Reporting¶
Reporting in the Aurena Native client is done using the print command keyword and allows a developer to render a client page as a report.
Command Print¶
The print keyword can be used from commands to allow generating a HTML report from a Marble page. A filter can be provided which can specify which record the page should load.
Marble¶
command GenerateCompanyReportCommand {
label = "Generate Report";
execute {
print CompanyReportPage {
filter(CompanyNo, Company);
}
}
}
Report Page¶
The report page is defined like any other Marble page. The page will instead be rendered to a report rather than UI. The page does not have to be used anywhere in the UI and can be defined just for reporting.
Marble¶
page CompanyReportPage using Companies {
label = "Company ${Company}";
selector TstCompanySelector;
group CompanyReportCompanyDetails;
list CompanyReportCustomersList(Customers);
}
group CompanyReportCompanyDetails for TstCompany {
label = "Company Details";
field Company;
field Name;
computedfield ComputedValue {
label = "Customers";
value = "Company ${Company} has #{Customers.count(1)} customers";
}
}
list CompanyReportCustomersList for TstCustomer {
label = "Customers";
field CustomerNo;
field CustomerName;
}
Supported Elements and Properties¶
- label
- group
- list
- selector
- singleton
- markdowntext
- imageviewer
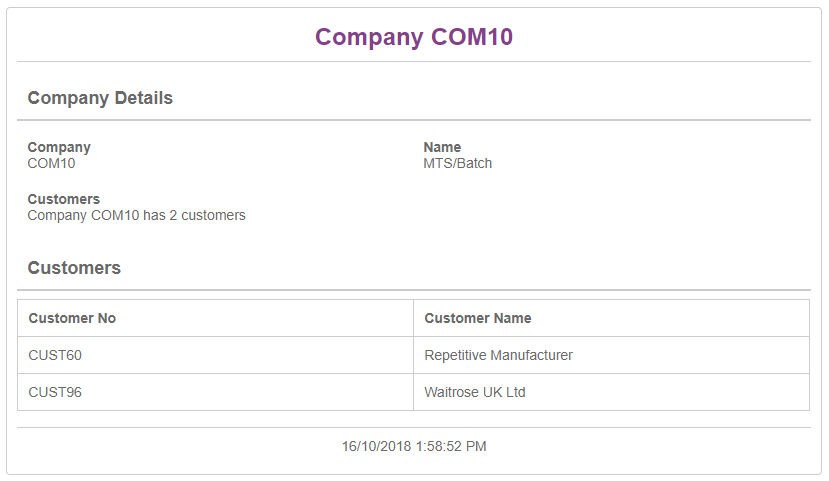
Results in the report:

Supported Report Elements¶
Groups¶
Used to render a details form to the report.
Marble¶
group CcCaseGeneralGroup for CcCaseDetail {
label = "Case Classification";
// fields here
}
Supported Elements and Properties¶
- badge
- collapsed
- computedfield
- field
- label
- static
- visible
Lists¶
Used to render a table to the report.
Marble¶
list CcCaseContactList for CcCaseContact {
label = "Case Contacts";
// fields here
}
Supported Elements and Properties¶
- card
- badge
- field
- computedfield
- static
- label
- orderby
- visible
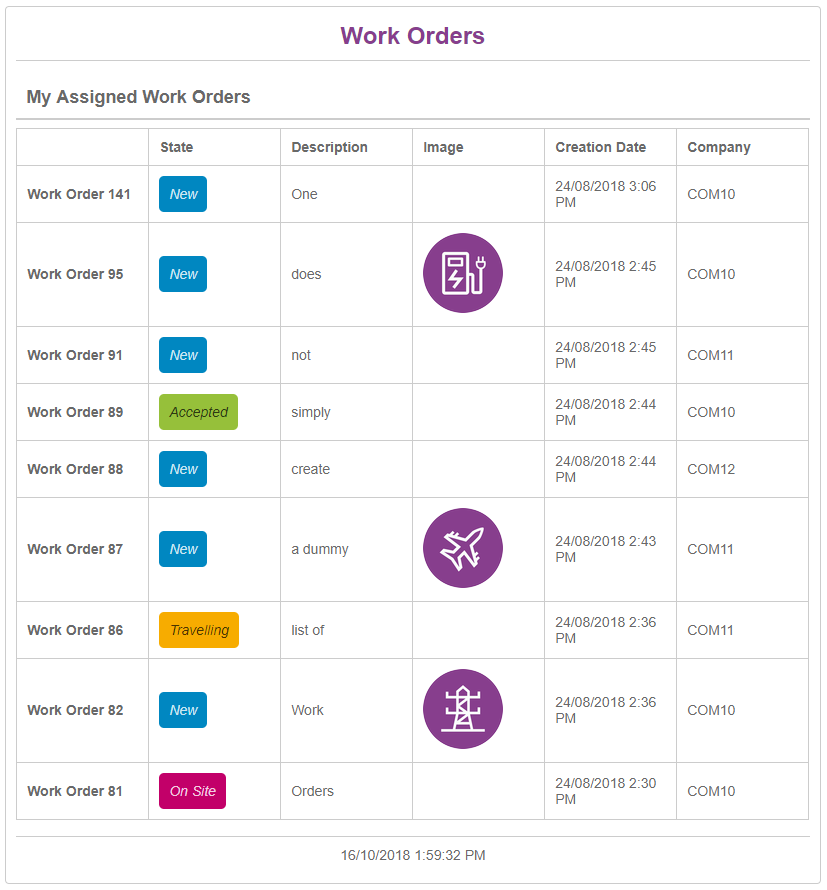
Example List:

Selector and Singleton¶
These elements are both used for loading data within the report. The selector element currently displays nothing in the report and works the same as the singleton.
Limitations¶
printdialogcommand and operational reports are not supported.- Any element which is not mentioned in the lists above is not supported.
- If a page cannot be displayed in the client normally (not as a report) then it will also cannot be generated as a report.
Imageviewer¶
This element is used for displaying data from Documents and Media from an entity. The respective properties need to be enabled (shown in the example below)
Supported Elements and Properties¶
- label
- collapsed
- height
- media
- documents
Marble¶
imageviewer WorkOrderImageViewer for TstOffWorkOrder {
label = "Work Order Image Viewer";
collapsed = [false];
height = small;
media {
enabled = [true];
}
documents {
enabled = [true];
}
}
Limitations¶
imagetags within animageviewerare not supported. This means, using custom URLs or methods to display these images will not work.