Stacked Chart¶
Stacked charts could be generated inside page, card, arrange, or tab definitions.

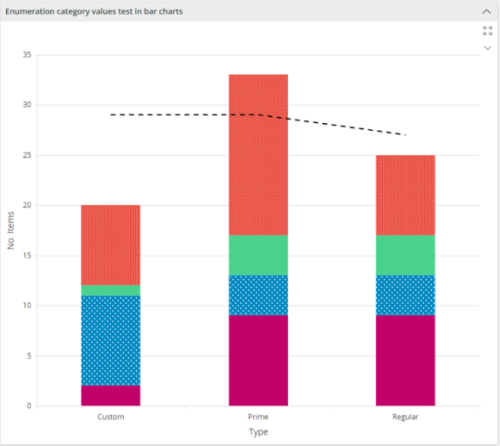
Figure 1 - Stacked Chart in a Page
Variations¶
Bar Chart, Funnel Chart, Line Chart, Radar Chart, and Pie Chart.
When to use¶
A stacked chart can be used to show comparisons between categories of data, but with the ability to break down and compare parts of a whole.
How to use¶
Follow the steps below to add a stacked chart to a page.
Basic Stacked Chart¶
First you have to create a data source in the projection file. Then you can connect it to the stacked chart as follows.
stackedchart StackedChartTest for ExampleStackedChart {..}
When it comes to a basic stacked chart it should have a label, x-axis and y-axis.
- Label: Title of the chart.
- x: Configurations of x-axis (Argument axis) of the chart.
- y: Configurations of y-axis (Value axis) of the chart.
The following code describes how to create a basic stacked chart on Aurena pages.
-------------------------------- MAIN PAGES ---------------------------------
page TestPage using StackedChartEntityset {
title = "Stacked Chart Test Page";
stackedchart StackedChartTest;
}
----------------------------- VISUAL COMPONENTS -----------------------
stackedchart StackedChartTest for ExampleStackedChart {
label = "Title of Stacked Chart";
x {
label = "Text for X axis";
value ConnectionType;
}
y {
label = "Text for Y axis";
value Count;
}
}
1. Define a stacked chart¶
Define a stacked chart in the client model file using the following format.
stackedchart <stacked_chart_name> for <entity_name> {
...
}
<stacked_chart_name> - identity of the stacked chart, always use a meaningful identifier.
<stacked_name> - The entity or the summary the stacked chart is based on, see examples below:
Example code
-------------
stackedchart OrderTypeStackedChart for OrderTypeSummary {
...
}
2. Add the stacked chart to the container¶
A stacked chart can be added to a page, card, arrange, tab. A stacked chart gets it's vales from a datasource which is either an an entityset, an array or reference:
- Add the stacked chart with its own entityset for example, to the page:
page <page_name> { stackedchart <stacked_chart_name> using <entityset_for_stacked_chart>; }<entityset_for_stacked_chart>- This is the entityset that serves as the datasource from which the stacked chart gets its values. The entityset must be based on the same entity that was used to define the stacked chart. Example code Method 1
page StackedChart using OrdersSet { stackedchart OrderCategoriesStackedChart using OrderCategoriesSet; }
- Add the stacked chart to use the entityset of the page:
page <page_name> using <entityset_for_page> { stackedchart <stacked_chart_name>; }This method is useful if the purpose of the page is to display a stacked chart of records. In such instances it is not mandatory to define an entityset for the stacked chart since it gets its values from the<entityset_for_page>. Example code Method 2
page StackedChart using OrderCategoriesSet { stackedchart OrderCategoriesStackedChart; }
- Add the stacked chart to use an array or a reference:
page <page_name> using <entityset_for_page> { stackedchart <stacked_chart_name>(<stacked_chart_array>); }<stacked_chart_array>- This is the array or reference defined in the related projection file. Most of the time an array or reference is connected to a parent record and needs to be updated when the parent record is changed. In such instances the stacked chart needs to be bound to the control which has the parent record, for example a selector or a list. The binding is done using the [bind][10] keyword.page <page_name> using <entityset_for_page> { selector <selector_name>; stackedchart <stacked_chart_name>(<stacked_chart_array>) bind <selector_name>; }Example code Method 3
page Form using OrdersSet { selector OrdersSelector; stackedchart OrderItemsStackedChart(OrderItemsArray) bind OrdersSelector; }
- Add the stacked chart to use a [function][22] that returns an entity collection:
page <page_name> { list <stacked_chart_name> using <function_set>; }<function_set>- This is the [function][22] defined in the related projection file that returns an entity collection. Function should return the same type entity collection as the stacked chart is based on. Function parameters can get values from several places like the current record of the page, Global context, [Search context][23], etc. Example code Method 4
page Form using ServiceInvoiceSet { selector ServiceInvoiceSelector; list ServiceInvoiceStackedList using GetInvoiceStackeds(InvoiceNo, context.Company) }
Adding a stacked chart to a card¶
The below code snippets would show how stacked chart could be integrated to a card (Only referenced stacked chart could be generated).
(Parent-Child relationship [1-M])
card CardName for SomeEntity {
stackedchart StackedChartName(ChildArrayName);
}
3. Configuring stacked chart axes¶
A stacked chart has two axes. Two axes can be defined using x and y properties in marble.
Following is a simple code snippet that shows the way of defining two axes in marble.
stackedchart StackedChartTest for ExampleStackedChart {
label = "Title of Stacked Chart";
x {
label = "X axis title";
}
y {
label = "Y axis title";
}
}
‘x’ represents the x-axis and ‘y’ represents the y-axis.
Each stacked chart axis has two main parts.
- label: The title of the axis.
- value: The attribute which offers values to the axis.
x {
label = "Text for X axis";
value ConnectionType;
}
y {
label = "Text for Y axis";
value Count;
}
4. Adding values to stacked chart¶
X axis can only have one value. Y axis can have more than one value. A simple single series stacked chart can be defined as follows.
stackedchart StackedChartTest for ExampleStackedChart {
label = "Title of Stacked Chart";
x {
label = "Employee Name";
value Employee;
}
y {
label = "Work Experience";
value mathematics;
}
}
Multiple Series¶
When it comes to multiple series stacked charts y axis can have multiple values. Multiple series can be added to the stacked chart in two ways.
- Adding multiple fields to y-axis.:
y { label = "Count"; value CountConnectionType; value CountMchCode; }Each attribute in y-axis represents one series. - Splitting values in a column
y { label = "Count"; value CountMchCode; split { value ConnectionType; } }In this case a series will be generated for each distinct value in the split field. - Color Splitting values in a column
y { label = "Count"; value CountMchCode; colorsplit { value ConnectionType; } }This selects the colour of a particular bar segment depending on the available values in a specified column for colorsplit.
5. Set the appropriate properties for the stacked chart¶
Set one or more properties for the stacked chart such as label, collapsed etc. For a complete stacked chart of the properties and how to set them see the Properties section below.
6. Setting TopN values¶
The keyword topn is used to limit the number of visible x axis values according to different conditions. There are 3 modes in topn;
NOTE: Top N options can be used only in single series stacked charts.
- Count Is used to limit the number of slices by specifying the number slices to be shown.
stackedchart TopNTestStackedChart for ItemSummary {
label = "Stacked Chart Top N Count(5)";
orderby = CurrentCount asc;
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value CurrentCount;
topn = Count(5);
}
}
The above condition would make the stacked chart to only show top 5 stackeds along with others stacked.
- ThresholdValue Is used to limit the number of stackeds by specifying a minimum value.
stackedchart TopNTestStackedChart for ItemSummary {
label = "Stacked Chart Top N Threshold Value 100";
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value Count;
topn = ThresholdValue(100);
}
}
The above condition would make the stacked chart to only show stackeds that have a value greater than or equal to 100.
- ThresholdPercent Is used to limit the number of slices by specifying a minimum percentage of the total
stackedchart TopNTestStackedChart for ItemSummary {
label = "Stacked Chart Top N Threshold Value 100";
x {
label = "Regions";
value Region;
}
y {
label = "No. Items";
value Count;
topn = ThresholdPercent(20);
}
}
The above condition would make the stacked chart to only show stackeds that has a percentage greater than or equal to 20 of the total.
In all of the 3 modes others stacked would be shown along with stackeds which satisfied the given criteria. others stacked represents the sum of all the other stackeds which didn’t satisfy the condition.
Others stacked can be hidden using showothers property.
y {
label = "No. Items";
value Count;
topn = ThresholdPercent(20);
showothers = [false] // default value is true
}
6. Setting custom colors on stacked chart¶
There are two ways that you can use to color stackeds in stacked charts. Although emphasis property has to be used in both ways.
- Using the chart emphasis property.
stackedchart StackedChartTest for ExampleStackedChart { label = "Title of Stacked Chart"; x { label = "Employee Name"; value Employee; } y { label = "Work Experience"; value mathematics; } emphasis Complementary1 = [XValueFieldName = "Something"]; emphasis Complementary3 = [YValueFieldName = "Something"]; } - Using the emphasis property inside value.
stackedchart StackedChartTest for ExampleStackedChart { label = "Title of Stacked Chart"; x { label = "Employee Name"; value Employee; } y { label = "Work Experience"; value Experience { emphasis Complementary1 = [ValueFieldName = "Something"]; } } }
7. Setting custom patterns on stacked chart¶
When it comes to patterns too there are two ways of applying a patterns to stackeds in stacked chart. In both ways pattern property has to be used.
- Using the pattern property inside chart
stackedchart StackedChartTest for ExampleStackedChart { label = "Title of Stacked Chart"; x { label = "Employee Name"; value Employee; } y { label = "Work Experience"; value Experience; } pattern fillpattern1 = [Experience = "Something"] } - Using the pattern property inside the value block
stackedchart StackedChartTest for ExampleStackedChart { label = "Title of Stacked Chart"; x { label = "Employee Name"; value Employee; } y { label = "Work Experience"; value Experience { label = "Experience" pattern fillpattern1 = [true]; //value true can be used } } }
8. Adding constant lines¶
In stacked charts constant lines can be added to both x and y axes. Following is the syntax of adding a simple constant line to the x axis of a stacked chart.
stackedchart OrderItemStackedChart for OrderItem {
orderby = ItemSupplyDate asc;
x {
label = "Item Supply Date";
value ItemSupplyDate {
label = "Item Supply Date";
}
constantline {
label = "Forecast Cut Off 1";
value = "${parent.ForecastCutOff1}";
}
}
y {
label = "Quantity";
value SupplyQuantity {
label = "Supply Quantity";
seriestype = line;
seriesstyle = linepattern1;
emphasis Complementary5 = [true];
}
value DemandQuantity {
label = "Demand Quantity";
seriestype = line;
seriesstyle = linepattern6;
emphasis Complementary6 = [true];
}
}
}
In the above code snippet, along with the constantline property, value property has been used as well. The reason of having value property inside constant line block is to give a certain value to the constantline and then it will be drawn based on that value on the corresponding axis.
Other than value and label properties, there are three properties available in constant line block.
- pattern - this property is being used to add a line pattern to a constantline.
constantline { label = "Forecast Cut Off 1"; value = "${parent.ForecastCutOff1}"; pattern linepattern7 = [true]; } - emphasis - this property is being used to add a color to a constantline.
constantline { label = "Forecast Cut Off 1"; value = "${parent.ForecastCutOff1}"; pattern linepattern7 = [true]; emphasis Complementary5 = [true]; } - visible - Using this property you can hide a particular constantline conditionally.
constantline { label = "Forecast Cut Off 1"; value = "${parent.ForecastCutOff1}"; pattern linepattern7 = [true]; emphasis Complementary5 = [true]; visible = [true] // boolean value or a condition }
9. Changing series type¶
This functionality is available in stacked and stacked charts. You can change the type of a stacked or stacked series to line series using this property. The purpose of this feature is to make it possible to have multiple chart types in a single chart. This functionality supports two combinations.
- Stacked chart with a line chart.
- Stacked chart with a line chart
Series type property is only available with stacked and stacked chart syntaxes. The property value has to be set to “line” in order to change the series type to line.
value Total {
label = "total";
seriestype = line;
}
10. Navigate to details¶
There are two ways of implementing this. Either you can implement it in chart level or else you can implement it in series level. To add a series specific navigation link, you have to use the series level implementation as the chart level implementation will impact across all the series in a chart.
- Chart level implementation
page ActivityPage using ActivityChartEntityset { title = "Activity Chart"; stackedchart ActivityStackedChart { details = ActivityDetailsPage(ActivityType, MainRepresentativeId); } }
stackedchart ActivityStackedChart for ActivityChartSummary { x { label = " Activity Type "; value ActivityType; } y { label = "Count"; value CountActivityType; split { value MainRepresentativeId; } } }
Using this syntax you can specify the page to be navigated together with the parameters that need to be passed.
Also there's another way of specifing a pages to navigate. You can use a navigaiton URL for that. Following is an example of that.
page ActivityPage using ActivityChartEntityset { title = "Activity Chart"; stackedchart ActivityStackedChart { details = "page/CherlkBusinessActivity/ActivityPage?$filter=ActivityType eq $[ ACTIVITY_TYPE] and MainPrepresentativeId eq $[MAIN_REPRESENTATIVE_ID]"; } } - Series level implementation
The only difference here is that you can declare navigation URL specific to the series. Following is an example implementation of this.
stackedchart EmployeeStackedChart for EmployeeSummary { label = "Employee Stats"; orderby = AvgAge asc; x { label = "Role"; value Role; } y { label = "Years"; value AvgAge { label = "Average Age"; details = EmployeesPage(Role); } value AvgWorkingExp { label = "Average Working Experience"; details = "page/TstAcwilkEmployee/EmployeesPage?$filter=Role eq $[Role] and WorkingExp gt $[AvgWorkingExp]"; } } }you can use any of the attributes available in the record as parameters.
11. Using commands in stacked chart¶
With this functionality, it is possible to execute custom commands on selected data points. A data point is single record bound and has an associated record behind. Same as in Navigate to Details, it is possible to access all the attributes of the associated record upon a click. Following us a basic implementation of custom commands in charts.
stackedchart CostSummaryGraph for CostSummary {
label = "Cost Summary Graph";
x {
value Category;
}
y {
value Count;
}
command CostVariance;
command CostActivity;
}
command CostVariance for CostSummary {
label = "Cost Variance";
execute {
navigate "page/TotalActivityCost/Form?$filter=CostCategory eq $[Category]";
}
enabled = [Count > 3];
}
command CostActivity for CostSummary {
label = "Cost Activity";
execute {
navigate "page/TotalActivityCost/Form";
}
}
12. Using page search context for filtering chart datasource¶
Page search context values can be used in charts for filtering chart datasource. This has to done when adding a chart into a page. Following is an example implementation of it.
page EmployeesPage using Employees {
searchcontext PageSearchContext {
defaults = GetPageSearchContextDefaults();
}
stackedchart EmployeesStackedChart using Employees {
filter = [StartDate < PageSearchContext.FromDate];
}
}
13. Using chart search context for filtering¶
Chart search context values can be used in charts for filtering chart data source. The following is a code example implementation of chart level search context.
page EmployeesPage using Employees {
stackedchart EmployeesStackedChart using getEmployees(ChartSearchContext.<PARAM1>, ChartSearchContext.<PARAM2> ) {
searchcontext ChartSearchContext {
defaults = GetChartSearchContextDefaults();
}
}
}
Search context values can be used inside charts for different purposes. Example: commands, labels
14. Modify settings in stacked chart¶
With this functionality it is possible to further configure chart and modify chart metadata. The following is a code example implementation of it.
stackedchart CostSummaryGraph for CostSummary {
enablesettings = [true];
}
This will enable a settings button in the chart toolbar, clicking the button will open a chart settings dialog.
15. Select multiple data points in stacked chart¶
This functionality is available in bar and stacked charts. With this functionality, it is possible to select multiple data points and execute custom commands on them. The following is a code example implementation of multi select.
stackedchart CostSummaryGraph for CostSummary {
enablemultiselect = [true];
}
You can use CTRL+click to select multiple chart segments. On a mobile device use chart settings dialog to switch to multi-select mode.
16. Subscribe to other Charts¶
This functionality relates to publisher-subscriber model. Adding subscribable property makes a chart eligible to receive notifications from other charts. The following is a code example implementation of subscribable.
stackedchart CostSummaryGraph for CostSummary {
subscribable = [true];
}
17. Using Publisher Parents in stacked chart¶
This functionality relates to publisher-subscriber model. Adding publisherparents property specifies set of publishers, who can send notifications to this chart. The following is a code example implementation of publisher parents.
stackedchart CostSummaryGraph for CostSummary {
publisherparents = <Chart_name>, <Chart_name>;
}
Further configuration of publisher parents can be achieved through chart settings dialog.
18. Using Dynamic Tooltips in bar chart¶
There are two types of user defined dynamic tooltips exist for stacked chart.
1 - Inline Tooltips(Deprecated from 10UPD9)¶
You can specify a placeholder enabled string here. The following is a code example implementation of inline tooltips.
stackedchart CostSummaryGraph for CostSummary {
tooltip = <TEXT>; //ex: tooltip = "${PartNo} - ${Cost}"
}
1 - Multiline Tooltips¶
You can specify a set of fields inside tooltip block. field visibility can be controlled. Multilined block of "{ field_label }: { field_value }" is rendered, on chart area hover. The following is a code example implementation of multiline tooltips.
stackedchart CostSummaryGraph for CostSummary {
tooltip {
field <FIELD_NAME>;
field <FIELD_NAME> {
visible = [<EXPRESSION>];
}
}
}
Properties¶
Below is a list of properties that can be used to customize the control.
collapsed | crosshairs | details | emphasis | filter | label | visible | searchcontext
Example¶
Example 1 - Stacked Chart with multiple settings¶
Below is an example of a stacked chart with multiple settings.
stackedchart AvailabilityChart for TstsOrder {
enablesettings = [true];
enablemultiselect = [true];
subscribable = [true];
x {
label = "SupplyDate";
value SupplyDate;
}
y {
value SupplyQty {
label = "Quantity";
}
split {
value PartNo;
seriestype line when [PartNo = "C" or PartNo = "D"];
}
}
}
Example 1 - Stacked Chart with multiple settings