Kanban Board¶
Kanban board provides visual illustration on how tasks, leads, opportunities are moving through the end-to-end process, which improves efficiency productivity, focus and collaboration among teams.
2. Adding Kanban Board To a Container
3. Set The Appropriate Properties For The Kanban Board
When To Use¶
Use the Kanban Board when you want to display how tasks, leads and opportunities are moving through the end-to-end process.
Limitations¶
How To Use¶
Follow the steps below to add a Kanban board to a page:
1. Define a Kanban Board¶

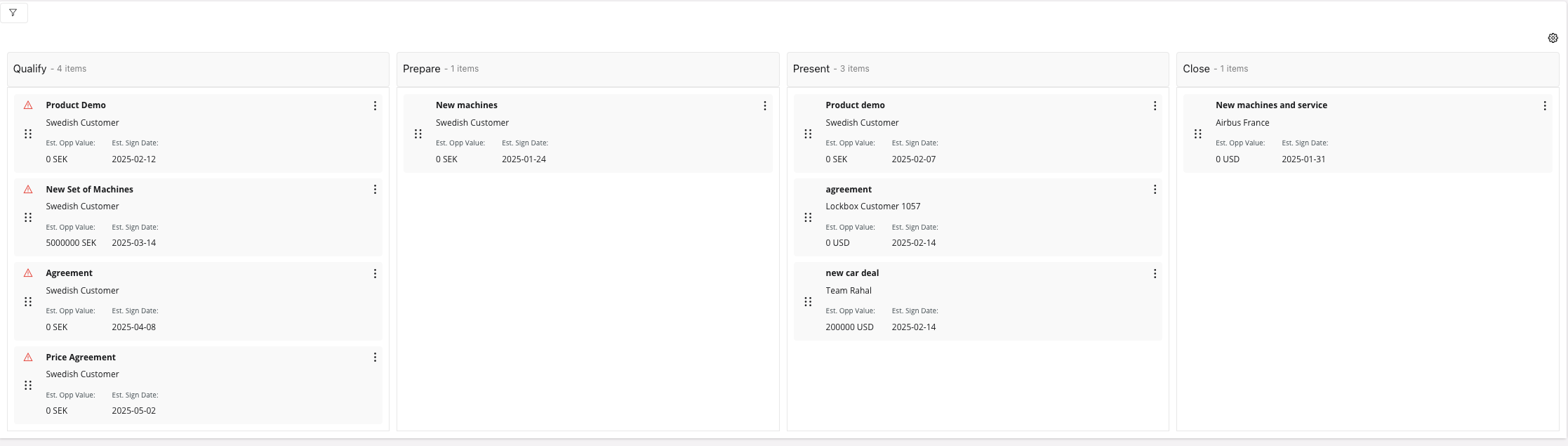
Figure 1 - Kanban Board
Define a Kanban Control in the client file using following format. It’s essential to define the required properties.
kanbanboard <KANBAN_CONTROL_NAME> for <entity_name> {
kanbancolumn <KANBAN_COLUMN_KEY_ATTRIBUTE>;
kanbancolumnname = <KANBAN_COLUMN_NAME_FUNCTION>;
kanbancard <KANBAN_CARD>;
}
<KANBAN_CONTROL_NAME >- Identity of the Kanban board, always use a meaningful identifier.<entity_name>- The entity, which Kanban board is based on , see example below:<KANBAN_COLUMN_KEY_ATTRIBUTE>- Value of this attribute in each record determines the column where the record will be placed. It must be equal to a value returned by theKANBAN_COLUMN_NAME_FUNCTIONfunction.KANBAN_COLUMN_NAME_FUNCTION- This function returns list of columns displayed in the Kanban board.KANBAN_CARD- Reference to a card, which contains the attributes of each record that needs to be displayed in Kanban board.
-------- Example code ----------
kanbanboard OppertunityPipelineKanbanBoard for BusinessOpertunity {
kanbancolumn PipelineKey;
kanbancolumnname = GetColumnName(ProcessSearchContext.Processid);
kanbancard OppertunityKanbanCard;
}
2. Adding Kanban Board To a Container¶
Add Kanban Board to a page. A Kanban Board gets its values from a data source which is either an entity set, array or a function.
- Add Kanban board with its own entity set for example, to the page:
page <page_name> {
kanbanboard <kanbanboard_name> using <entityset_for_kanbanboard>;
}
- Add the Kanban board to use the entity set of the page:
page <page_name> using <entityset_for_page> {
kanbanboard <kanban_board_name>;
}
3. Set The Appropriate Properties For The Kanban Board¶
Set one or more properties for the Kanban Board such as label, kanbancolumn and groupby. For a complete list of the properties and how to set them see the Properties section below.
4. Add Card to Kanban Board¶
kanbancard defines the information displayed in Kanban Board. This is the main interaction element for the user. Kanban card is similar to standard card but with few additional properties. Users can drag cards to different columns if move operation is allowed.

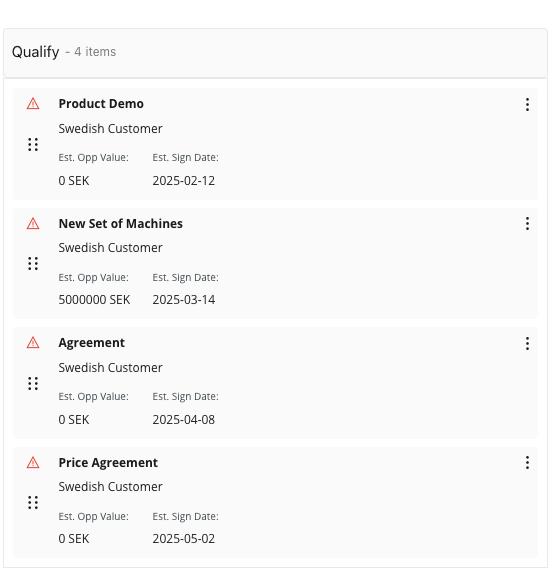
Figure 2 - Kanban Board - Kanban Cards
Kanban card can have following properties:
Standard field
Command
Commandgroup
Emphasis – Adds colorized strip to the left boarder of the card. Could be used to inform state of the card.
Iconset – If enabled, icon would be visible in the card.
Example :
kanbancard OpportunityKanbanCard for BusinessOpportunity {
emphasis Complementary 9 = [Progress=1];
field Description;
field CustomerName{
label = "";
}
currency EstOpportunityValue(Currency Code) {
label = "Est. Opp Value":
columnvisible=[false];
uniteditable = [false];
unitvisible = [EstOpportunity Value != null;
}
field EstimatedSignDate {
label = "Est. Sign Date";
}
field MainRepresentativeld {
visible = [false];
}
field MainRepresentativeName {
visible = [false];
}
field ScoreWin {
label="Score (%)";
visible = [component.global.MachineLearningUsed="TRUE"];
searchable = true;
}
commandgroup StateList Group {
label = "Status";
commandgroup StateCommands {
command ConfirmSalesProcess
command SetConfirmed;
command SetCancelled{
label = "Cancel";
}
command SetOnHold {
label = "Hold";
}
command SetClosed {
label = "Close";
}
command ActivateOnHold{
label = "Set Active";
}
}
}
command DetailsCommand;
iconset {
icon "alert" {
expression= [HasActivities="FALSE"];
5. Enable Move Operation¶
If enabled, user can move cards between swim lanes (Kanban Columns). Custom command will be executed when move operation is performed.
move command {
execute{
//actions to be performed Ex: Calling an API function
}
}
6. Grouping Cards¶
Cards in Kanban Board can be grouped according to the values of a given attribute.
Define a Gantt Row
kanbanboard
for { ..... groupby <GROUP_BY_ATTRIBUTE>{ groupheader = <HEADER_ATTRIBUTE>; visible = [CONDITION]; }}
Group_BY_ATTRIBUTE- Values of this attribute are used to group each Kanban card into multiple groups.HEADER_ATTRIBUTE- Value of this attribute is used as the label of each group.CONDITION- Regular Boolean expression. Grouping will be enabled only if the expression evaluates to true.

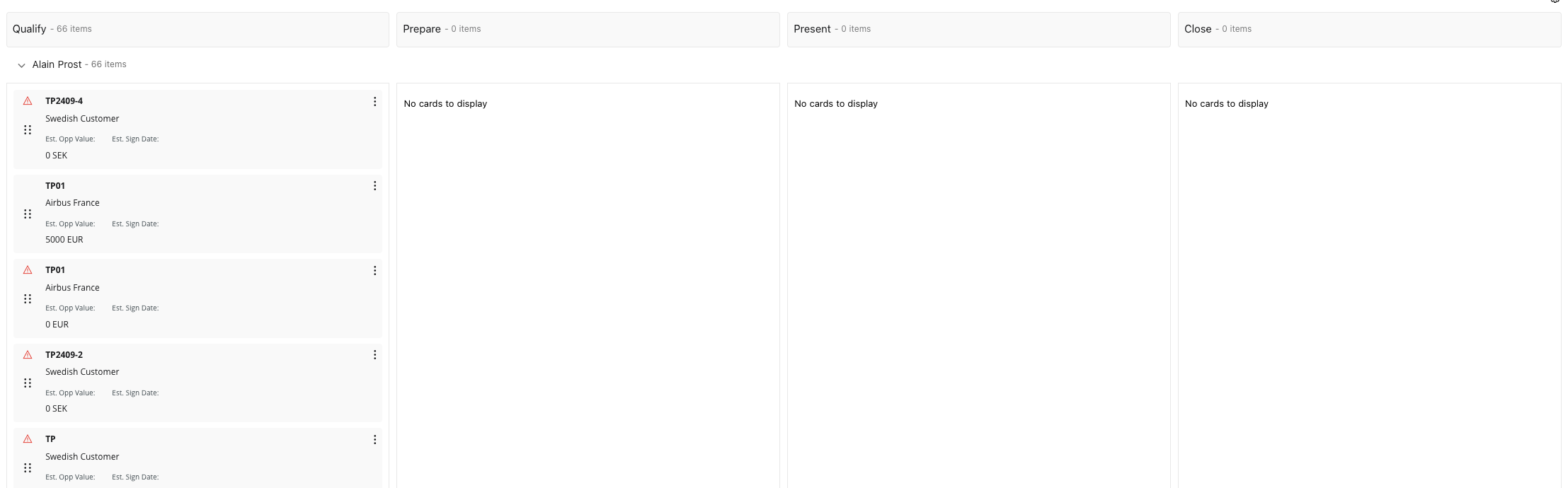
Figure 3 - Grouping Cards
7. Properties¶
kanbancolumn– Values of this will be used to sort each Kanban card (record) into relevant Kanban column (swim lanes)kanbancolumnname– Values received by calling this function will be used as Kanban columns (swim lanes). Result should be in following format.KEY1;LABEL_1, KEY2;LABEL_2
Example :
{
"@odata.context"
"https://ifsmasterbnddevcmb.md.ifsdevworld.com/main/ifsapplication/projection/v1/BusinessOpportunityKanbanPipelineHandling.svc/$metadata#Edm.String",
"value":"APP9_STAGES_1;Introduction,APP9_STAGES_2;Under Discussion,APP9_STAGES_3;Pending on Customer,APP9_STAGES_4;Initial Opportunity Closed"
}
kanbancard- Reference to a kanban cardgroupby- If enabled cards in the board will be grouped