Appearance Designer Overview¶
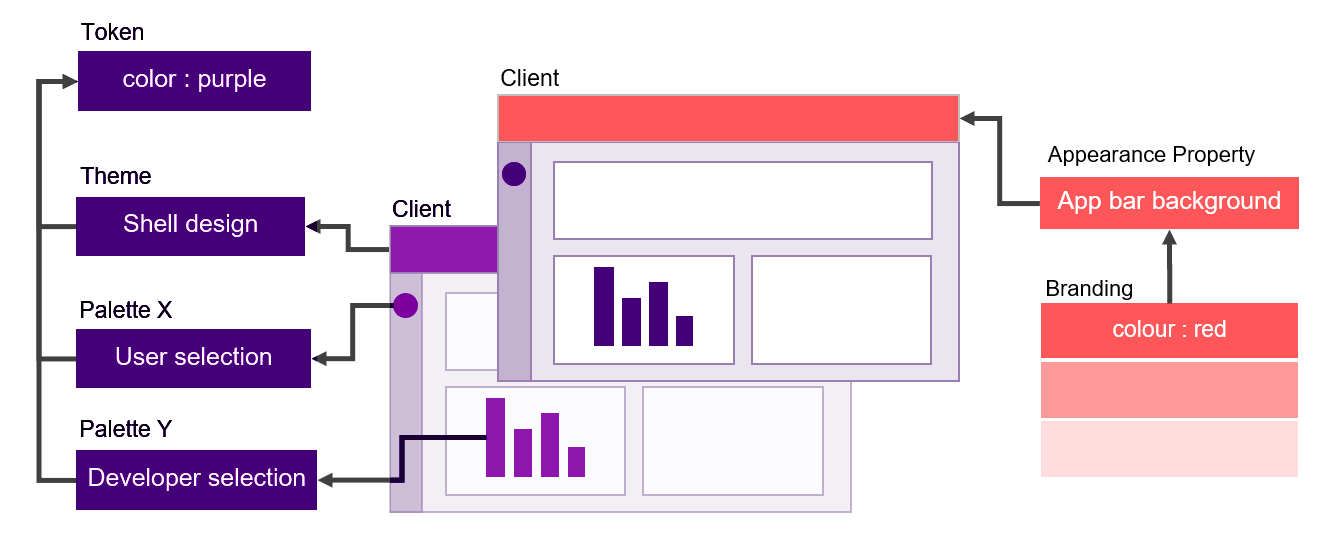
The purpose of Appearance designer is to configure the look of the client for an application context such as company, user group, user ID. A configuration can be made instantly available in the environment where it is created.
The functionality only overrides the value of a token (colour, image, text, font) of a specific client item. It does not override the token itself which might affect multiple client items unintentionally.

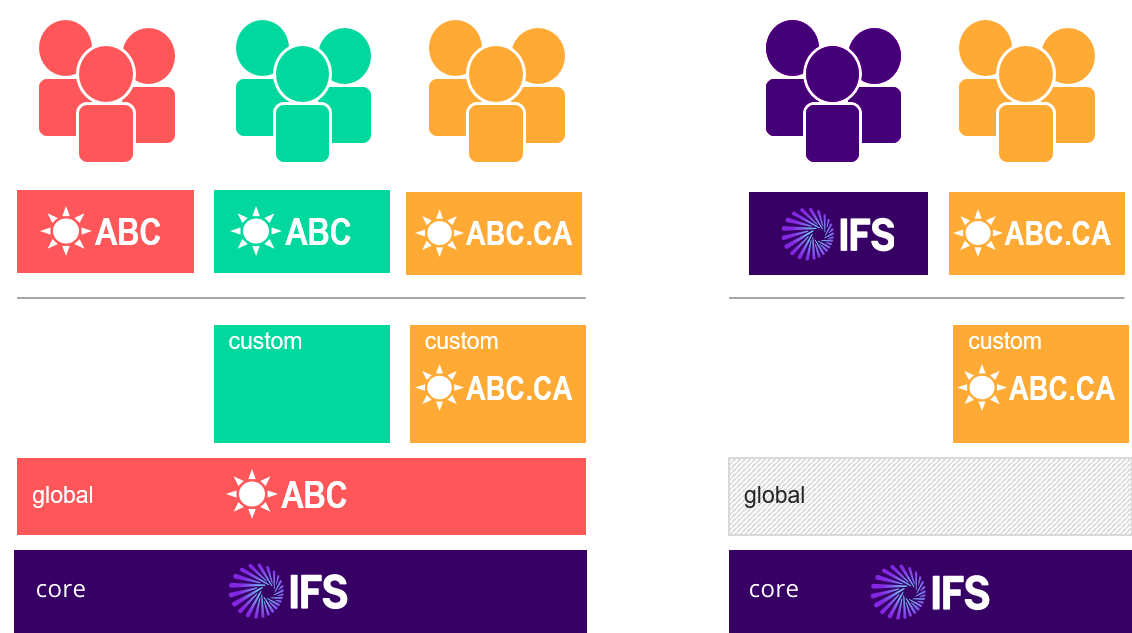
A Global Appearance is applied across the clients. It is used to override core token values of client items. Custom Appearances are mapped to specific contexts overriding core and global values.

Do's and Don'ts¶
Do's¶
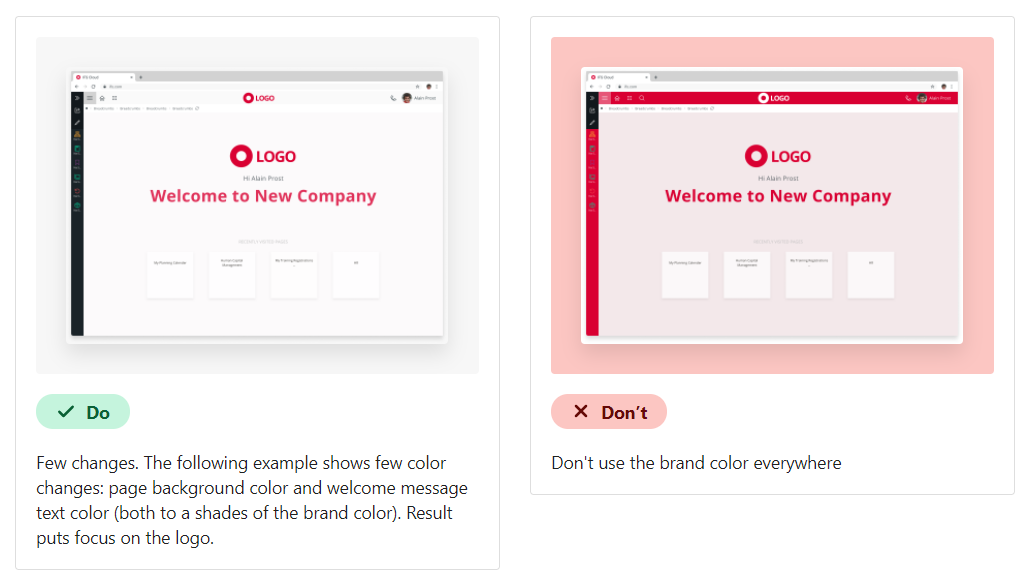
- Use brand colors sparingly and purposefully.
- Consider not using brand colors on UI elements, as the logo will stand out more.
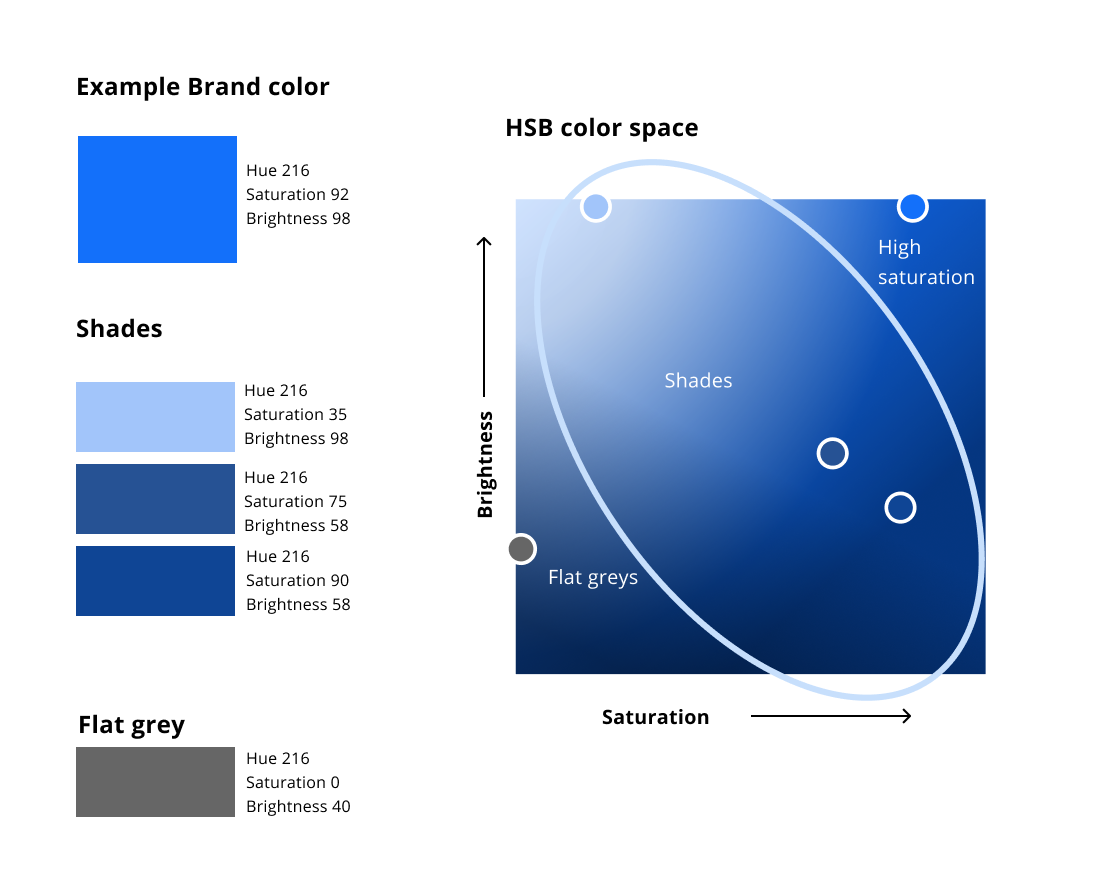
- Consider using shades (low saturation) colors
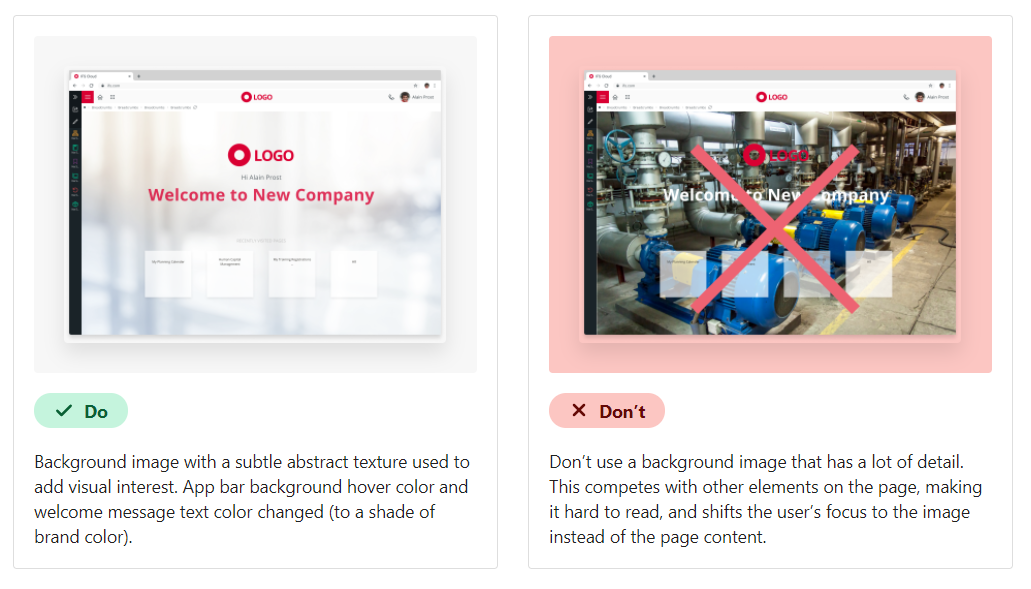
- If changing the welcome page background, use an image with some visual interest (e.g. abstract texture)
Don'ts¶
- Do not apply brand colors on several UI elements. If everything stands out, nothing stands out.
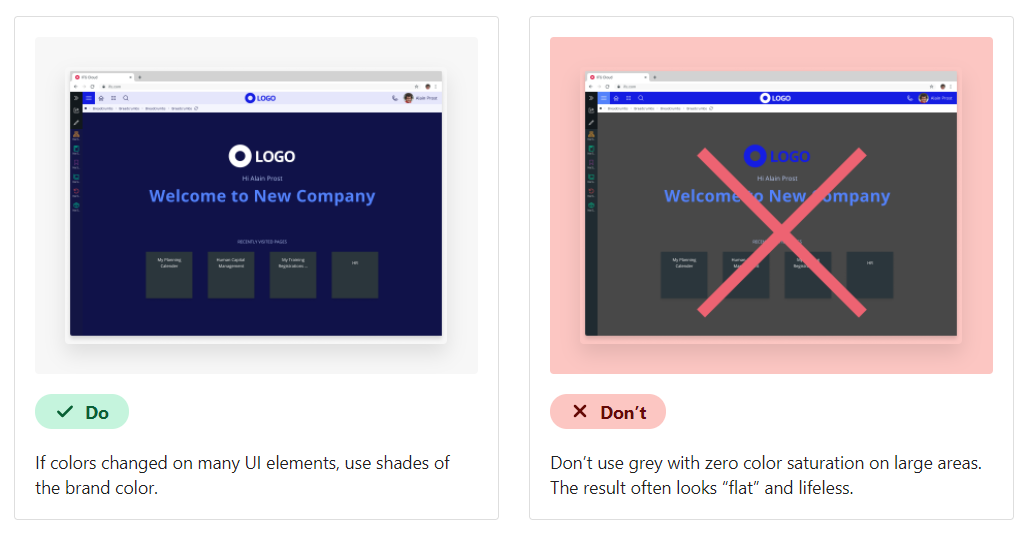
- Greys without a hint of color often look "flat". Use shades of color.



Color saturation¶