Search Panel, a parameter called filter is added or updated in the URL to reflect the actual OData filter that is called by the search. This parameter is used to persist the search condition when refreshing the page or navigating back into the page using the browser's back button. Same concept is used to extract the search condition if the page gets a search condition (to filter the data in the page) when navigating into a page. If there is a filter parameter included in the URL when loading the page, the search panel extracts that condition and visualizes it. If it is a complex filter that cannot be shown in the basic search, it will show the condition in the advanced search.
List Search¶
The list control has a search panel included within the control. All searchable fields available in the list control will be visible in the search panel.
Field Setup¶
When loading the page or list, usually the first three fields found in the metadata will be shown up front. Other fields are included under the More fields dropdown and user can include those fields into the search panel. Once the user includes a search field from the More dropdown it will be available in the search panel when the page is loaded again as the search field setup is automatically saved in the user profile.
Exclude a field from the Search Panel¶
There may be instances where you would not want a field to be included in a search. In such cases you can set the searchable property of the relevant field to false, see code below.
field CustomerNo {
searchable = false;
}
Field Label¶
Normally the same label as the field in the page is shown in the corresponding field in the search panel. But the label on the search panel can be changed if required. To do so set a value against the filterlabel property of the relevant field, see code below.
field CustomerNo {
filterlabel = "Search Customer";
}
Customizing the field setup of the Page Search Panel¶
It is possible to override the default behavior of field setup in the page search panel and define how the fields should be shown. Note: This functionality is available only for page search panel.
Available properties for customization¶
Below is a list of properties that can be used to customize the field setup in page search panel.
defaultsearchfields | pinnedsearchfields | requiredsearchfields
Filter Operators and Functions¶
Searching is always done in the server side. There is no client side searching or filtering in the IFS Aurena Client. The OData query option $filter is used when performing a search. Listed below are the OData filter operators and functions available within the framework. Note: Single quotes must be used for text type attribute values when they are used inside the filter statement. These operators and functions can be used to create the required filter statement when navigating into the page (for example from Navigate command, from a Lobby, etc).
eq (=ab)¶
| Description | Performs an equals search. |
| Example | $filter=Company eq '10' |
gt (>ab)¶
| Description | Performs a greater than search. |
| Example | $filter=Total gt 1000 |
lt (<ab)¶
| Description | Performs a less than search. |
| Example | $filter=Total lt 1000 |
ge (>=ab)¶
| Description | Performs a greater than or equals to search. |
| Example | $filter=Total ge 1000 |
le (<=ab)¶
| Description | Performs a less than or equals to search. |
| Example | $filter=Total le 1000 |
contains (~ab)¶
| Description | Performs a search for the given text or expression within an attribute. Can only be used with TEXT type attributes. |
| Example | $filter=contains(FirstName,'Tom') |
startswith (ab%)¶
| Description | Performs a search within an attribute that starts with the given search value. Can only be used with TEXT type attributes. |
| Example | $filter=startswith(FirstName,'Tom') |
endswith (%ab)¶
| Description | Performs a search within an attribute that ends with the given search value. Can only be used with TEXT type attributes. |
| Example | $filter=endswith(LastName,'Hanks') |
and¶
| Description | Joins two filter statements with the AND condition. |
| Example | $filter=FirstName eq 'Tom' and LastName eq 'Hanks' |
or¶
| Description | Join two filter statements with the OR condition |
| Example | $filter=FirstName eq 'Tom' or FirstName eq 'Jerry' |
Favorite Records¶
The favorite records functionality allows end users to mark a record as a favorite. The idea behind is to give end users a way to quickly search and/or work with records to which they need frequent access.
Adding Favorite Records¶
The heart icon is used to represent favorite records. A solid heart means the record has been marked as a favorite. In pages, you can mark the current record as a favorite by clicking the heart icon that appears on the page toolbar. In lists, you can use the context menu to add selected records to favorites. In cards, you can use the favorites icon at the top right corner to add it as a favorite. In list of values (LOVs), you will be able to add favorites using the LOV dialog.

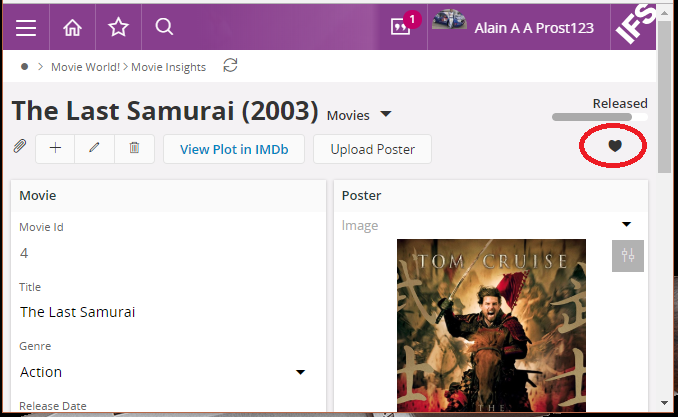
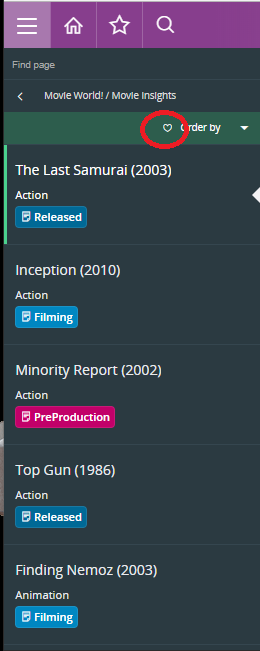
Figure 3 - Adding favorite record in a Page

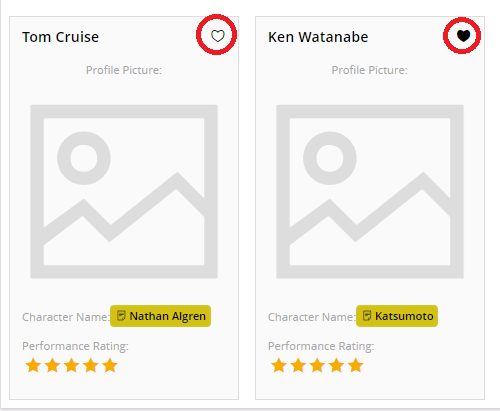
Figure 4 - Adding favorite record in a Card

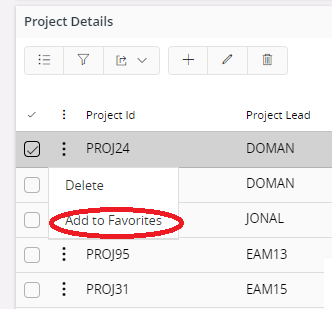
Figure 5 - Adding favorite record in a List

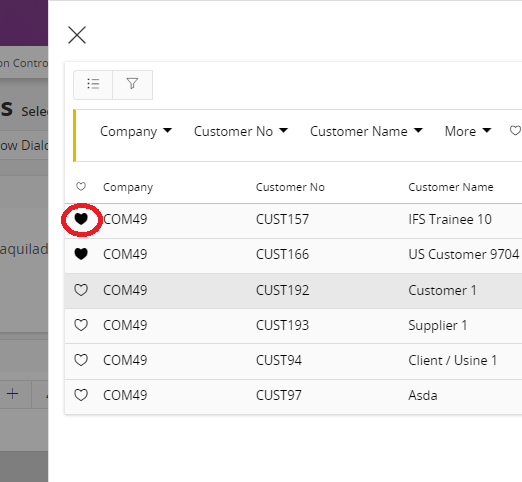
Figure 6 - Adding favorite records in an LOV Dialog
Using Favorite Records to speed up searches¶
The favorite records functionality is used to mark records, and then quickly find them using the standard search and filtering options in the application.
You will find the option to add favorite records to your filter in the page or list search panels and the record selector. Clicking on the heart icon toggles the favorites filter.
Favorite records will also appear first in list of values.

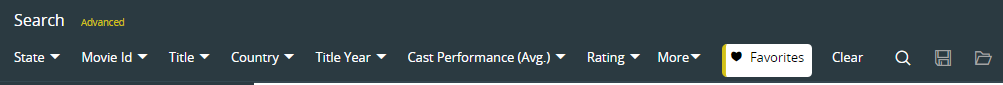
Figure 7 - Location of favorite records in Page Search Panel

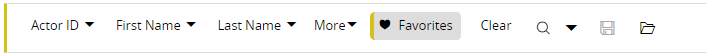
Figure 8 - Location of favorite records in List Search Panel

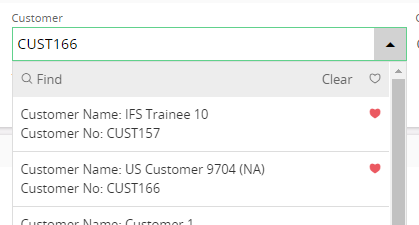
Figure 9 - Location of favorite records in LOVs

Figure 10 - Location of favorite records in the Record Selector