Progress field¶
A progress field client control visualizes the progression of many data comparing each other.
Starting from one data value, the client control can be used to visualize any number of data values given. This makes it into a simple stacked progress field, or as a horizontal version of a stacked chart.

Figure 1 - Progress of data (progress field)

Figure 2 - Multiple unit/value (stacked bar)
Variations¶
The progress field client control can be used as different types:
- Progress field
- Stacked bar
The declarative syntax covering both types is progressfield.
When to use¶
Use the type progress field to visualize progress of any data. A progress field client control (all types) can be placed on a List or a Group.
How to use¶
Adding the progress field to a container¶
- Add the progress field client control to a List or a Group:
list {
...
progressfield {
label = "mandatory_label_name";
...
}
}
Setting the appropriate properties for the progress field¶
- Define the stacked parts of the progress bar in a value block.
- A value block contains an attribute, label and color (emphasis).
- Any number of value blocks (at least one) can be declared.
- The total length of the progress field is the sum of the values given as value blocks.
- When hover the mouse over each stacked part, the label given in the value block appears.
- Define the value label that appears on each stacked part of the progress field (percentage, absolute value or string).
- A value label appears only if the property
valuelabelis declared. Ifvaluelabelis not declared, then nothing is displayed. - It is possible to give labels only for some stacked parts of the progress-field.
progressfield {
label = "my progress";
value Attribute1 {
label = "Category label 1";
valuelabel = percentage;
emphasis Complementary7 = [true];
}
value Attribute2 {
label = "Category label 2";
valuelabel = percentage;
emphasis Complementary4 = [true];
}
}
Example code - Displays a percentage value of each stacked pair
progressfield {
label = "my progress";
value Attribute 1{
label = "Category label 1";
valuelabel = Value;
emphasis Complementary7 = [true];
}
value Attribute 2 {
label = "Category label 2";
valuelabel = Value;
emphasis Complementary4 = [true];
}
}
Example code - Displays a absolute value of each stacked pair
progressfield {
label = "my progress";
value Attribute 1{
label = "Catergory label 1";
valuelabel = "QtyDelivered";
emphasis Complementary7 = [true];
}
value Attribute 2{
label = "Catergory label 2";
valuelabel = "Quantity to deliver";
emphasis Complementary4 = [true];
}
}
Example code - Displays any string given on each stacked pair
- Define a total value for the progress field with an attribute.
- A total value can define simple progress-fields with only one value
- The structure of a total value is the same as a value block.
- When defining a label for total value, then a label for the remaining part of the progress bar can be defined (see example).
- Color (emphasis) is not mandatory, but if a color is defined it covers the full length of the progress field.
progressfield {
label = "Progress of delivered Quantity";
total Quantity {
label = "Yet to be delivered";
emphasis Complementary5 = [true];
}
value QtyDelivered {
label = "Quantity Delivered";
emphasis Complementary9 = [true];
}
}
Example code - Displays a total value for the progress field
- Define an attribute for the total value as integer. a. For a total value of an integer (such as 100 or 1), override the projection file and define an attribute containing the integer. b. If the attribute “CurrentStatus” contains decimal numbers, define the Total attribute to 1. c. If the attribute “CurrentStatus” contains numbers between 1-100, define the Total attribute to 100. d. Based on the size of the values in the “CurrentStatus”, define a suitable Total value.
@Override
entity TstOrderLine {
attribute Total Number {
fetch = "100";
}
}
progressfield {
label = "Progress of task";
total Total {
label = "Yet to be completed.";
emphasis Complementary5 = [true];
}
value CurrentStatus {
label = "Current Status of the Task";
emphasis Complementary9 = [true];
}
}
Example code - Total value attribute as integer
Limitations¶
The progress field client control is read-only, and only used to visualize the current state of the progress of any data.
Properties¶
Below is a list of properties that can be used to customize the control.
emphasis | label | total | value | valuelabel | visible
Example¶
Below is an example of how a progress field is used in a list.

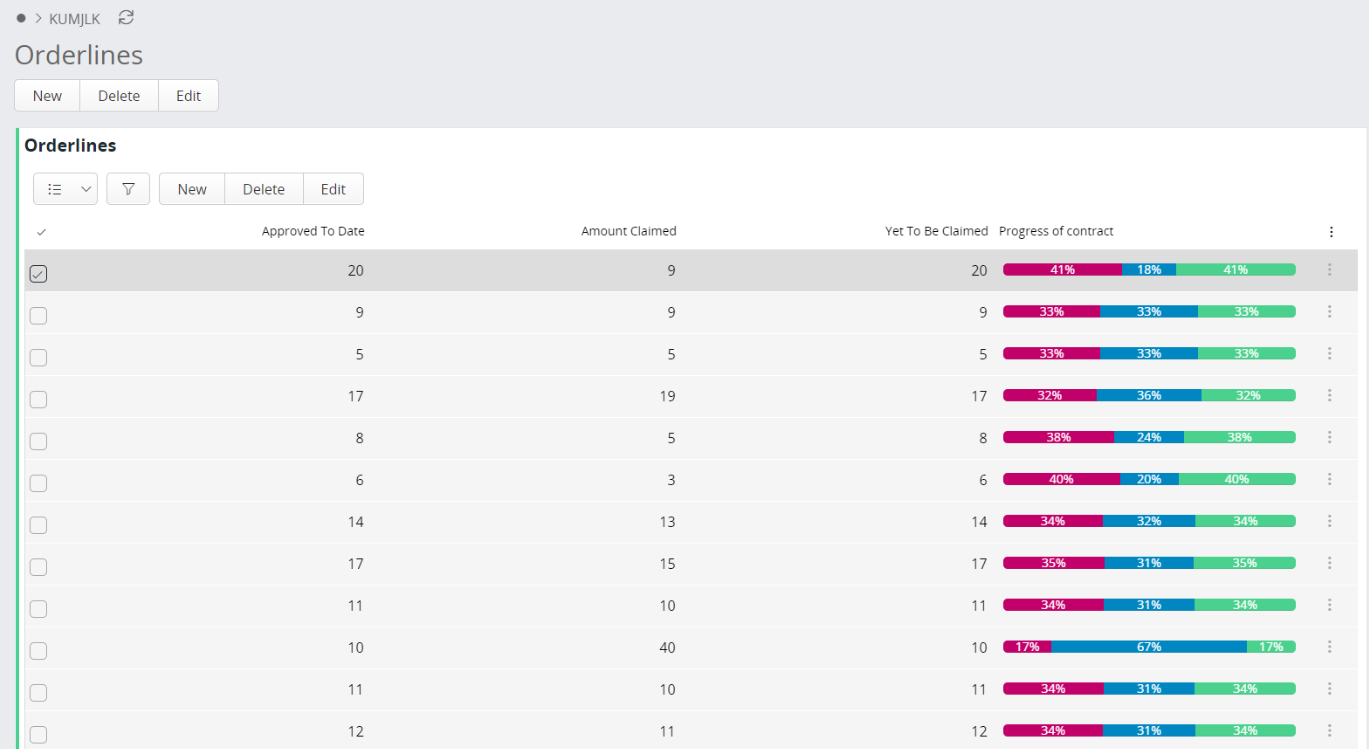
Figure 3 - Example picture of a progress field
list CustomerContracts for CustomerContract {
progressfield {
label = "Progress of contract";
value ApprovedToDate {
label = "Approved To Date";
emphasis Complementary9 = [true];
}
value AmntClaimed {
label = "Amount Claimed";
emphasis Complementary1 = [true];
}
value YetToBeClaimed {
label = "Yet To Be Claimed";
emphasis Complementary5 = [true];
}
}
}
Example 1 - Progress field example code_here