Card¶
A card is a component that shows one record of data. It typically looks like a business card or collectible/playing card, and contains a limited amount of information. The advantage of a card is that it gives a quick glance at a referenced entity without leaving the current context. A card is mostly static but can have some interactions, such as navigation and carrying out commands.
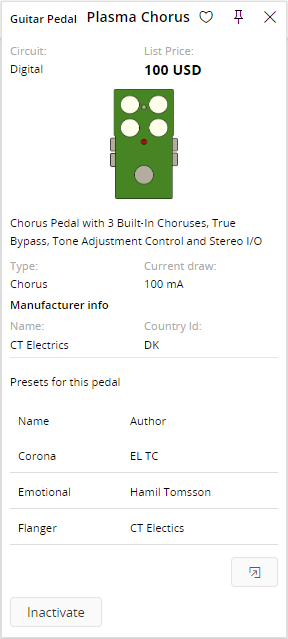
 Figure 1 - Card on a lov
Figure 1 - Card on a lov
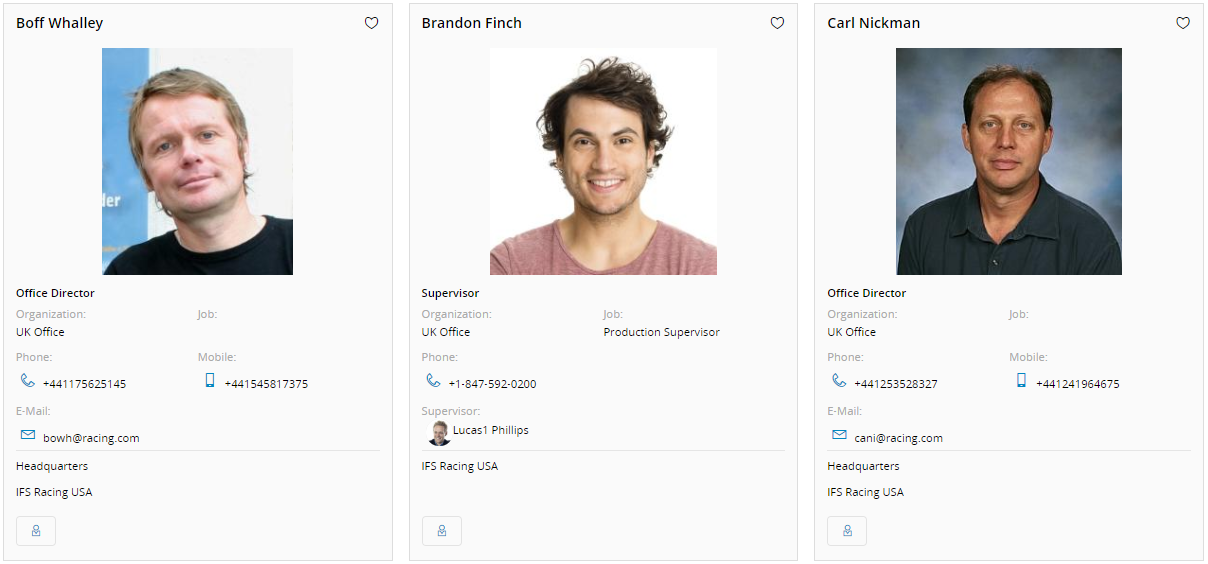
 Figure 2 - Cards in a list
Figure 2 - Cards in a list
Variations¶
None.
When to use¶
Use the card when information about a referenced entity needs to be organized into a manageable and meaningful unit.
A card for an entity can be implemented and used in various scenarios, such as: * A quick pop-up on a referencing entity to show more data for the card entity. * In a list, where each record of the list is visualized as one card.
A card can be used in a list or on a lov. Additionally it is used by some more specialized client controls.
How to use¶
Follow the steps below to add a card.
Defining the projection file¶
A card is implemented through the client file only, but if referenced data must be used, the projection file needs to be configured as well.
In this example, the card uses the entity <card-entity-name> which has a reference to the entity <referenced_entity_name> and is referenced by the entity <referring_entity_name>
entityset <card_entityset_name> for <card_entity_name>;
entityset <referenced_entityset_name> for <referenced_entity_name>;
entityset <referring_entityset_name> for <referring_entity_name>;
@override
entity <card_entity_name> {
reference <reference_name>(<reference_id_attribute>) to <referenced_entity_name>(<reference_id_attribute>);
array <array_name>(<card_id_attribute>) to <referring_entity_name>(card_id_attribute);
}
@override
entity <referring_entity_name> {
reference <card_reference_name>(<card_id_attribute>) to <card_entity_name>(<card_id_attribute>);
}
Example code - <projection_name>.projection
Defining the client file¶
Defining the card¶
- The card can have one label and any number of
fields,groups,sheets,image viewers,badges,computed fields,ratings,address fields,progress bars,image fields,contact widgets,bar charts,radar charts,funnel charts,line charts,measures,currencies,date range fields, andcommands. - The groups used in the cards can only contain the properties
label,visible,field,badge,measure,currency,computed-field,addressandimage field. - Fields both in groups and on their own can only contain the properties
label,visible,multiline,size,truelabel,falselabel,format,rating, andtype.
card <card_name> for <card_entity_name> {
}
*Example code - `<client_name>`.client*
Adding the card to lovs and lists¶
In the client file, a lov of the <reference_name> is created which uses the entityset for the <card_entity_name> entity. For this the preview property on the lov is set to specify the card to be shown.
Also a list is created using the same card for displaying a card list. For this the card property on the list is set to specify the card to be used.
group <group_name> for <referring_entity_name> {
...
lov <reference_name> with <selector_name> using <card_entityset_name> {
preview = <card_name>;
}
}
list <list_name> for <card_entity_name> {
card <card_name>;
}
*Example code - `<client_name>`.client*
Setting the appropriate properties for the card¶
Set one or more properties for the card such as label, fieldranking etc. For a complete list of the properties and how to set them, refer to the Properties section.
Adding content to the card¶
Content for a card can be added in the form of fields, groups, sheets, charts, markdown texts, image viewers and commands
- Fields - Add the fields that should be displayed on the card. The following type of fields are supported within a card: text, date/time, enumeration, measure/currency, boolean, badges, rating, image field and contact widget. Each field can be customized through the use of its own properties.
- Groups - Add groups to the card to group fields together under a label.
- Charts - Add the different kinds of charts supported in cards these are bar charts, radar charts, funnel charts and line charts
- Markdown Text -
- Image Viewers -
- Commands - In addition to fields you can also add commands to the card. The commands need to be defined separately and then added within the definition of the card. All commands will appear at the bottom of the card.
card <card_name> for <card_entity_name> {
label = "<card_label_text>";
field <attribute_1_name> {
label = "<field_label>";
visible = [<field_visibility_expression>];
size = <field_size>;
}
field <referenced_entity_name>.<attribute_2_name>;
group <group_name>;
sheet <sheet_name>(<array_name>) {
visible = [<sheet_visibility_expression>];
label = "<sheet_label_text>";
}
command <command_name>;
}
group <group_name> for <card_entity_name> {
label = "<group_label_text>";
field <attribute_3_name>;
}
sheet <sheet_name> for <referring_entity_name> {
static <attribute_4_name>;
static <attribute_5_name>;
static <attribute_6_name>;
}
*Example code - `<client_name>`.client*
Limitations¶
- The content on a card can not be changed directly from the card except through commands on the card.
- The visibility of a card cannot be altered as that would make a confusing user interface in the case of lovs. For lists with cards the visibility needs to be controlled through the entityset.
Keywords¶
Below is a list of keywords used within the control:
using | for | static
Properties¶
This section describes the properties that can be set on the card.
fieldranking | label | summaryfield
Example¶
Example 1¶
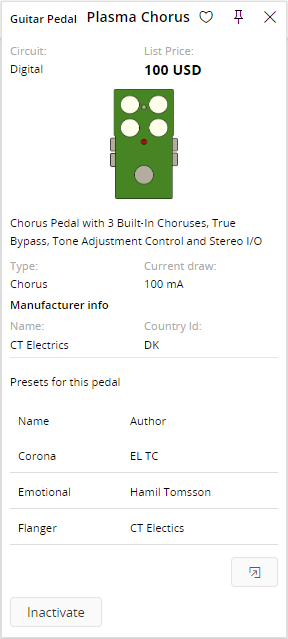
 Figure 3 - Card on a lov
Figure 3 - Card on a lov
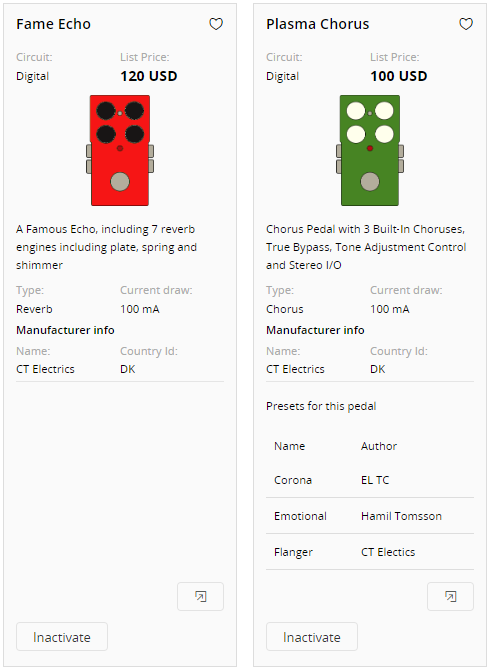
 Figure 4 - Card in a list
Figure 4 - Card in a list
entityset GuitarPedals for GuitarPedal;
entityset Toneprints for Toneprint;
entityset Manufacturers from Manufacturer;
@override
entity GuitarPedal {
reference ManufacturerRef(ManufacturerId) to Manufacturer(ManufacturerId);
array ToneprintArray(GuitarPedalId) to Toneprint(GuitarPedalId);
}
@override
entity Toneprint {
reference GuitarPedalRef(GuitarPedalId) to GuitarPedal(GuitarPedalId);
}
*Example code - GuitarPedal.projection*
card GuitarPedalCard for GuitarPedal {
label = "${Name}";
fieldranking ListPrice;
field Circuit {
size = Small;
}
currency ListPrice(ListPriceCurrency) {
unitlookup IsoCurrencies(CurrencyCode);
unitselector MyIsoCurrencySelector;
size = Small;
}
imagefield {
imagedata Image;
label = "";
}
field Description {
label = "";
multiline = true;
}
measure CurrentRequirement(CurrentRequirementUnit) {
label = "Current draw";
size = Small;
unitlookup IsoUnits(UnitCode);
unitselector MyIsoUnitSelector;
}
group GuitarPedalCardGroup;
sheet ToneprintSheet(ToneprintArray) {
visible = [ManufacturerId = "TCE"];
label = "Toneprints for this pedal";
}
command SetInactiveCommand;
}
group GuitarPedalCardGroup for GuitarPedal {
label = "Manufacturer info";
field Manufacturer.Name {
size = Small;
}
field Manufacturer.CountryId {
size = Small;
}
}
sheet ToneprintSheet for Toneprint {
static Name;
static Description {
label = "Author";
}
}
*Example code - GuitarPedal.client*