Getting Started¶
To get started creating your first Aurena Client page you need to be familiar with the new models and the files created by them, as well as the general structure of the page.
Modelling¶
IFS Aurena is based on a modelling concept that includes three new model file types.

Figure 1 - Model types for IFS Aurena
File types and structures¶
Projection¶
A projection exposes the functional area or the business logic of IFS Cloud in the form of a RESTful web service. The logic in the projection file is a combination of the business logic from the database as well as the runtime logic usually defined in the client (in the case of IFS Enterprise Explorer). This additional model ensures that both the database and the client are kept independent and intact which makes it easier to extend and integrate IFS Cloud.
The structure of the projection model can be broken down into two main elements, namely:
- The main entry points - The entry point is defined in the form of an entityset. An entityset is the element in the URI that can be accessed from the client.
- The body - The body of the projection file contains projection controls that can be customized for the required functionality. Below is a list of the available projection controls:
- Entity
- Enumerations
- Queries
- Actions
- Functions
- Structures
- Virtuals
- Summaries
- Singletons
The projection can also have additional source files to add more functionality. These are:
- .plsvc files - Contains PL/SQL implementations of actions, functions, and overridden methods.
- *impl.java files
Client¶
Main elements¶
The client model specifies the visual UI elements, their layout and bindings to data, and the operations exposed by the projection.
Top level containers:
- Page
- Assistant
- Navigator
Visual elements placed inside containers:
- Group
- List
- Selector
- Command
- Dialog
Fragment¶
A fragment minimizes code duplication and makes common code in fragments available for reuse in multiple client and projection models.
- A fragment can contain both client and projection syntax elements.
- The syntax for a fragment must be specified in a designated region.
- A fragment is not a standalone model, and it is not possible to generate code against it.
- Code generation always happens through the client/projection model.
- Additional projection PL/SQL logic is put in the.plsvc file when necessary
Model dependencies¶
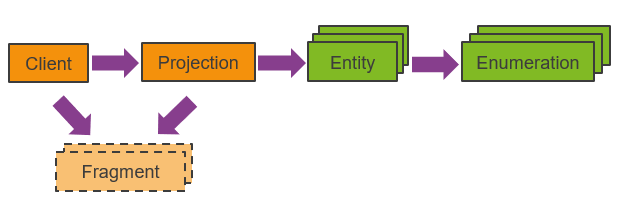
The model dependencies between the model types client, projection (and fragment) when generating code in Aurena, are shown in Figure 2. The code generator traverses the models as follows:
- Since the client (where the UI is defined) has data bindings to the projection (the data source), the client depends on the projection.
- The projection defines the entities that it uses for the data source, so the projection depends on the entities.
- If the entities contain any attributes that have enumerations, then this is a dependency to enumerations.
When generating code, the metadata that is required for the projection checks for all the dependencies to the entity and enumeration models. The developer needs to have all these models in the workplace, or specify a build home that contains these dependent models.

Figure 2 - Aurena model dependencies
Build environment¶
This section describes what happens when the developer commits code for the projection and client files. The projection file can also include additional sources, such as plsql and java implementation files.
In the build environment, the.cpi and.svc files are generated as part of the automatically database code generation process (similar to the api/apy files).
In the build home, there is a log file named _ant_generate_db.log, which contains all the entries for the client and projection code generation. The log file is useful if the developer experiences errors during the code generation process in the build environment.
The generated svc/cpi files automatically deploy as part of the build process to the database,(similar to the api/apy files).
Any Java implementations are compiled and packaged with the ifs-odata-provider-*.war files. These files contain both the framework, and any Java implementations from the applications which are built along with the ifs-odata-provider-*.war files.
The ifs-odata-provider-*.war files are deployed to the IFS middleware server.
Code Generation¶
Each of the file types above generate the following files that is deployed to produce IFS Aurena user interface.
| Model Type | Files used for code generation | Generated File for Deployment | Database Package Name |
|---|---|---|---|
| Projection | <ProjectionName>.projection<ProjectionName>FunctionsImpl.java<ProjectionName>ActionsImpl.java |
<ProjectionName>.svc |
<PROJECTION_NAME>_SVC |
| Client | <ClientName>.client |
<ClientName>.cpi |
<CLIENT_NAME>_CPI |
| Fragment | Fragment is not a standalone model and therefore cannot be used to generate files | None | None |
Page Structure¶
In the Aurena framework there are main top containers and visible elements available, which are specified in the client model. This section describes these containers and elements, and how they are reflected in the user interface.
Page¶
A page is one of the top containers where other visual elements can be placed, see Figure 3.
For more information about the page and how it is implemented, refer to Page types, or the section Create a simple Aurena client page.
Navigator¶
The navigator lets the user navigate between different pages, see Figure 3.
For more information about the navigator and how it is implemented, refer to the section Create a simple Aurena client page.
List¶
Lists are used to view or edit multiple records on a single page, see Figure 3. The list control supports multiple views such as the list view, table view, and card view.
A list is one of the primary elements that is used when working with multiple records. List basically has two view modes, Read Only mode (used just to view the data) and Edit mode (used to change data). There are also three types of edit modes available in the List called singleCellEdit, singleRowEdit and multiRowEdit (default).
For more information about the list control and how it is implemented, refer to the client control List, or the section Create a simple Aurena client page.

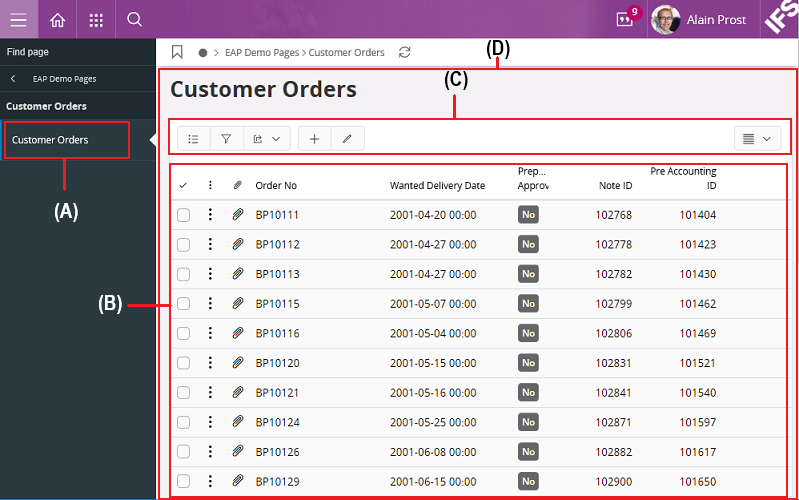
Figure 3 - Navigator, Page and List
(A) - Navigator
The navigator supports navigation to different pages.
(B) - List
The list is here populated by an entityset. The fields for the list is shown in this example as columns.
(C) - List functions
Various functions for the defined list, such as filtering, sorting, and hiding or showing the columns.
(D) - Page
The selected page with all the content.
Selector¶
A selector is similar to a record selector. There is a navigator available where the user can select different records, see Figure 4.
For more information about the selector and how it is implemented, refer to the section Create a detailed page.
Group¶
A group is normally associated or bind to a selector, and it can display a single record in a detailed way, see Figure 4.
For more information about the group and how it is implemented, refer to the section Create a detailed page.

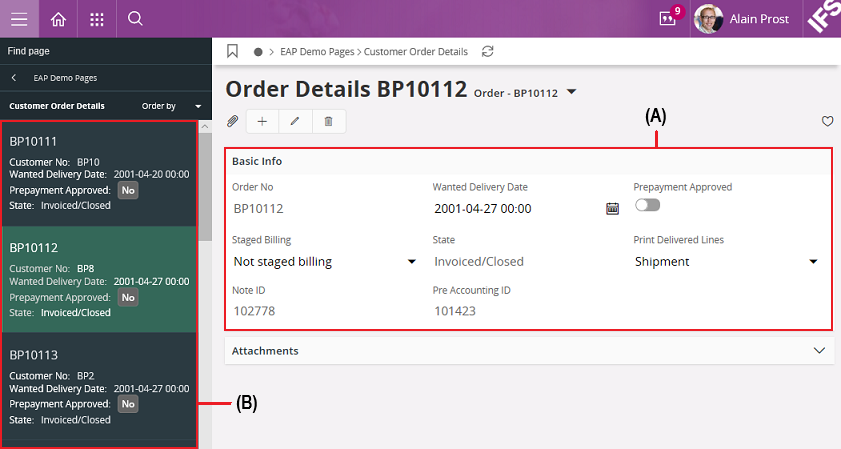
Figure 4 - Selector and Group
(A) - Group
This is a group on a page. The group can show a single record from a selector, which it often is bind to.
(B) - Selector
This is a record selector which is populated with values from an entityset. When different records are selected in the record selector, they are reflected in the group.
Command¶
Commands are developer defined scripts which are usually visualized as buttons or menu items, see Figure 5. The script language used is common for all commands, regardless if it is visualized or not.
For more information about command and how it is implemented, refer to the client control Command, and the section Add Commands.

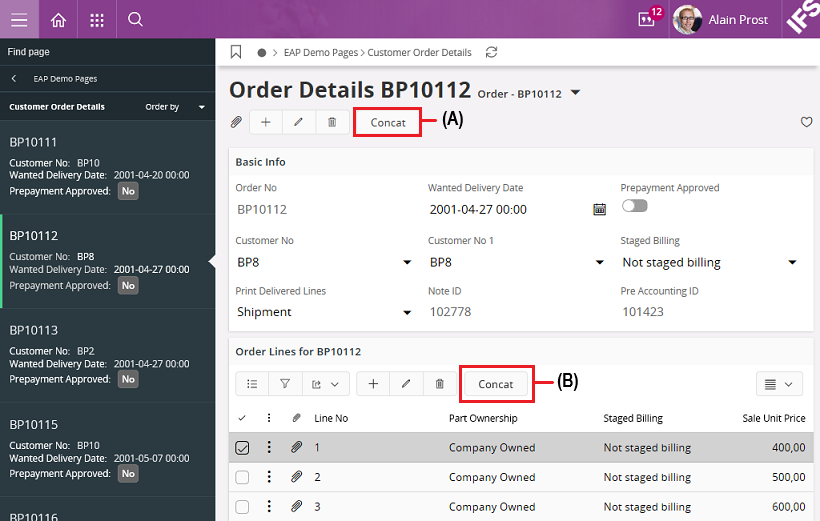
Figure 5 - Command
(A) - Toolbar Page
A command button with the command is available in the toolbar in the page. When the command button is clicked, for example data is calculated and a result displayed.
(B) - Toolbar List
Also a command button with the same functionality can be available in the list when a row is selected. The command can be executed for each row in the list as well.
Assistant¶
An assistant is one of the top containers where other visual elements can be placed. It is a specialized form of a page that guides a user through a sequence of steps. Each step presents the user with a set of controls in a logical order to simplify a process.
For more information about the assistant and how it is implemented, refer to the page type Assistant.
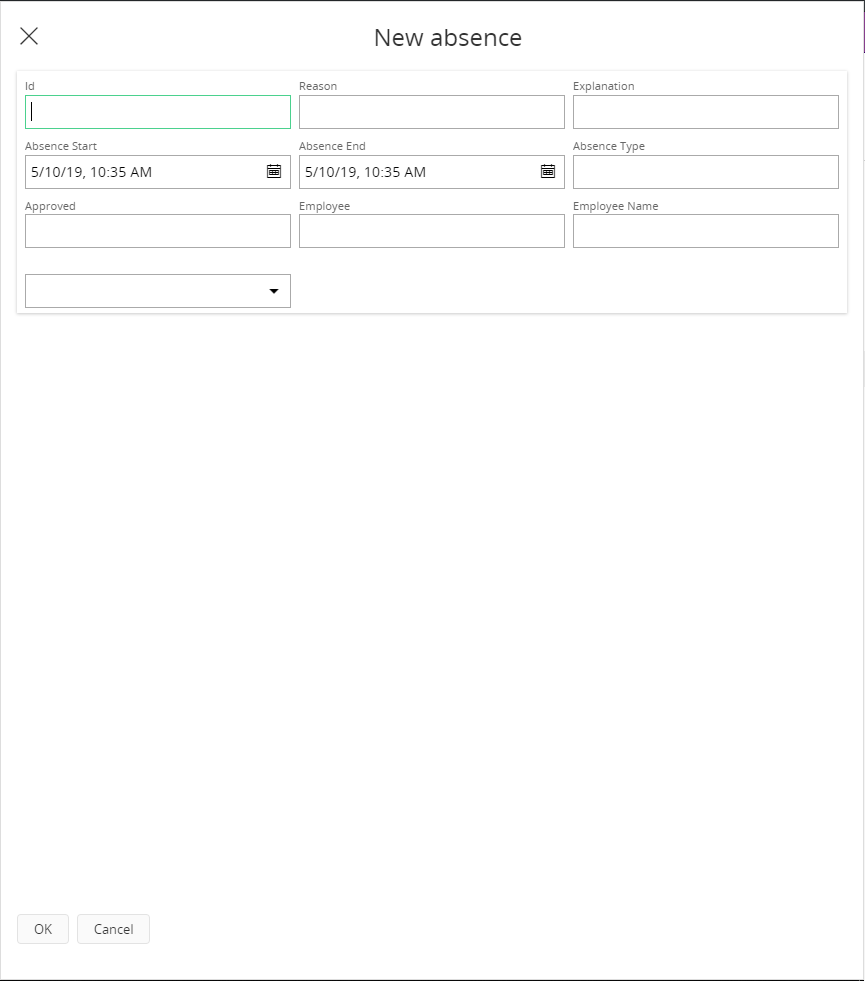
Dialog¶
A dialog is a floating graphical control element, in the form of an overlay, and subordinated to the application's primary user interface. The overlay communicates information to the user and prompts for a response. It contains a title bar, with an option to close the dialog, and a content area.
For more information about the dialog control and how it is implemented, refer to the client control Dialog.

Figure 6 - Dialog control