Timeline¶
A timeline is one way to visualize records over time. The records are presented on the y-axis with the possibility to add filter based on categories. The user has the possibility to change between ascending or descending dates by pressing the top caret icon or showing/hiding different months/years by pressing the corresponding value along the axis.
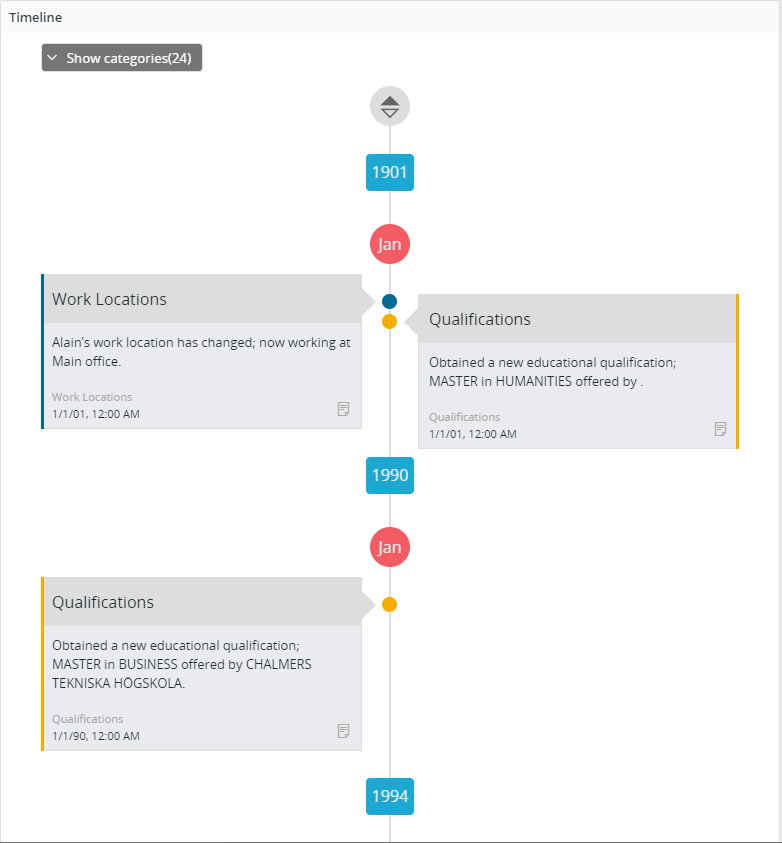
 Figure 1 - Timeline
Figure 1 - Timeline
Variations¶
None.
When to use¶
Use a timeline when there is a need to present a sequence of data over time. A timeline is read-only and its purpose is to present data in a visually appealing way.
How to use¶
This control can only be used directly on a page. It appears then within a group on the page where it is exposed.
1. Setup timeline and define attributes¶
Define a timeline in the client model file using the following format:
timeline <timeline_name> for <entity> {
date <attribute>;
header <attribute>;
field <attribute>;
}
2. Define emphasis (optional)¶
timeline <timeline_name> for <entity> {
...
emphasis <emphasis_value1> = [<expression>];
emphasis <emphasis_value2> = [<expression>];
}
3. Add legends and filtering (optional)¶
timeline <timeline_name> for <entity> {
...
legends {
legend <emphasis_value1> {
label = <label_string>;
}
legend <emphasis_value2> {
label = <label_string>;
}
}
}
4. Add contact widget (optional)¶
timeline <timeline_name> for <entity> {
...
contactwidget {
enabled = [<expression>];
key = <user_id>
}
}
5. Add preview card (optional)¶
timeline <timeline_name> for <entity> {
...
preview = <card_name>;
}
6. Expose timeline on page¶
page <page_name> for <entityset> {
timeline <timeline_name>
}
7. Add navigation to detail view (optional)¶
page <page_name> for <entityset> {
timeline <timeline_name> {
details = <details_page_name>(<key>);
}
}
Limitations¶
- Timeline is read-only.
- Can only be used directly on a page.
Keywords¶
None.
Properties¶
This section describes the properties or client controls that can be set on the timeline.
collapsed | contact widget | date | details | emphasis | field | label | legends | preview
contact widget¶
See example in how to use section.
details¶
See example in how to use section.
Example¶
attributes {
key Id NUMBER KMI-L;
public Name TEXT(100) AMIUL;
public BirthDate DATE A-IU-;
}
Example code - Artist.entity
entityset Artists for Artist;
Example code - Artist.projection
timeline ArtistTimeline for Artist {
date BirthDate;
header Name;
field Name;
preview = ArtistCard;
contactwidget {
enabled = [true];
key = Id;
}
emphasis Complementary1 = [Gender = "Male"];
emphasis Complementary2 = [Gender = "Female"];
emphasis Complementary3 = [Gender = "Other"];
legends {
legend Complementary1 {
label = "Male";
}
legend Complementary2 {
label = "Female";
}
legend Complementary3 {
label = "Other";
}
}
}
page ArtistOverviewPage using Artists {
label = "Artist overview";
timeline ArtistTimeline {
details = ArtistDetailsPage(Id);
};
}
Example code - Artist.client
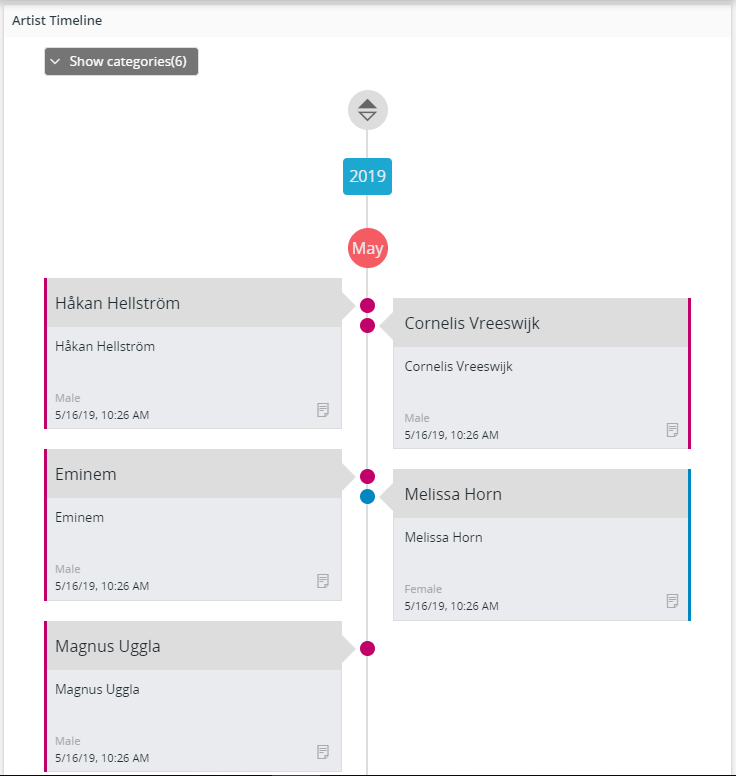
The code provided above will generate the following timeline:
 Figure 2 - Timeline created from the example code above
Figure 2 - Timeline created from the example code above