IFS Aurena Native Overview¶
IFS Aurena Native is designed with mobile user experience in mind, leveraging device features and allowing users to connect the ecosystem of IFS Applications all while being providing offline usage capabilities.
While providing cross-platform support on all three platforms, iOS, Android & Windows, Aurena Native design takes into account native app behaviors on each platform, producing an app experience that feels natural to the users.
IFS Aurena Native Architecture¶
High-Level Architecture Overview¶

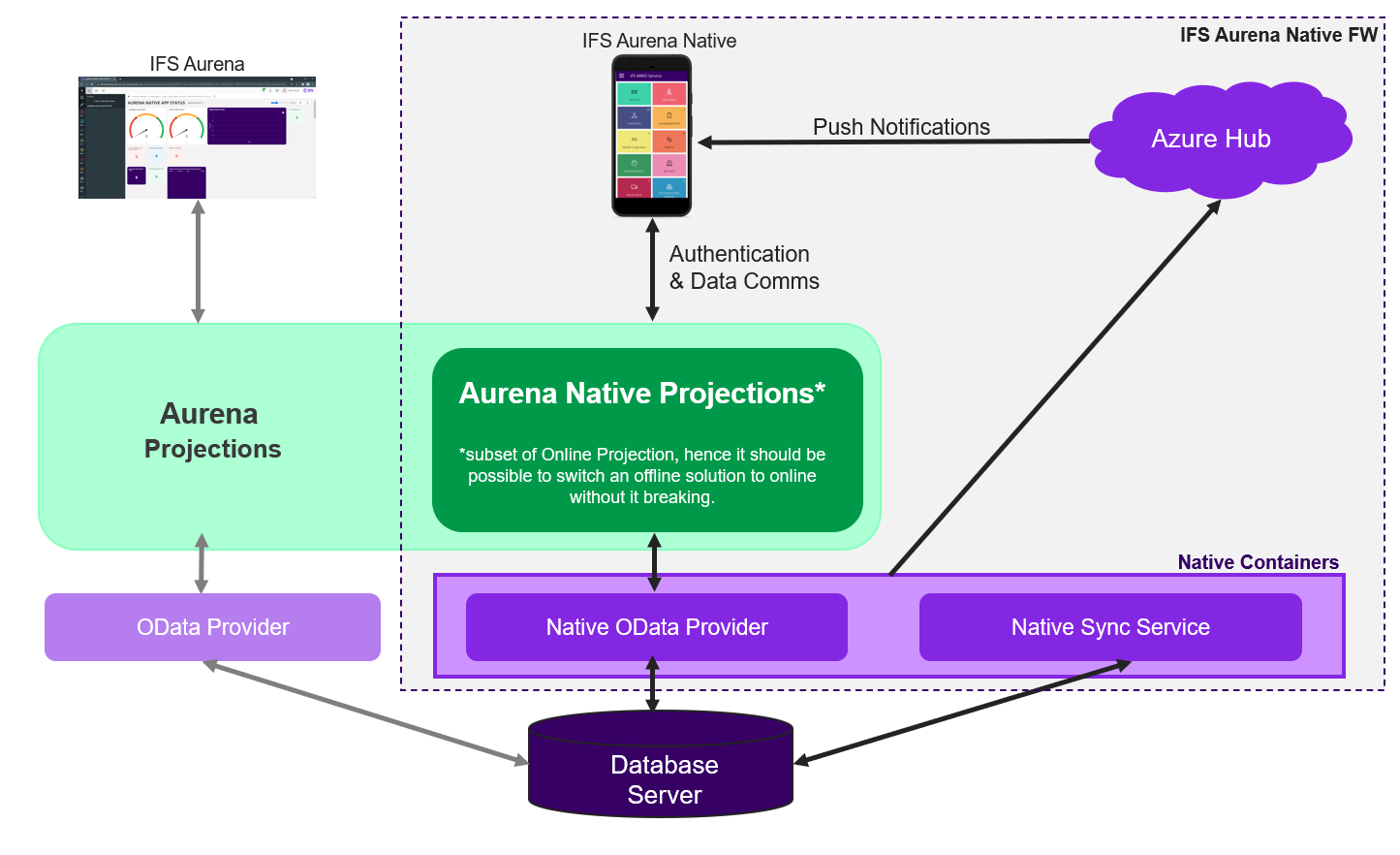
Figure 1 - IFS Aurena Native Framework Key Components
On a high-level view, Aurena Native client communicates with the server in a similar manner as the Aurena client. Instead of the FndODataProvider, the IFS Aurena Native Framework makes use of its own version of it, known as Native OData Provider to handle Aurena Native projections.
Aurena Native projections are similar in nature to the Aurena projections, with additional metadata defined in Native specific files that allow offline functionality.
Aurena Native Development Architecture¶
The diagram below shows the development architecture with the core components in IFS Aurena Native.

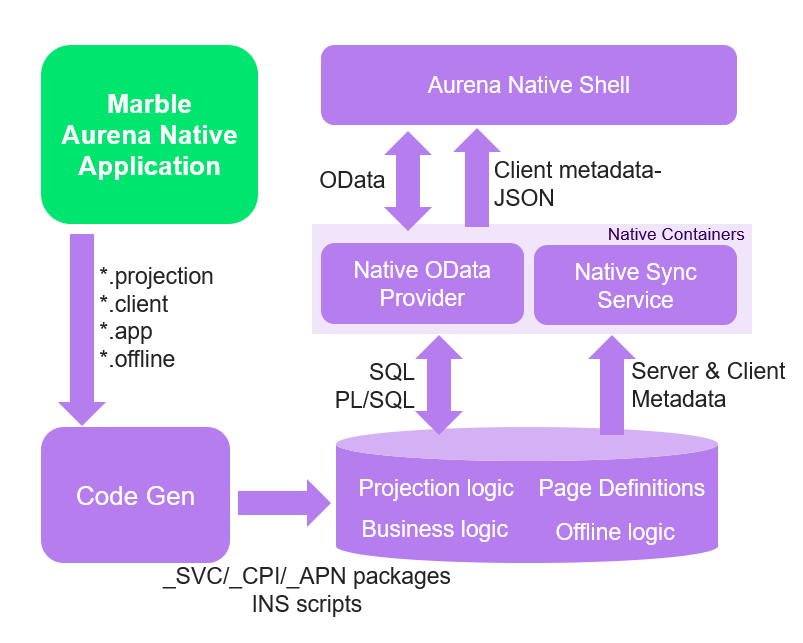
Figure 2 - IFS Aurena Native architecture - Key Components
Marble Aurena Native Application¶
Developing for IFS Aurena Native, application developers will work with the following files that are required to view pages in Aurena Native client:
• projection file (*.projection)
• client file (*.client)
• mobile app file (*.app)
• offline file (*.offline) - only needed for apps that must work offline
The architecture between IFS Aurena and IFS Aurena Native are very similar with differences in a few areas, such as the development files and the middle tier. Application developers familiar with IFS Aurena development will notice that for Aurena Native, two additional files are required for client development, the mobile app and offline files.
- Mobile app file defines the metadata for the Aurena Native application, including settings of the app and how the entities are defined along with their sync policies.
- Client & Projection files are shared between Aurena and Aurena Native frameworks. However, Aurena Native client & projection files must be annotated with a special syntax to indicate that they must also work with the native clients.
- “Client” business logic on the database is defined as PL/SQL logic in the *.plsvc file, which is deployed onto the database. As this cannot be executed from the Aurena Native client unless there is an active internet connection, the logic is replicated into the offline file to be executed on the Aurena Native device-local database until it is synced back to the server. The offline file does not have to be one-to-one mapping of the *.plsvc file but contains necessary logic for the Aurena Native app to support being fully functional while offline.
Code Generator¶
On deploying it through the code generator, three packages are generated containing metadata:
• _SVC package, from the defined projection & offline model
• _CPI package, from the defined client model
• _APN package, from the defined mobile app model
Furthermore, additional files such as INS scripts are also generated and deployed to the database.
Database¶
The _SVC and _CPI packages deploy into the database as the Page definition (_CPI package) and the Projection logic (_SVC package). _APN package was introduced to contain information specific to the Aurena Native application, and currently contains information on licensing metrics for the app.
Native Containers¶
The metadata from the packages is sent to the Native OData Provider (JSON file format), which filters and extracts the information to be used by the IFS Aurena Native Framework. Just as FndODataProvider exposes the projection metadata as a service to the IFS Aurena client so it can communicate with the database, the Native OData Provider essentially holds the same responsibility for IFS Aurena Native client in exposing Aurena Native projection metadata. Native OData Provider also deploys the layout information as generated in the client metadata (_CPI), which defines how pages are displayed within the client.
Aurena Native Client Shell¶
The Aurena Native Client Shell app can be built for each of the following native platforms: Android, iOS & Windows. Based on the client metadata, the client shell app renders how the layout information will be displayed. It will utilize the metadata to also create tables in the local database and to manipulate app behavior (via commands, actions and functions).
Deployment¶
Deployment works similar to the IFS Aurena framework, where both the Client and the Native OData Provider frameworks run with the metadata deployed in the database. Refer to Aurena Deployment view
The Aurena Native clients are built directed to the defined App and published in the official App Stores (Google Play Store, Apple App Store and Microsoft Store). Once end users install and connect to the environment where the apps have been deployed, the client metadata will be downloaded and then executed in the client shell app rendering the pages based on the client models whenever necessary.
The final result shows in the IFS Aurena Native client, refer to section Aurena Native User Interface
Aurena Native Layers¶
The main architecture comprises of three main layers:
• IFS Aurena Native Shell App (Client)
• Native OData Provider& Native Sync Service (IFS Middleware Server)
• Database & Business Logic Layer (Database Server)
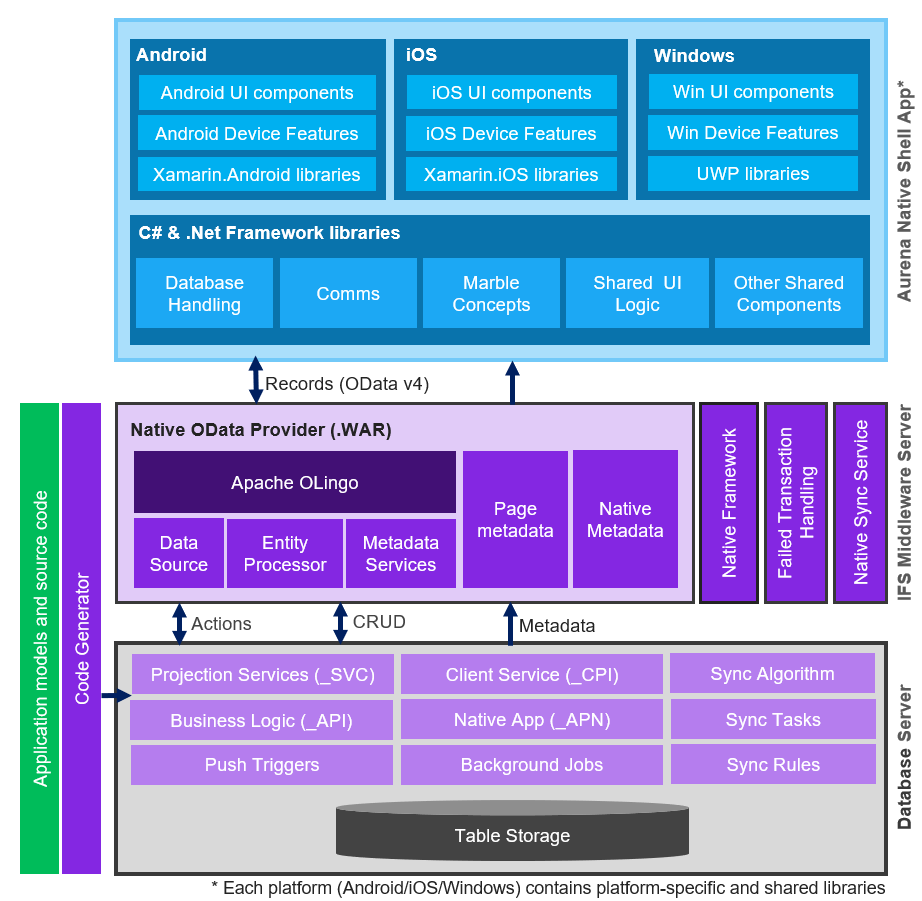
 Figure 3 - Aurena Native Layers
Figure 3 - Aurena Native Layers
Database Server Layer
The application models go through the code generator to generate three files, the projection services (_SVC package), client service (_CPI package) and Aurena Native app file (_APN package). The Database Server layer contain these generated files, that hold the metadata of the models that the application developers have defined and along with the existing business logic (_API). There will also be an INS script generated from the App file, that defines details about included entities and methods.
IFS Middleware Server Layer
IFS Middleware Server layer hosts the following components:
• Native OData Provider (.WAR)
• Native Sync Service
The Native OData Provider exposes web services based on the metadata, which adhere to the OData protocol. OData protocol is a specification that defines the web service which is exposed to the client. OData provides a solution to simplify data sharing across applications in enterprises, in the Cloud, and on mobile devices.
The Apache Olingo library inside the Native OData Provider is the Java-based implementation of the Open Data Protocol (OData), that is used in the IFS Cloud, which also exposes RESTful service for the client to communicate with. Apache Olingo serves client and server aspects of OData and supports OData 2.0 and OData 4.0.
Native Sync Service handles how data synchronized with Aurena Native applications. Developers can define the Entities the projection utilizes, the frequency with which data should be synchronized to the client and the sync policy. In combination with the Database triggers that track changes and Synchronization Rules, Synchronization processes will determine transactional data that needs to be delivered to a user and create Synchronization Tasks to ensure relevant data is sent to that user, app and device combination. Transactions synchronized back to the server from the apps can sometimes fail when the Aurena Native clients have become out of sync with IFS cloud after working offline for extended periods of time. IFS Middleware Server Layer is equipped with Failed Transactions handling to manage these transactions.
For more information on Synchronization Process, refer the Aurena Native Framework Synchronization Guide
Aurena Native Client
IFS Aurena Native Client Framework is built using C# and the .NET Framework, utilizing Xamarin Native and UWP libraries to support cross-platform development for mobile apps on all three platforms, Android, iOS, and Windows. The Xamarin libraries allows the Aurena Native Client Framework to make use of device features and render UI components native to that platform. Based on the native platform the client app is built for, pages will be rendered to conform to the native UI appearance and behavior that users are familiar with. Therefore the same page can be rendered with minor differences on each platform, i.e. tabs on the bottom of the page for Android, on the top of the page for iOS, and tab can be rendered as a separate panel on Windows whenever the app window size permits. There could be minor differences when running the app on smartphones and tablets.
Aurena Native Security Layers¶
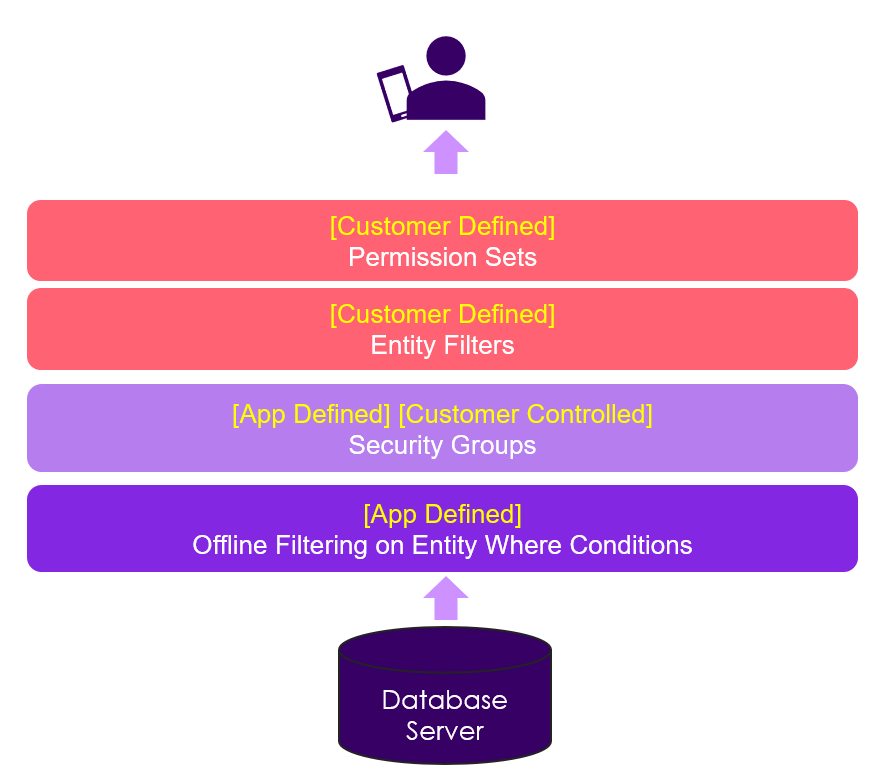
When an Aurena Native user initializes the client app and retrieves data from the server, security on the client is enforced in the following manner.

Figure 4 – Security Layer Diagram
On the app projection level, Design Time Filters define the Entity level filtering of what records are synced to the client, described by the Entity Where conditions. Security around the Aurena Native app is built by Security Groups, Entity Filters and Permission Sets. Apps include the definitions for the Security Groups that customers can configure based on their needs. Security Groups allows customers to allow/disallow functionality on the app e.g. Enable Media for the App. As an optional measure, customers can set up and configure Entity Filters that controls the amount of data on the entity synchronized to the clients. Permission Sets, however, need to be defined and granted to allow users to run apps.
To further optimize the performance of the app, customers should focus on fine-tuning their Security Groups and Entity Filters.
IFS Aurena Native User Interface¶
Aurena Native clients are supported on Windows devices and phones and tablet devices running iOS or Android.

Working with smaller screen sizes, means that each screen displayed to a user should be concise and functional. The screen layout is split into the app navigation bar and the page content.
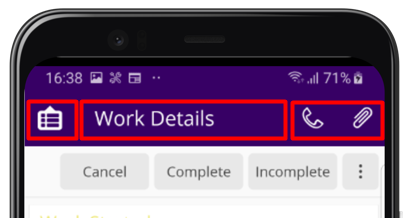
App navigation bar¶
This navigation bar is a core component in the app, allowing users to navigate within the app, identify which page they are viewing and optionally perform page-based actions.

From left to right,
- Navigation options are typically housed on the left: slide out menu, breadcrumb menu, or simply the back button.
- The center of the navigation bar displays the title of the page.
- Right side of the navigation bar adapts to the page to display actions buttons or commands.
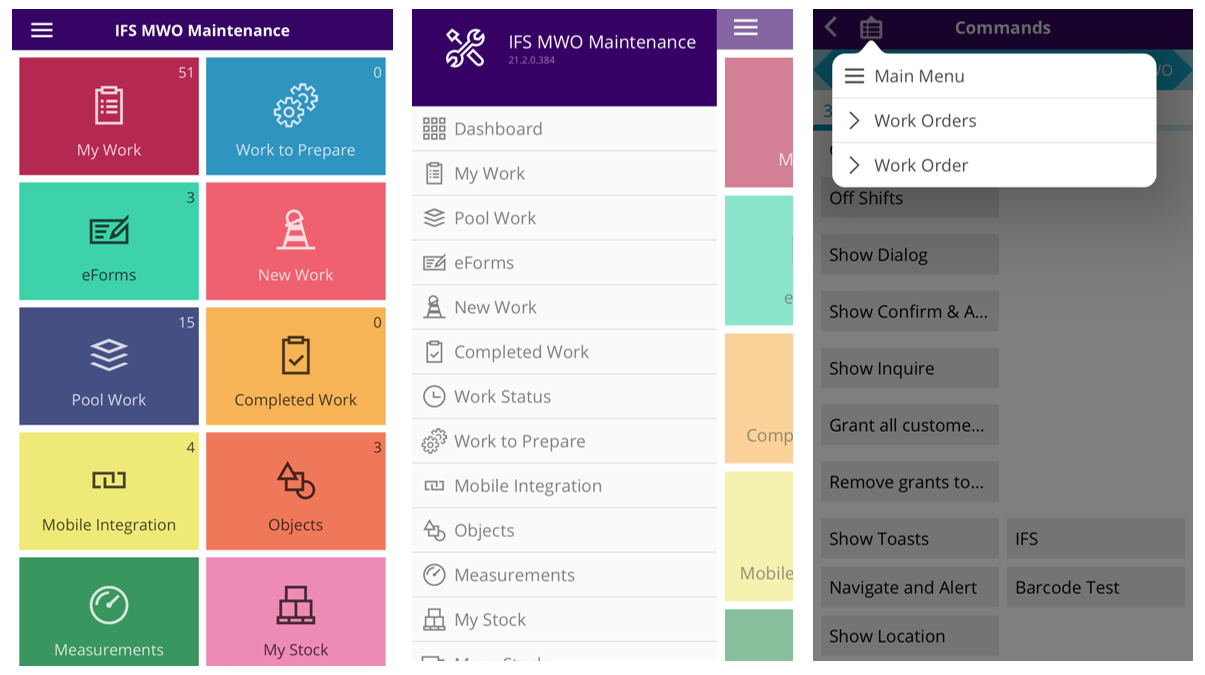
Navigation¶

Dashboard
This is the UI that users are first greeted with. Users can view all navigation options as tiles, and tap to navigate to the page.
Navigator
Accessible via the hamburger menu icon on the top left corner of the application, the slide-out navigator presents pages as navigation options without taking up extra space on the screen.
Breadcrumb menu
As users navigate deeper into the app, users can easily navigate back to previous screens using the breadcrumb menu. The breadcrumb menu icon now replaces the navigator icon and when tapped on, opens a pop-up window displays links to easily access previous content.
Page Content¶
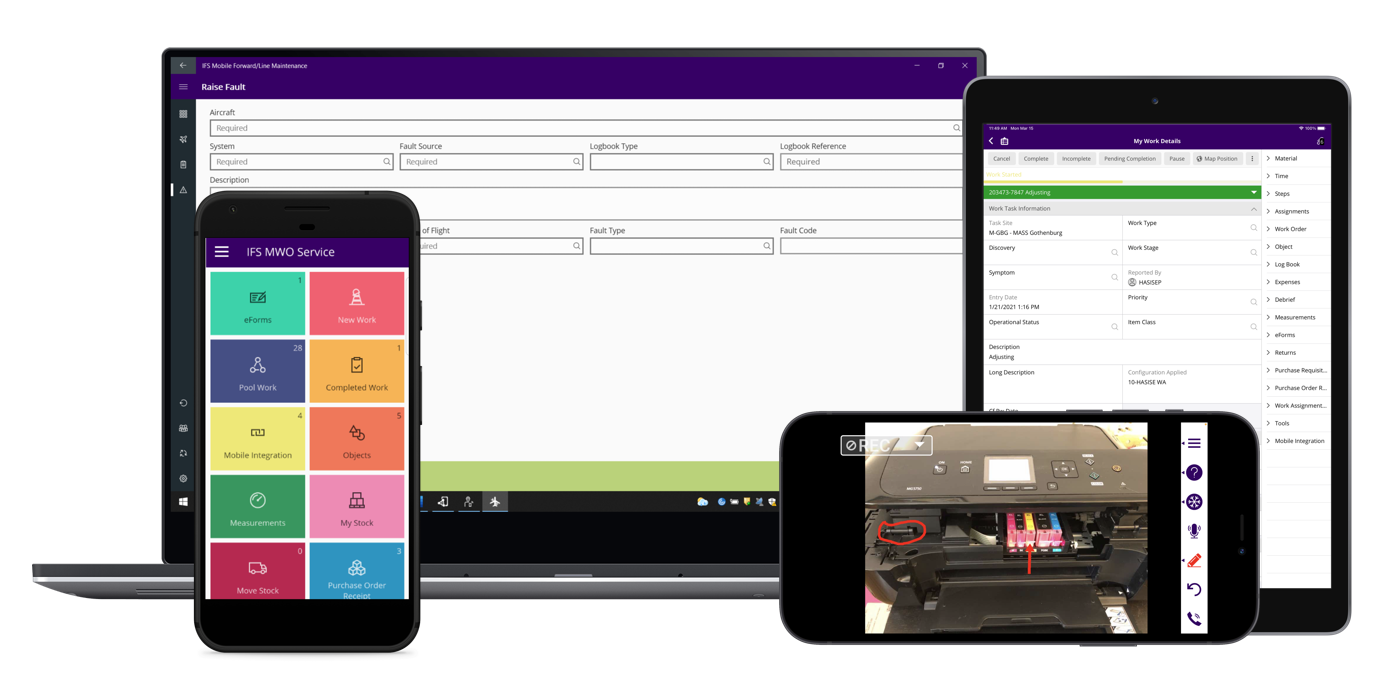
A majority of the screen real estate is defined as page content. As users navigate between pages, each page's content populates the entire remaining screen size. With larger screen sizes, the layout can dynamically adapt to display more information to the user.
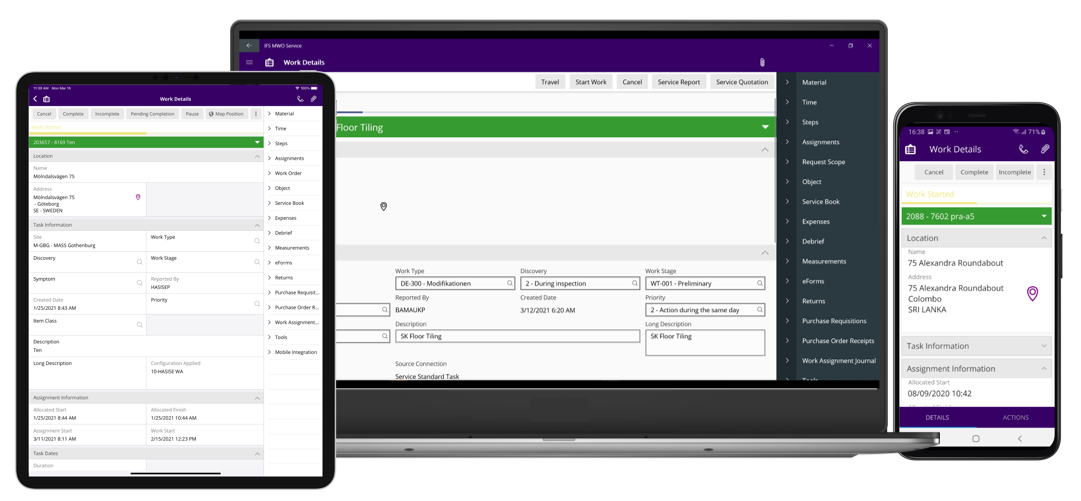
Pictured below IFS MWO Service App's Work Order Detail screen as viewed on an iPad, Windows laptop and Android phone