Add an array in the projection file¶
In this section an array OrderLinesArray is added to the projection. It also describes how this array is reflected in the client.
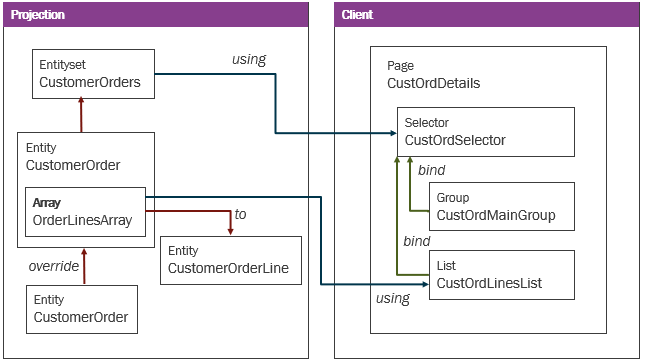
Refer to Figure 1 for the relation between the projection, client and the array. The complete example code for the projection and client file is available at the end of this section.

Figure 1 - Relation projection - client, with array in the projection file.
An array is a one-to-many relationship between more than two objects. For example, considering the entities CustomerOrder and CustomerOrderline in Figure 1, then the entity CustomerOrderline can be defined as an array.
To implement this in the projection file, the entity CustomerOrder already exists, overridden by the entity CustomerOrder. In the entity CustomerOrder, an array OrderLinesArray is created which refers to the entity CustomerOrderLine.
In the client file, the page CustOrdDetails with the selector CustOrdSelector and the group CustOrdMainGroup already exist. Another list CustOrdLinesList is created and included in the page CustOrdDetails to show the entity CustomerOrderLine.
The list CustOrdLinesList is populated with the array OrderLinesArray in the entity CustomerOrder. The list CustOrdLinesList is also bind to the selector CustOrdSelector so that it is updated when parent record is selected.
Adding the array in the projection file¶
- In the projection file under the area ENTITY DETAILS, add the array
OrderLinesArrayto entityCustomerOrderline, inside the entityCustomerOrder. - Pass the key (OrderNo) to the array
OrderLinesArray, and to the entityCustomerOrderlinethat is referred. - Deploy the projection file.
Adding the list in the client file¶
- In the client file under the area VISUAL COMPONENTS, create the list
CustOrdLinesListand base it on the entityCustomerOrderLine. - Add a label with interpolation text for the variable value "Order Lines for
$(parent.OrderNo)". - Add fields to the list, as shown in the example code.
Adding the list to a page¶
- In the client file under the area MAIN PAGES, add the list
CustOrdLinesListto the pageCustOrdDetails. - Bind the list
CustOrdLinesListto the selectorCustOrdSelector, to enable updates when changes in the selector are done. - Pass the key (OrderLinesArray) to populate the list
CustOrdLinesList. - Deploy the client file.
- Go to the test site for
CustOrdDetails: https://cmbpde1762.corpnet.ifsworld.com:58080/main/ifsapplications/web/page/EAPDemo/CustOrdDetails.
The group (B) and the order lines (C) are now on the same page. There is a parent record (B) and a child list (C), which gets updated with records when records are changed in the selector (A).

Figure 2 - Final result in client
(A) - Selector
This is the record selector CustOrdSelector which is populated with values from the entityset CustomerOrders. When different records are selected in the record selector, they are reflected in the group CustOrdMainGroup.
(B) - Group
This is the group CustOrdMainGroup which shows all the records from the selector CustOrdSelector which it is bind to.
(C) - List
This is the list CustOrdLinesList based on the entity CustomerOrderLine.
projection EAPDemo;
component FNDBAS;
layer Core;
description "Example of creating a projection";
category Users;
------------------------- MAIN ENTRY POINTS --------------------------
//Dynamic dependency
@DynamicComponentDependency ORDER
entityset CustomerOrders for CustomerOrder;
------------------------ ENTITY DETAILS ------------------------------
//Added reference
@Override
entity CustomerOrder {
reference CustomerRef(CustomerNo) to CustOrdCustomer(CustomerNo);
//Added for the array example
array OrderlinesArray(OrderNo) to CustomerOrderLine(OrderNo);
}
Example code - Projection file (array example).
client EAPDemo;
component FNDBAS;
layer Core;
------------------------- NAVIGATOR ENTRIES --------------------------
navigator {
entry EAPDemo toplevel at index 10 {
label = "EAP Demo Pages";
entry CustOrdOverview;
entry CustOrdDetails;
}
entry CustOrdOverview {
label = "Customer Orders";
@DynamicComponentDependency ORDER
page CustOrdOverview;
}
entry CustOrdDetails {
label "Customer Order Details";
@DynamicComponentDependency ORDER
page CustOrdDetails;
}
}
------------------------- MAIN PAGES --------------------------
page CustOrdOverview using CustomerOrders {
label = "Customer Orders";
list CustOrdList;
}
page CustOrdDetails using CustomerOrders {
label = "Order Details $(OrderNo)";
selector CustOrdSelector;
group CustOrdMainGroup bind CustOrdSelector;
//Added for the array example
list CustOrdLinesList(OrderLinesArray) bind CustOrdSelector;
}
------------------------- COMMANDS ----------------------------
------------------------- VISUAL COMPONENTS -------------------
selector CustOrdSelector for CustomerOrder {
label = "Order - $(OrderNo)";
field OrderNo;
field CustomerNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field Objstate;
}
//Custom selector for the reference example
selector CustomerSelector for CustOrdCustomer {
field CustomerNo;
field MarketCode;
field EdiAuthorizeCode;
field Name;
field TemplateCustomer;
}
group CustOrdMainGroup for CustomerOrder {
label = "Basic Info";
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
//Added for the reference example
field CustomerRef {
label = "Customer No";
}
//Added for the custom selector in the reference example
lov CustomerRef with CustomerSelector {
label = "Customer No 1";
}
field StagedBilling;
field Objstate;
field PrintDeliveredLines;
field NoteId;
field PreAccountingId;
}
list CustOrdList for CustomerOrder {
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field StagedBilling;
field PrintDeliveredLines;
field NoteId;
field ObjState;
field PreAccountingId;
}
//Added for the array example
list CustOrdLinesList for CustomerOrderLines {
label = "Order Lines for $(parent.OrderNo)";
field LineNo;
field PartOwnership;
field StagedBilling;
field SaleUnitPrice;
field Cost;
field PartPrice;
field DeliveryConfirmed;
field TaxLiability;
field MakeReservation;
field DeliveryType;
field DistrictCode;
}
Example code - Client file (array example).