Badge¶
Badge is a client control that can be used as an eye catcher to show certain information on a page.

Figure 1 - Badge control with icon and text
Variations¶
None.
When to use¶
Use a badge client control to display statuses, priorities or a counter.
A badge can be placed, instead of a regular field in a group, on selectors, cards, on lists etc.
How to use¶
Add the badge control inside a group, selector, card, or list.
list <list_name> {
...
badge <badge_name> {
...
}
}
Limitations¶
A badge is always read-only. To change a value displayed as a badge, use an action to change status, or a drop down where the actual values are displayed as badges.
Properties¶
Below is a list of properties that can be used to customize the control.
emphasis | icon | style | visible
Example¶
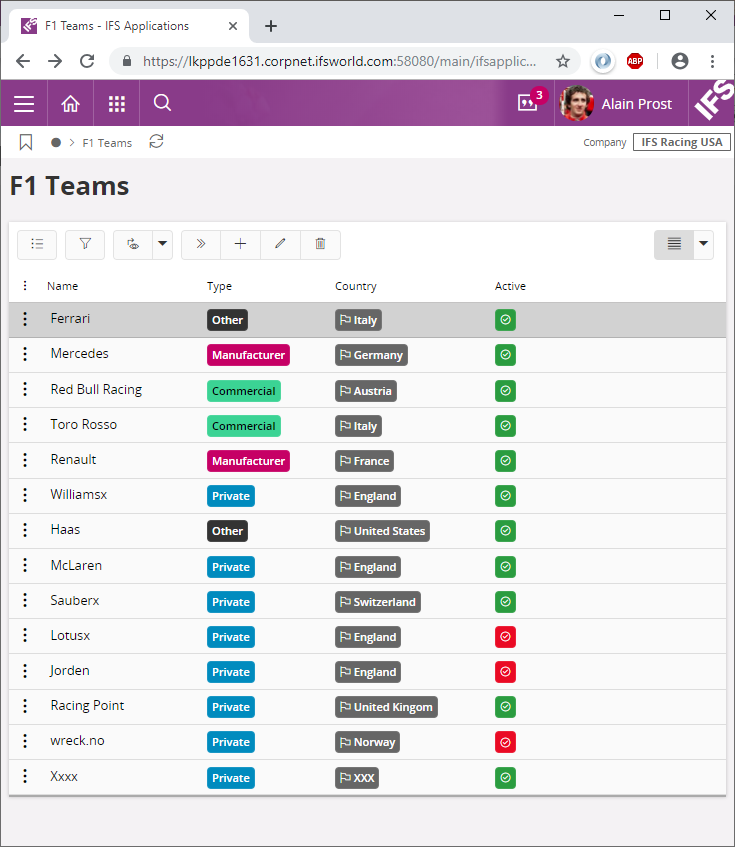
Below is an example of how badges are used to represent different countries and team types

Figure 2. Badges representing countries and team types.
list TeamList for F1Team {
label = "F1 Teams";
multiselect = [false];
field Name;
badge Type {
style = TextOnly;
emphasis Complementary1 = [Type = "Manufacturer"];
emphasis Complementary2 = [Type = "Private"];
emphasis Complementary3 = [Type = "Commercial"];
}
badge Country {
style = IconAndText;
icon = "flag";
emphasis Neutral = [true];
}
badge Active {
style = IconOnly;
icon = "circle-check";
emphasis True = [Active = true];
emphasis False = [Active = false];
}
}
Example 1 - Badges representing countries and team types