Boolean¶
As the name suggests a Boolean control is used to denote a boolean value, that is, a true/false or yes/no value. Unlike other client controls, the Boolean control is not a control that you add manually, rather it is generated based on the data type of the field in the entity. A Boolean control can be placed within groups, lists, dialogs, and assistants.
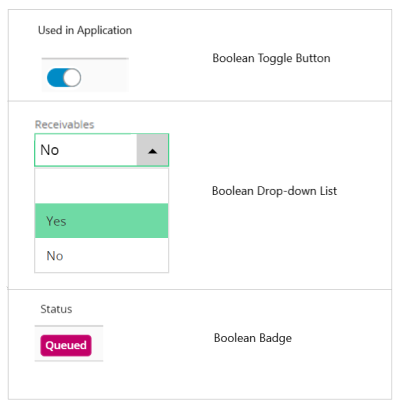
The Boolean control can take on the appearance of a toggle button, a drop-down list, or a badge. The final control that is generated would differ based on whether the Mandatory flag is set on the particular attribute in the entity as well as if the field is editable. See example at the end for a detailed explanation.

Figure 1 - Boolean Control (in difference appearances)
Variations¶
The Boolean control is a variant of the Field.
When to use¶
The Boolean control will be generated by IFS Developer Studio for boolean attributes.
How to use¶
To use a boolean field simply add a field to the client file and use the properties below to customize the control.
Limitations¶
None.
Keywords¶
None.
Properties¶
Below is a list of properties that can be used to customize the control.
emphasis | falselabel | truelabel
Example¶
Below are examples of how different boolean controls are generated. Consider the following code snippet from an entity:
Example code - List of attributes in entity
//-----------------------------------------
public BooleanField1 BOOLEAN A-I-L; //Null
public BooleanField2 BOOLEAN("TRUE","FALSE") AMI-L; //Not-null
public BooleanField3 BOOLEAN AMIUL; //Not-null
public BooleanField4 ENUMERATION(FndBoolean) A-IUL; //Null
Example 1 - Editable, Not-null Boolean Control¶
In the code snippet above BooleanField3 is an editable boolean field that does not allow null entries. In the client file the code would look like below:
Example code - Editable, Not-null Boolean Control
//-----------------------------------------------
field BooleanField3 {
label = "Used in Application";
editable = [true];
}
Example 1 - Editable, Not-null Boolean Control
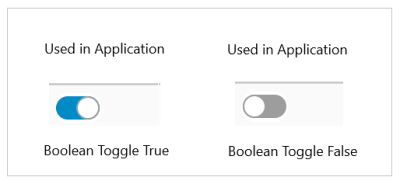
The above code would generate a toggle button that the user can edit.

Figure 2 - Example 1 (Editable, Not-null Boolean Control)
Example 2 - Editable, Null Boolean Control¶
In the code snippet above BooleanField4 is an editable boolean field that allows null entries. Note: A boolean value by definition should not include null values, however this feature was included in the control to support legacy data.
In the client file you can customize the text that should appear for the true and false values as shown below:
Example code - Editable, Null Boolean Control
//-------------------------------------------
field BooleanField4 {
label = "Receivables";
editable = [true];
truelabel = "Invoiced";
falselabel = "Not Invoiced";
}
Example 2 - Editable, Null Boolean Control
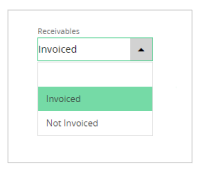
The above code would generate a drop-down list that the user can edit.

Figure 3 - Example 2 (Editable, Null Boolean Control)
Example 3 - Read-only Boolean Control¶
In the code snippet above BooleanField1 and BooleanField2 are read-only boolean fields. All read-only boolean attributes (regardless of whether the attribute contains null values) would generate a badge. In the client file the code would look like below:
Example code - Read-only Boolean Control
//--------------------------------------
field BooleanField2 {
editable = [false];
label = "User Defined UoM";
truelabel = "User Defined";
falselabel = "System Defined";
emphasis Complementary1 = [BooleanField2 = true];
emphasis Complementary2 = [BooleanField2 = false];
}
Example 3 - Read-only Boolean Control
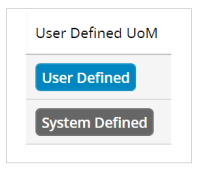
The above code would generate a badge.

Figure 4 - Example 3 (Read-only Boolean Control)