Add Commands¶
With commands a set of buttons are available in a command toolbar. Commands can be implemented inside various containers or controls, and therefore also appear in different areas. For example, if a command is implemented in a page, the set of buttons appears in the command toolbar of the page, and if the command is implemented in a list, it appears in the corresponding area for the list.
There are containers or controls where commands cannot be implemented, for example separately in groups, where the commands need to be implemented at the page level instead.
The following sections describe the different methods which can be used to implement a command.
Functions¶
Functions are operations without side-effects. They are read-only operations, and it is possible to call functions, which are written in the projection file, to do some calculations and then get back data as a result.
The example code for the plsql, projection and client file at the end this section, describes how to implement a command that uses a basic function to concatenate a text and a number.
Two parameters (Text1 and Text2) can be sent into the function, and the result from the function is a concatenated value of these two parameters.
Defining the function in the projection file¶
- In the projection file under the area MAIN ENTRY POINT, add the function
ConcatTextas shown in the example code for the projection file at the end of this section. - Deploy the projection file. a. An deploy file error occurs, since the function is defined in the projection file, but not implemented in other necessary files.
- Proceed with the implementation of the plsql file.
Adding the function in the plsql file¶
- In Developer Studio, right-click the projection EAPDemo, and select Add Source > EAPDemo.plsql.
- Click Yes to create the EAPDemo.plsql file.
- Add the implementation of the function
ConcatTextas described in the example code for the plsql file at the end of this section. - Deploy the plsql file.
- Deploy the projection file.
a. Since both the implementation and the definition of the function
ConcatTextis available, the deployment is now without any errors.
Adding the commands in the client file¶
- In the client file under the area COMMANDS, add the command
ConcatTextas described in the example code at the end of this section. a. Add a label to the command with the text "Concat". b. Inside the execute part, add the code that call theConcatTextfunction. c. Pass the parametersOrderNo(text) andPreAccountingId(number) as values for the function to concatenate. d. Define the variableResultthat collects the return value from the function and add it to an alert box. e. Add the commandConcatTextto the pageCustOrdDetailsand the listCustOrdLinesList. f. Deploy the client file. g. Go to the test site forCustOrdDetails: https://cmbpde1762.corpnet.ifsworld.com:58080/main/ifsapplications/web/page/EAPDemo/CustOrdDetails.

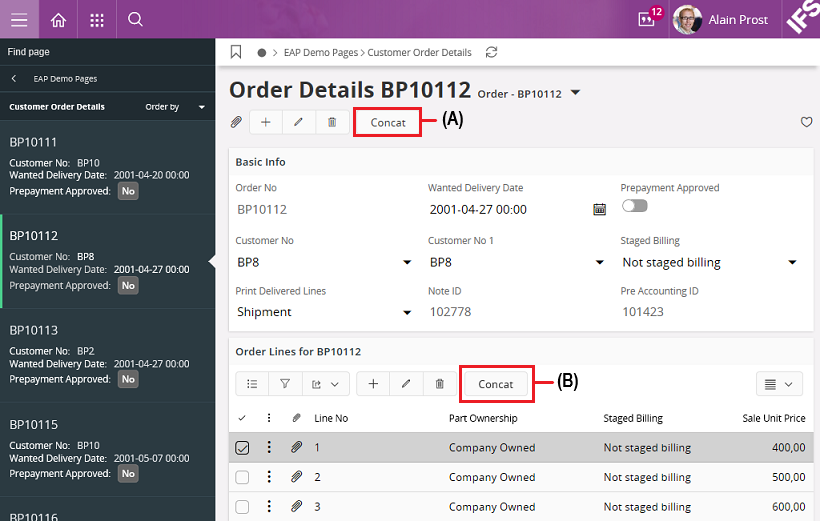
Figure 1 - Final result in client
(A) - Toolbar Page
A Concat button with the command is available in the toolbar in the page. When the Concat button is clicked, an alert box including the two concated values (for example "BP10112 - 101424") is displayed.
(B) - Toolbar List
Also a Concat button with the same functionality is available in the list when a row is selected. The command can be executed for each row in the list as well.

Figure 2 - Command alertbox
projection EAPDemo;
component FNDBAS;
layer Core;
description "Example of creating a projection";
category Users;
------------------------- MAIN ENTRY POINTS --------------------------
//Dynamic dependency
@DynamicComponentDependency ORDER
entityset CustomerOrders for CustomerOrder;
//Added for the command function example
function ConcatText Text {
parameter Text1 Text;
parameter Text2 Number;
}
------------------------ ENTITY DETAILS ------------------------------
//Added reference
@Override
entity CustomerOrder {
crud = Read, Update;
reference CustomerRef(CustomerNo) to CustOrdCustomer(CustomerNo);
array OrderlinesArray(OrderNo) to CustomerOrderLine(OrderNo);
}
Example code - Function ConcatText in the projection file (command function example).
layer Core;
FUNCTION Concat_Text(
text1 IN VARCHAR2,
text2_ IN NUMBER ) RETURN VARCHAR2
IS
BEGIN
RETURN text1_ || ' - ' || text2_;<br/>END Concat_Text_;<br/>
Example code - Function ConcatText in the plsql file (command function example).
client EAPDemo;
component FNDBAS;
layer Core;
------------------------- NAVIGATOR ENTRIES --------------------------
navigator {
entry EAPDemo toplevel at index 10 {
label = "EAP Demo Pages";
entry CustOrdOverview;
entry CustOrdDetails;
}
entry CustOrdOverview {
label = "Customer Orders";
@DynamicComponentDependency ORDER
page CustOrdOverview;
}
entry CustOrdDetails {
label "Customer Order Details";
@DynamicComponentDependency ORDER
page CustOrdDetails;
}
}
------------------------- MAIN PAGES --------------------------
page CustOrdOverview using CustomerOrders {
label = "Customer Orders";
list CustOrdList;
}
page CustOrdDetails using CustomerOrders {
label = "Order Details $(OrderNo)";
selector CustOrdSelector;
group CustOrdMainGroup bind CustOrdSelector;
//Added for the array example
list CustOrdLinesList(OrderLinesArray) bind CustOrdSelector;
//Added for the command function example
command ConcatText;
}
------------------------- COMMANDS ----------------------------
//Added for the command function example
command ConcatText {
label = "Concat";
mode = SelectedRecords;
execute {
call ConcatText(OrderNo, PreAccountingId) into Result;
alert("$(Result)");
}
}
------------------------- VISUAL COMPONENTS -------------------
selector CustOrdSelector for CustomerOrder {
label = "Order - $(OrderNo)";
field OrderNo;
field CustomerNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field Objstate;
}
//Custom selector for the reference example
selector CustomerSelector for CustOrdCustomer {
field CustomerNo;
field MarketCode;
field EdiAuthorizeCode;
field Name;
field TemplateCustomer;
}
group CustOrdMainGroup for CustomerOrder {
label = "Basic Info";
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
//Added for the reference example
field CustomerRef {
label = "Customer No";
}
//Added for the custom selector in the reference example
lov CustomerRef with CustomerSelector {
label = "Customer No 1";
}
field StagedBilling;
field Objstate;
field PrintDeliveredLines;
field NoteId;
field PreAccountingId;
}
list CustOrdList for CustomerOrder {
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field StagedBilling;
field PrintDeliveredLines;
field NoteId;
field ObjState;
field PreAccountingId;
}
list CustOrdLinesList for CustomerOrderLines {
label = "Order Lines for $(parent.OrderNo)";
field LineNo;
field PartOwnership;
field StagedBilling;
field SaleUnitPrice;
field Cost;
field PartPrice;
field DeliveryConfirmed;
field TaxLiability;
field MakeReservation;
field DeliveryType;
field DistrictCode;
//Added for the command function example
command ConcatText;
}
Example code - Function ConcatText in the client file (command function example).
Actions¶
Actions are similar to functions, but are operations with side-effects. They are read and write operations, and it is possible to call actions, which are written in the projection file, to do some calculations and then write the result to the database.
State actions¶
A variant of an action is called state action. A state action does not need to be defined in the projection by the user, because there is already a state machine in the entity, and it is automatically generated from the Aurena framework.
To define a state action in the client, a "set" prefix is put in front of the state name. For example, if the state is "Cancelled", then the state action generated is named SetCancelled, and can directly be used as a command.
The example code for the client file at the end of this section, describes how to implement a command that uses the state "Cancelled" as a command named SetCancelled.
Defining the state action in the client file¶
- In the client file under the area COMMANDS, add the command
SetCancelledwith the entityCustomerOrder, as described in the example code at the end of this section. a. Add a label to the command with the text "Cancel". b. Inside the execute part, add the code that call theSetCancelledstate action without any arguments. c. Add the commandSetCancelledto the pageCustOrdDetails. d. Deploy the client file. e. Go to the test site forCustOrdDetails: https://cmbpde1762.corpnet.ifsworld.com:58080/main/ifsapplications/web/page/EAPDemo/CustOrdDetails.
A Cancel button with the command is available in the toolbar in the page. A search can be done for orders which are in "Planned state", under Search in upper left corner.
When the Cancel button is clicked for an order in the "Planned state", then the state of that order is changed to "Cancelled".
client EAPDemo;
component FNDBAS;
layer Core;
------------------------- NAVIGATOR ENTRIES --------------------
navigator {
entry EAPDemo toplevel at index 10 {
label = "EAP Demo Pages";
entry CustOrdOverview;
entry CustOrdDetails;
}
entry CustOrdOverview {
label = "Customer Orders";
@DynamicComponentDependency ORDER
page CustOrdOverview;
}
entry CustOrdDetails {
label "Customer Order Details";
@DynamicComponentDependency ORDER
page CustOrdDetails;
}
}
------------------------- MAIN PAGES --------------------------
page CustOrdOverview using CustomerOrders {
label = "Customer Orders";
list CustOrdList;
}
page CustOrdDetails using CustomerOrders {
label = "Order Details $(OrderNo)";
selector CustOrdSelector;
group CustOrdMainGroup bind CustOrdSelector;
//Added for the array example
list CustOrdLinesList(OrderLinesArray) bind CustOrdSelector;
//Added for the command function example
command ConcatText;
//Added for the state action example
command SetCancelled;
}
------------------------- COMMANDS ----------------------------
//Added for the command function example
command ConcatText {
label = "Concat";
execute {
call ConcatText(OrderNo, PrintDeliveredLines) into Result;
alert("$(Result)");
}
}
//Added for the state action example
command SetCancelled for CustomerOrder {
label = "Cancel";
execute {
call SetCancelled();
}
}
------------------------- VISUAL COMPONENTS -------------------
selector CustOrdSelector for CustomerOrder {
label = "Order - $(OrderNo)";
field OrderNo;
field CustomerNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field Objstate;
}
//Custom selector for the reference example
selector CustomerSelector for CustOrdCustomer {
field CustomerNo;
field MarketCode;
field EdiAuthorizeCode;
field Name;
field TemplateCustomer;
}
group CustOrdMainGroup for CustomerOrder {
label = "Basic Info";
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
//Added for the reference example
field CustomerRef {
label = "Customer No";
}
//Added for the custom selector in the reference example
lov CustomerRef with CustomerSelector {
label = "Customer No 1";
}
field StagedBilling;
field Objstate;
field PrintDeliveredLines;
field NoteId;
field PreAccountingId;
}
list CustOrdList for CustomerOrder {
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field StagedBilling;
field PrintDeliveredLines;
field NoteId;
field ObjState;
field PreAccountingId;
}
list CustOrdLinesList for CustomerOrderLines {
label = "Order Lines for $(parent.OrderNo)";
field LineNo;
field PartOwnership;
field StagedBilling;
field SaleUnitPrice;
field Cost;
field PartPrice;
field DeliveryConfirmed;
field TaxLiability;
field MakeReservation;
field DeliveryType;
field DistrictCode;
//Added for the command function example
command ConcatText;
}
Example code - Command SetCancelled in the client file (state action example).
Navigate command¶
A command can be defined to navigate from one window to another window. This can be used to navigate between Aurena pages, and from an Aurena page to external web pages.
The example code for the client file at the end of this section, describes how to implement the command GoToDetails that uses the navigation keyword to navigate, from the CustOrdOverView page to the CustOrdDetails page.
Defining the navigation command in the client file¶
- In the client file under the area COMMANDS, add the command
GoToDetails, as described in the example code at the end of this section. a. Add a label to the command with the text "Goto Details". b. Inside the execute part, add the code that call theGotoDetailscommand and navigates to theCustOrdDetailspage. c. Pass the parametersOrderNoas a value for the command. c. Add the commandGotoDetailsto the listCustOrdList. d. Deploy the client file. e. Go to the test site forCustomerOrders: https://cmbpde1762.corpnet.ifsworld.com:58080/main/ifsapplications/web/page/EAPDemo/CustomerOrders.
A GoToDetails button with the command is available in the toolbar in the page. When one row in the list is selected and the GoToDetails button is clicked, the user is taken to the page "Order Details" where parameter OrderNo is used as a filter.
To define an external URL, for instance to go to the IFS website, use 'navigate "http://www.ifsworld.com";'.
It is also possible to define links to details directly in the list in the page CustOrdOverview´ withdetails = CustOrdDetails (OrderNo);`.
A Details button with the command is then available, and if multiple records are selected and the button is clicked, the details for all selected records are displayed.
client EAPDemo;
component FNDBAS;
layer Core;
------------------------- NAVIGATOR ENTRIES -------------------
navigator {
entry EAPDemo toplevel at index 10 {
label = "EAP Demo Pages";
entry CustOrdOverview;
entry CustOrdDetails;
}
entry CustOrdOverview {
label = "Customer Orders";
@DynamicComponentDependency ORDER
page CustOrdOverview;
}
entry CustOrdDetails {
label "Customer Order Details";
@DynamicComponentDependency ORDER
page CustOrdDetails;
}
}
------------------------- MAIN PAGES --------------------------
page CustOrdOverview using CustomerOrders {
label = "Customer Orders";
list CustOrdList{
//Added for the navigation example
details = CustOrdDetails(OrderNo);
}
}
page CustOrdDetails using CustomerOrders {
label = "Order Details $(OrderNo)";
selector CustOrdSelector;
group CustOrdMainGroup bind CustOrdSelector;
//Added for the array example
list CustOrdLinesList(OrderLinesArray) bind CustOrdSelector;
//Added for the command function example
command ConcatText;
//Added for the state action example
command SetCancelled;
}
------------------------- COMMANDS ----------------------------
//Added for the command function example
command ConcatText {
label = "Concat";
execute {
call ConcatText(OrderNo, PrintDeliveredLines) into Result;
alert("$(Result)");
}
}
//Added for the state action example
command SetCancelled for CustomerOrder {
label = "Cancel";
execute {
call SetCancelled();
}
}
//Added for the navigation example
command GoToDetails {
label = "Goto Details";
execute {
navigate CustOrdDetails(OrderNo);
}
}
------------------------- VISUAL COMPONENTS -------------------
selector CustOrdSelector for CustomerOrder {
label = "Order - $(OrderNo)";
field OrderNo;
field CustomerNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field Objstate;
}
//Custom selector for the reference example
selector CustomerSelector for CustOrdCustomer {
field CustomerNo;
field MarketCode;
field EdiAuthorizeCode;
field Name;
field TemplateCustomer;
}
group CustOrdMainGroup for CustomerOrder {
label = "Basic Info";
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
//Added for the reference example
field CustomerRef {
label = "Customer No";
}
//Added for the custom selector in the reference example
lov CustomerRef with CustomerSelector {
label = "Customer No 1";
}
field StagedBilling;
field Objstate;
field PrintDeliveredLines;
field NoteId;
field PreAccountingId;
}
list CustOrdList for CustomerOrder {
field OrderNo;
field WantedDeliveryDate;
field PrepaymentApproved;
field StagedBilling;
field PrintDeliveredLines;
field NoteId;
field ObjState;
field PreAccountingId;
//Added for the command function example
command ConcatText;
//Added for the navigation example
command GoToDetails;
}
list CustOrdLinesList for CustomerOrderLines {
label = "Order Lines for $(parent.OrderNo)";
field LineNo;
field PartOwnership;
field StagedBilling;
field SaleUnitPrice;
field Cost;
field PartPrice;
field DeliveryConfirmed;
field TaxLiability;
field MakeReservation;
field DeliveryType;
field DistrictCode;
}
Example code - Command GoToDetails in the client file (navigation example).
Open dialog¶
A command can be called to open various dialogs for a quick interaction. For example:
- popup -
alert("$(Result)");used in the function example for the commandConcatText. - toast -
success("$(Result)");gives success "toast".
Download/Upload¶
There are different commands for downloading and uploading files available. If the relevant data is implemented in the server side, then these Download/Upload commands can be used. The Upload command is especially used for the Docman area at the client.
Display Info/Success/Warning/Error¶
Commands can be used for displaying information messages in the client. For example:
- Warning and error messages
- Success messages
- General information about the status
Confirm /Inquire¶
Commands can be implemented to support confirm and inquire dialogs. For example, if a particular question needs to be asked, then this can be implemented as a confirmation dialog pop-up for the user. Inside one command it is possible to have more than one of these operations defined.