Date Range Field¶
The date range field allows the user to select a start and end date range within a single field. While a normal Field would only consume one attribute, a date range field actually consumes two date type attributes.

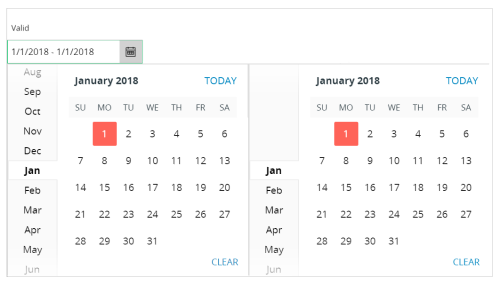
Figure 1 - Date Range Field Control

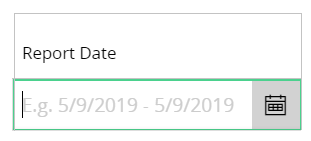
Figure 2 - Date Range Field Control Placeholder
Variations¶
The date range field is a variant of the field.
When to use¶
The date range field control is useful in scenarios where you have to specify or display valid date periods.
How to use¶
Add the control as you would a normal Field and map the relevant entity attributes to the startdate and enddate columns within the control.
daterangefield {
startdate ;
enddate ;
//Properties
...
}
Limitations¶
The date range field does not include the time component.
Keywords¶
None.
Properties¶
Below is a list of properties that can be used to customize the control.
editable | filterlabel | label | required | searchable | size | visible
Example¶
Consider the following code snippet from an entity:
//Example code - List of attributes in entity
//-------------------------------------------
public FromVoucherDate DATE A-IU-;
public UntilVoucherDate DATE A-IU-;
Below is an example of the date range field that can be used to display the two attributes from the entity above. The visibility of the control is conditional and a command is executed when a user edits the field and changes focus.
//Example code - Date Range Field
//-------------------------------
daterangefield {
startdate FromVoucherDate;
enddate UntilVoucherDate;
//Field properties are defined below startdate and enddate columns
label = "Date Range";
visible = [PeriodDateRangeSelection = "DATE"];
validate command {
execute {
if [FromVoucherDate = null] {
call ValidateDateRange() into FromVoucherDate;
}
}
}
}
Example - Date Range Field in use